天体球(アークボール)
マウスの動きに従ってシーンを回転させたい場合があります。JMPの「曲面プロット」プラットフォームは、マウスの動きに従って回転する3Dシーンの例です。
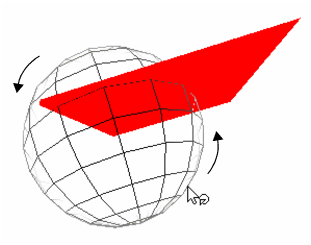
ArcBall(天体球; アークボール)は、3Dシーンの周りに球を設定します。ユーザは、その球の表面をクリックしてドラッグすることにより、シーンを回転させることができます。
Call Listコマンドの代わりにArcBallを使って、シーンを天体球(アークボール)に配置します。天体球に張り付けられたシーンは、自動的にマウスのクリック&ドラッグに対応するようになります。新しいプログラムを作成する必要はありません。ただし、天体球での回転は保存されません(技術的に説明すると、ArcBallは暗黙のPush MatrixとPop Matrixブロックの中にあるので、戻ったときにはその動きは消滅しています。プッシュとポップの詳細については、行列スタックの使用を参照してください。)
例として、基本要素の例のスクリプトを調べてみましょう。次のような行があります。
scene << CallList(shape); // 表示リストをシーンに送る
この行を、次のように変更します。
scene << ArcBall(shape,2); // 表示リストを天体球に送る
このスクリプトは、表示を直径2の天体球に関連付けます。スクリプトを実行してウィンドウが表示されたら、右クリックし、表示されるメニューから[天体球の表示]>[常に]を選択します。
注: 天体球(ArcBall)は、Academic Press発行の『Graphics Gems IV』に掲載された記事(1994年)でShoemakeが使った用語です。
これにより、天体球が常に表示されるように設定されます。シーンを回転するには、天体球をクリック&ドラッグします。シーンをプラットフォーム、ジャーナル、JSLのどれで表示する場合でも、[背景色]、[ハードウェアアクセラレーションを使用]、および[天体球の表示]の項目があるコンテキストメニューが常に使用できます。
注: 天体球を表示しなくても、マウスコマンドは実行されます。ここでは、説明するために表示しているだけです。
Show ArcBallコマンドを使って、JSLで天体球の表示状態を設定することもできます。
scene << Show Arcball(state)
stateには、During Drag、Always、またはNeverを指定できます。
図13.9 天体球の表示