发布日期: 11/15/2021
向图形中的悬停标签添加富文本
textlet 是将格式化文本添加到悬停标签的悬停标签扩展。您可以使用 textlet 来描述解释性段落中的数据,或者通过加粗或用不同颜色绘制来强调重要信息。
示例:向悬停标签添加文本
创建原始图形
1. 选择帮助 > 样本数据库,然后打开 Diabetes.jmp。
这些数据显示了跟踪疾病进展的糖尿病患者的测量结果。
2. 选择图形 > 图形生成器。
3. 选择 LDL 并将其拖至 Y 区域。
4. 选择年龄并将其拖至 X 区域。
5. 点击“拟合线”元素 ![]() 。
。
6. 点击完成。
7. 悬停在第 345 行中的点上。
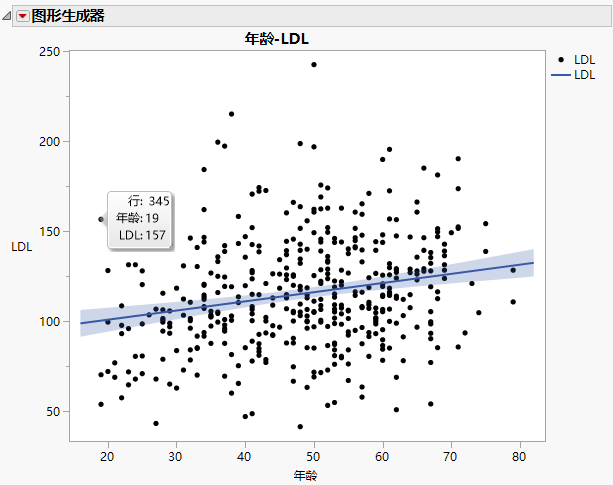
图 9.55 第 345 行内容的初始悬停标签
对于第 345 行中的数据点,您可以看到行号、人员的年龄以及他们的 LDL 测量值。更改悬停标签的显示内容:
• 在一句话中添加患者疾病进展的程度。
• 根据病情的严重程度,为疾病进展的级别分配不同的颜色。
添加文本
1. 将光标置于第 345 行的悬停标签上方,然后点击“固定”![]() 。
。
通过固定悬停标签,您可以在应用更改时查看更改。
2. 在图形中右击并点击悬停标签 > 悬停标签编辑器。
3. 在左侧点击 Textlet。
4. 在“JSL 变量”框中,使用 JSL 定义变量。复制并粘贴以下 JSL 脚本:
// gets the value for the Y Ordinal column for the underlying visual element
local:YOrdinal = As Column( "Y Ordinal" )[local:_firstRow];
// maps the value to HTML color names that are used to style the text
local:color = Match( local:YOrdinal,
"Low", "Medium Dark Green",
"Medium", "Medium Dark Blue",
"High", "Medium Dark Red");
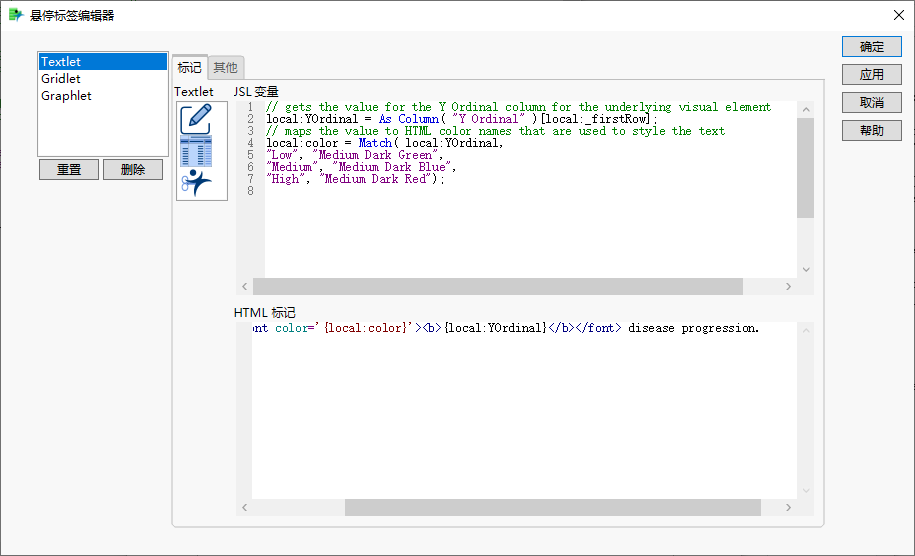
5. 在 HTML 标记下,使用 HTML 和您刚刚定义的 JSL 变量编写文本。复制并粘贴以下代码:
Patient has <font color='{local:color}'><b>{local:YOrdinal}</b></font> disease progression.图 9.56 用于 Textlet 的 JSL 变量和 HTML 标记
6. 点击确定。
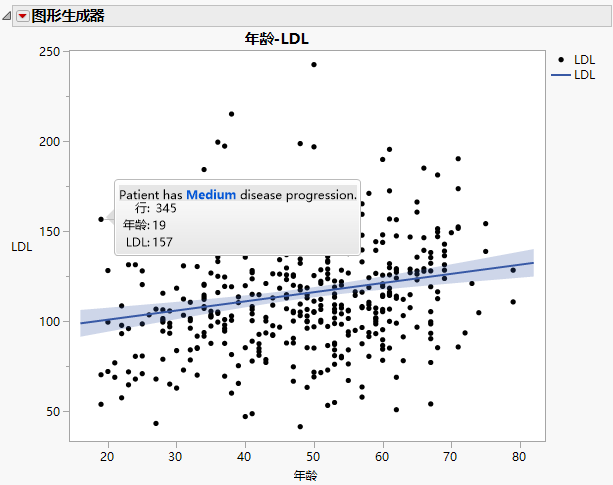
图 9.57 包含富文本的更新的悬停标签
您可以看到新句子出现在悬停标签上,表明疾病进展的程度。由于该患者的疾病进展为中度,其颜色编码为蓝色。
需要更多信息?有问题?从 JMP 用户社区得到解答 (community.jmp.com).