创建菜单项和工具栏按钮
菜单包含以下菜单项:
• 命令是您点击以执行命令的项(如数据表和脚本)。
• 子菜单是您点击以显示更多菜单选项的菜单项。例如,“新建”就是“文件”顶级菜单内的子菜单。“新建”之所以是一个子菜单,还因为它包含命令(如“数据表”和“脚本”)。
• 分隔符 ( ) 是对命令和子菜单进行划分或分组的线条。
) 是对命令和子菜单进行划分或分组的线条。
工具栏上的按钮被视为一种命令,所以您还可以通过完成以下步骤来创建新的工具栏按钮。
若要基于现有项创建菜单项或按钮,请复制现有项,然后根据需要更改设置。请参见复制和粘贴菜单、菜单项、工具栏和按钮。
第 1 步:创建新的菜单项或按钮
1. 选择视图 > 定制 > 菜单和工具栏。
“菜单编辑器”随即显示。
2. (可选)更改定制设置,控制可以查看定制内容的用户。请参见更改定制设置。
3. 在要添加菜单项或按钮的位置右击。
随即显示可能位置的列表。
4. 选择之前插入或之后插入。
随即显示“指定类型”窗口。
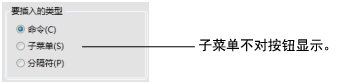
“指定类型”窗口
5. 请执行以下操作之一:
‒ 要创建按钮,请选择命令。
‒ 要在菜单内创建菜单,请选择子菜单。(不可用于按钮。)
‒ 要在菜单项或工具栏按钮之间创建分隔线,请选择分隔符。
6. 点击确定。
随即添加新的无标题按钮、子菜单或分隔符。
第 2 步:指定标题、工具提示和内部名称
按钮具有若干基本属性:
• 标题显示在“视图 > 工具栏”列表中,可通过该列表显示或隐藏工具栏。为每个工具栏指定唯一名称。JMP 将在关闭并重新打开“菜单编辑器”后合并同名的工具栏。
• 将光标置于菜单项或按钮上方时,即显示工具提示。
• 内部名称,不区分大小写。JMP 根据项的内部名称而不是项标题来确定项的位置。
子菜单项包含的许多“常规”属性与按钮相同,但子菜单项不包括工具提示。
要指定这些属性,请执行以下步骤:
1. 在“菜单编辑器”仍保持打开期间,选择菜单项或按钮。
“常规”属性显示在右侧。
2. 在内部名称旁边输入内部名称。
3. 在标题框中,为菜单项或按钮输入唯一名称。
4. 在提示框中输入按钮说明。
5. (可选)要指定标题或提示的译文,请执行以下操作:
‒ 为要定制的项点击本地化按钮。
‒ 选择语言。
‒ 在文本旁边输入译文。
‒ 点击确定。
6. 按以下过程所述定制无标题按钮或菜单项。
第 3 步:分配功能
点击菜单项或按钮可执行预定义命令或运行 JSL 脚本。脚本可存储在单独的文件中,您也可以在“菜单编辑器”的运行该 JSL 区域中输入 JSL。若用户有权访问网络之类的中心位置,通常您希望从该位置运行脚本。这样还可以简化授权用户访问更新脚本的过程。若用户不具有访问权限,则可以将 JSL 存储在菜单项或按钮定义中。
要将菜单项或按钮关联到插件 JSL 脚本,您有两种选择:
• 选择运行该文件中的 JSL,然后浏览查找外部文件。
• 键入指向 JSL 脚本的相对路径,然后从使用插件主文件夹列表中选择该插件。例如,以下命令从选定的插件运行 mds_application.jsl 脚本:
$ADDIN_HOME(com.jmp.mdswithr)/mds_application.jsl
此外,若在内部或外部 JSL 脚本中包含命名空间,则可以选择对未限定的 JSL 变量名称使用“Here”命名空间。有关命名空间的详细信息,请参见《Scripting Guide》中的“Global and Local Variables”。
要分配该功能,请执行以下步骤:
1. 在“菜单编辑器”仍保持打开期间,选择要修改的菜单项或按钮。
“操作”属性显示在右侧。
2. 选择要执行的操作。
3. 要运行内部 JSL 脚本,请删除运行该 JSL区域中的占位符文本 print(“Not implemented.”);,然后输入该 JSL。
4. (可选)若内部或外部 JSL 脚本包含命名空间,请选择对未限定的 JSL 变量名称使用“Here”命名空间。
5. 点击保存保存所做更改。
第 4 步:在菜单项或按钮上显示图标(可选)
新菜单项的旁边没有图标。新按钮在工具栏上显示为蓝色方块。您可以为菜单项或按钮分配描述性的图标。图形可位于您的计算机上或位于插件文件夹中。支持 .ico、.png、.jpg 和 .bmp 图形。
向按钮分配图标尤为重要。若不分配,用户只能通过查看按钮的工具提示才能了解该按钮的作用。
要在菜单项或按钮上显示图标,请执行以下步骤:
1. 在“菜单编辑器”仍保持打开期间,选择菜单项或按钮。
“图标”属性显示在右侧。
2. 选择以下选项之一:
无
选择该选项可显示一个蓝色方块而不是图标。
内置图标
选择该选项可显示 JMP 提供的图标,然后从列表中选择所需图标。
使用来自文件的图像
选择该选项可显示您创建的图像。点击浏览,选择所需图形,然后点击确定。
使用插件主文件夹
选择该选项可显示菜单项左侧的插件中的图标。选择该复选框后,选择插件,点击浏览,然后选择该图标。指向该图像的路径显示在使用来自文件的图像字段中。图像格式可以是 ICO、PNG、JPG 或 BMP 图形。
3. 点击保存保存所做更改。
第 5 步:分配快捷键(可选)
使用快捷键可执行某项操作,这样您就不必再选择菜单项或点击工具栏上的按钮。若按钮工具栏未显示,而您仍想执行相应操作时,快捷键选项也会很有帮助。
快捷方式以 Ctrl、Ctrl+Shift、Ctrl+Alt 开头,以键盘上的数字、字母或符号结尾。也同样支持功能键(如 F1)。JMP 中已经分配了许多 Ctrl + 字母和功能快捷方式,但您仍可以根据需要为按钮重新分配快捷方式。
快捷键显示在菜单中每个菜单项的旁边。
要分配快捷键,请执行以下步骤:
1. 在“菜单编辑器”仍保持打开期间,选择菜单项或按钮。
“快捷方式”属性显示在右侧。
2. 请执行以下操作之一:
‒ 要分配新的快捷方式,请在新建快捷方式区域中点击,然后按快捷键。若按键组合随后显示在当前分配至框中,请按另一组快捷键组合。(不必在按快捷键之前删除键击。)
‒ 要更改以前指定的快捷方式,请点击删除,在新建快捷方式区域中点击,然后按快捷键。
3. 点击分配。
快捷方式出现在当前快捷方式列表中。
4. 点击保存保存所做更改。
要删除快捷方式,请选择该快捷方式,然后点击删除。