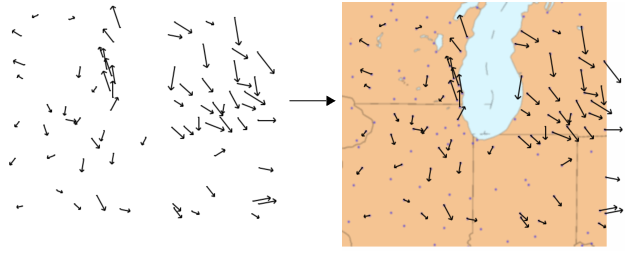
Figure 8.41 Example of a Custom Map Image
|
•
|
Fill Graph: Resizes the image proportionately to fit the graph.
|
|
•
|
Specify Size: Resizes the image according to the values that you enter. (The units for these values are the same as your graph axes.)
|
|
•
|
Crop: Crops the image according to the values that you enter. (The units for these values are the same as your graph axes.) For example, the left edge might be positioned at 50. You enter 60 next to Left, and the portion of the image between 50 and 60 is removed from the image.
|
|
•
|
Flip vertical: Flips the image top to bottom.
|
|
•
|
Flip horizontal: Flips the image left to right.
|
|
•
|
Flip both: Flips the image both horizontally and vertically.
|
|
•
|
Contrast: Optimizes the light and dark colors. Larger values lighten the image.
|
|
•
|
Despeckle: Removes pixels that do not blend with surrounding pixels. For example, a black pixel surrounded by white pixels is converted to a white pixel.
|
|
•
|
Edge: Darkens everything but the outlines of objects.
|
|
•
|
Enhance: Reduces the contrast between pixels in a noisy image.
|
|
•
|
Gamma: Balances the brightness of an image and the red, green, and blue (RGB) ratios. Larger values create a lighter image.
|
|
•
|
Gaussian Blur: Blurs pixels by the specified radius. Larger radii create a smoother image. (In JSL, you can also specify the sigma value. Larger sigma values create a smoother image.)
|
|
•
|
Median: Replaces each pixel color value with the median value of the surrounding pixels.
|
|
•
|
Negate: Converts each pixel to its complementary color (such as pink to green and white to black).
|
|
•
|
Normalize: Removes a percentage of the top and bottom color values. The color values are then stretched to fill the remaining image. This process increases the intensity of the colors.
|
|
•
|
Reduce Noise: Finds the minimum and maximum color values and replaces them with values more consistent with the surrounding pixels. Larger values create a smoother image.
|
|
•
|
Sharpen: Makes the edges of pixels more distinct.
|