グラフのホバーラベルへのリッチテキストの追加
テキストレットは、ホバーラベルに書式付きテキストを追加するホバーラベルの拡張機能です。テキストレットは、データの説明を段落として記述する場合や、重要な情報を太字にしたり色を変えたりして目立たせたい場合に使用します。
ホバーラベルにテキストを追加する例
元のグラフの作成
1. [ヘルプ]>[サンプルデータライブラリ]を選択し、「Diabetes.jmp」を開きます。
このデータは、糖尿病患者の症状の進行を追跡した測定値を示しています。
2. [グラフ]>[グラフビルダー]を選択します。
3. 「LDL」を選択し、「Y」ゾーンにドラッグします。
4. 「年齢」を選択し、「X」ゾーンにドラッグします。
5. [回帰直線]アイコン![]() をクリックします。
をクリックします。
6. [終了]をクリックします。
7. 行345の点の上にカーソルを置きます。
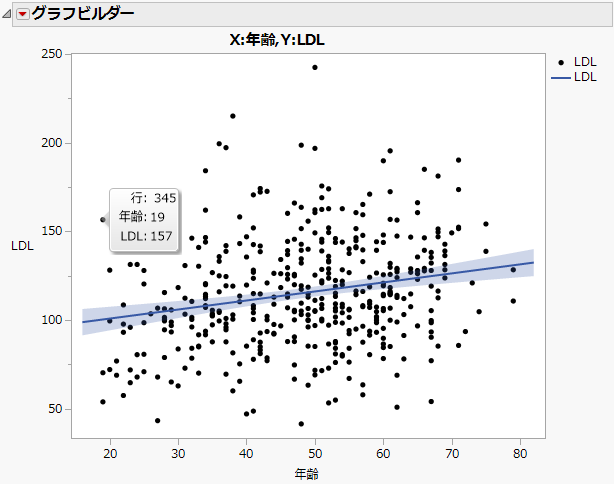
図9.55 行345の内容を示す最初のホバーラベル
行345のデータ点に対し、行番号、患者の年齢、およびその患者のLDL値が表示されます。ホバーラベルに表示される内容を次のように変更してみましょう。
• 患者の症状進行レベルを文章で追加する。
• 重症度に基づき、症状の進行レベルごとに異なる色を割り当てる。
テキストを追加する
1. 行345のホバーラベルの上にカーソルを置き、ピン![]() をクリックします。
をクリックします。
ホバーラベルを固定することで、変更を適用するたびにその結果を確認できるようになります。
2. グラフを右クリックし、[ホバーラベル]>[ホバーラベルエディタ]を選択します。
3. 左側にある[テキストレット]をクリックします。
4. 「JSL変数」ボックスで、JSLを使って変数を定義します。以下のJSLスクリプトをコピーして貼り付けてください。
//表示要素として「Y 順序尺度」列の値を取得する
local:YOrdinal = As Column( "Y 順序尺度" )[local:_firstRow];
// 値を、テキストにスタイルを適用するのに使用するHTMLカラー名にマップする
local:color = Match( local:YOrdinal,
"Low", "Medium Dark Green",
"Medium", "Medium Dark Blue",
"High", "Medium Dark Red");
5. 「HTMLマークアップ」に、HTMLと、今定義したJSL変数を使ってテキストを入力します。以下のコードをコピーして貼り付けてください。
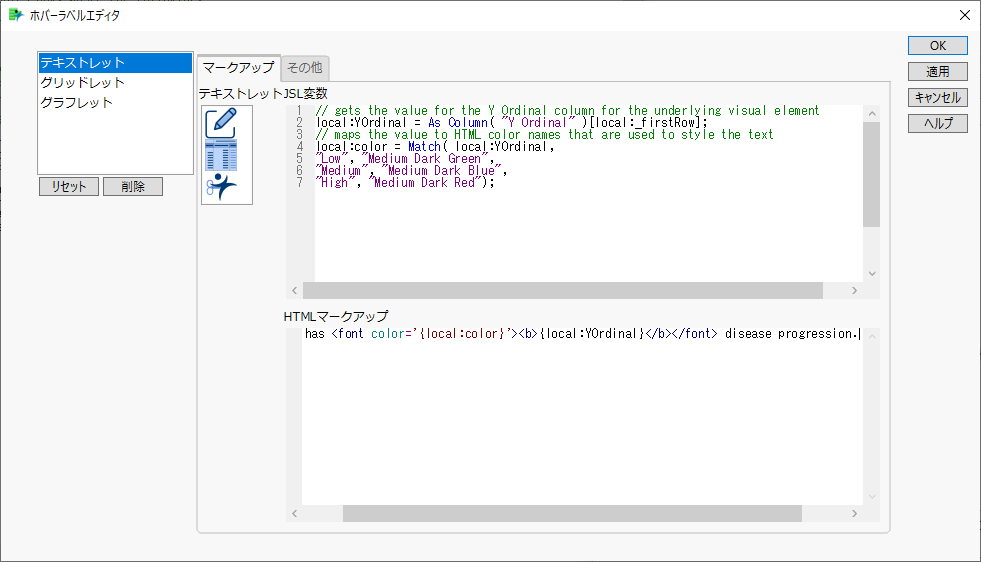
患者の症状進行レベルは<font color='{local:color}'><b>{local:YOrdinal}</b></font>です。図9.56 テキストレットのJSL変数とHTMLマークアップ
6. [OK]をクリックします。
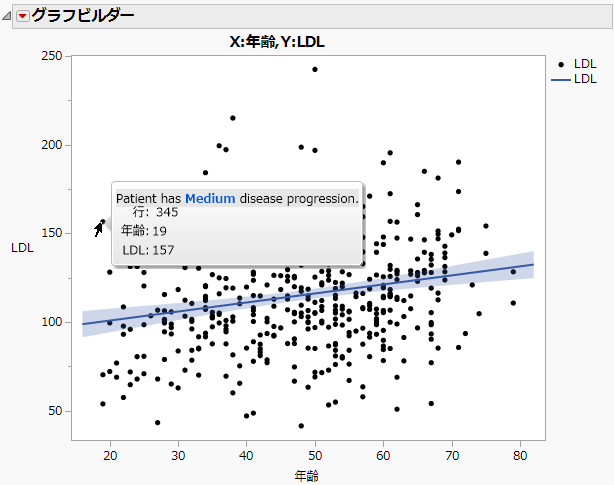
図9.57 リッチテキストを含む更新されたホバーラベル
ホバーラベルに、症状進行レベルを示す新しい文章が表示されます。この患者の症状進行レベルは「medium」なので、青で表示されています。