Examples of Debugging and Profiling Scripts
This section includes examples of setting breakpoints to watch variables; stepping into, over, and out of expressions; watching variables in different scopes and namespaces; debugging interactive scripts; and profiling scripts with the JSL Profiler.
Example scripts are located in the Samples/Scripts folder.
Tip: Make sure that Show Line Numbers is selected on the Debugger Options tab before proceeding.
Using Breakpoints and Watching Global Variables
The following example shows how to set a breakpoint in a loop and watch variables change through each iteration of the loop.
1. Open the string.jsl sample script and click the Debug Script button.
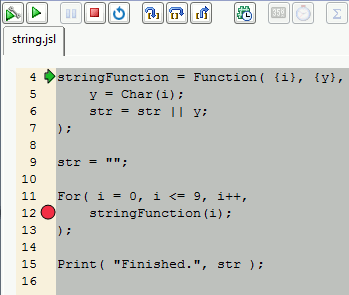
2. Click in the margin for line 12 to add a breakpoint.
You should have a breakpoint for the following expression inside the For() loop:
stringFunction(i);
Figure 4.11 Set the Breakpoint
3. Click Run.
The first two expressions are evaluated:
– stringFunction is defined as a function.
– str is defined as an empty string.
Both variables and their types and values have been added to the Globals list. In addition, the For() loop has been evaluated up to the line with the breakpoint, shown in Figure 4.11.
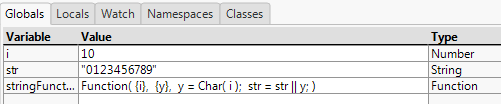
– i has been assigned to 0.
– i and its value and type have been added to the Globals list.
– i has been determined to be less than or equal to 9.
– stringFunction() has not yet been called.
Figure 4.12 View the Initial Global Variables
Tip: The initial value of i is 10 because the script was run before entering the Debugger; it’s showing the value of i after running the script (10). Start a new instance of JMP, open the script without running it, and enter the Debugger immediately.
4. Click Run again.
The script runs until it hits the breakpoint. The results are shown in Figure 4.13.
– stringFunction() is called, evaluated, and returns to the loop.
– i is incremented and determined to be less than or equal to 9.
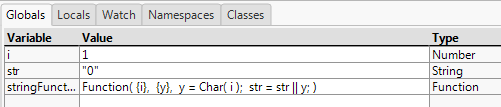
– In the Globals list, i is now 1 and str is now “0”.
Figure 4.13 Global Variables at First Breakpoint
5. Click Run again.
The script runs until it hits a breakpoint. The results are shown in Figure 4.14.
– stringFunction() is called, evaluated, and returns to the loop.
– i is incremented and determined to be less than or equal to 9.
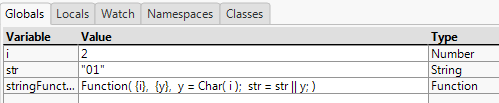
In the Globals list, i is now 2, and str is now “01”.
Figure 4.14 Global Variables at Second Breakpoint
You can continue to click Run and watch i and str change with each iteration of the loop. Or, click Run without breakpoints to complete running the script and exit the Debugger.
Stepping Into, Over, and Out
Step Into, Step Over, and Step Out offer flexibility when your script contains expressions, functions, or includes other JSL files.
1. Open the scriptDriver.jsl sample script and click the Debug Script button.
2. This script writes information to the log, so select the Log tab at the bottom of the Debugger to view the messages.
3. Click Step Over.
The first line in the script is evaluated.
4. Click Step Over again.
The current expression is evaluated, and the Debugger moves to the following line. In this case, the expression is a few lines long, and it assigns an expression to a variable.
5. Click Step Over again.
This expression is several lines long, and assigns a function to a variable.
Line 30 calls the expression that was created earlier.
6. Click Step Over.
The Debugger steps into the expression, running it line by line.
7. Continue clicking Step Over until the expression ends.
The Debugger returns to the line following the expression call.
Line 31 calls the function defined earlier.
8. Click Step Over to run the function without stepping into it. The Debugger runs the entire function, and returns to the line following the function call.
Line 33 includes another script.
9. Click Step Into.
The Debugger opens the script in another tab and waits.
10. Click Step Over.
The next line in the included script is run.
11. Click Step Out.
The Debugger runs the rest of the included script and returns to the line following the Include() function.
Watching Variables in Different Scopes and Namespaces
Tabs at the bottom of the Debugger window let you watch variables as they are created and changed. This example shows variables in several scopes and a namespace.
1. Open the scoping.jsl sample script and click the Debug Script button.
2. Click Step Over.
The fourth line turns off Names Default To Here. If you run this script again in the same JMP session, this line resets the scoping so that the first variable that is created is in the global scope.
3. Click Step Over.
A global variable named x is created. On the Globals tab, x has been added to the list, showing its value as 5 and its type as number.
4. Select the Locals tab, and then select Global from the list of scopes.
The global variable x is also shown here.
5. Click Step Over twice.
Names Default To Here is turned on, which places the rest of the script into a Here scope. Then a new variable x is created in that scope.
Notice that the value of the global variable x has not changed.
6. Select Here from the list on the Locals tab.
The local x is listed under Here, with its value and type.
7. Click Step Over.
A Local Here scope is created. A second Here scope is shown in the Locals list.
8. Click Step Over.
A new x variable is created in this Here scope. On the Locals tab, select each of the three scopes from the list (Here, Here, and Global) to see three different x variables.
9. Click Step Over.
Look in the Debugger’s log to see the output. Notice that here:x scopes to the local here, not the script window’s here.
10. Click Step Over.
After writing an empty line to the log, the script exits the Local Here scope. The second Here, along with its’ x variable, has disappeared from the Locals list.
11. Click Step Over.
A namespace called “test” is created, with another variable named x. Select the Namespaces tab to see it.
12. Click Step Over and look at the log.
13. Click Step Over to exit the Debugger.
Using the Debugger with Interactive Scripts
When your script creates interactive elements, the Debugger hands control back to the main instance of JMP so that you can interact with it. When you are finished, control returns to the Debugger.
1. Open the interactive.jsl sample script and click the Debug Script button.
2. Click Step Over twice.
The New Window expression is evaluated, and a modal window waiting for input is created. You might need to move the Debugger window to see the new modal window.
3. Enter two numbers in the Assign X and Y window and click OK.
Control is given back to the Debugger.
4. Click Step Over three times and look at the log in the Debugger.
The log shows the two new numbers that you entered in the window.
5. Click Step Into to exit the Debugger.
Using the JSL Profiler
Use the JSL Profiler to see how much time is spent executing particular lines or how many times a particular line is executed.
1. Open the string.jsl sample script.
2. Click the Debug Script button ![]() .
.
3. Click the Profile JSL Script button  .
.
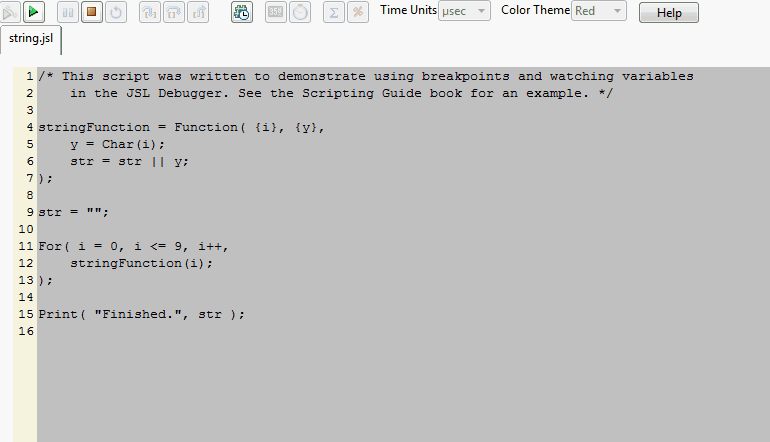
Figure 4.15 Initial JSL Profiler Window
4. Click the Run button  to start profiling.
to start profiling.
The profiler collects information on the number of times a statement is executed and the time it takes to execute it. Time is cumulative and collected each time a JSL statement is executed.
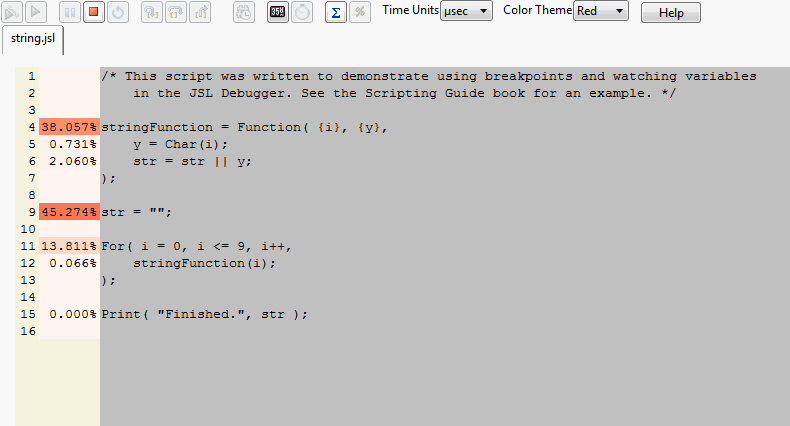
Figure 4.16 Profiled Script Window
In the left margin, the selected statistics are displayed. Percent of time is displayed by default. Click the Show Profile by Count button  to switch to percent of statement counts instead. The left margin is color-coded to allow for quick identification of problematic performance areas.
to switch to percent of statement counts instead. The left margin is color-coded to allow for quick identification of problematic performance areas.