Additional Examples of Creating Applications
The following examples illustrate various uses for applications in JMP.
Parameterizing Variables
The following example shows how to create an application with parameterized variables. Users select the variables in a launch window, and then predefined reports are generated.
1. Select Help > Sample Data Library and open Quality Control/Steam Turbine Historical.jmp.
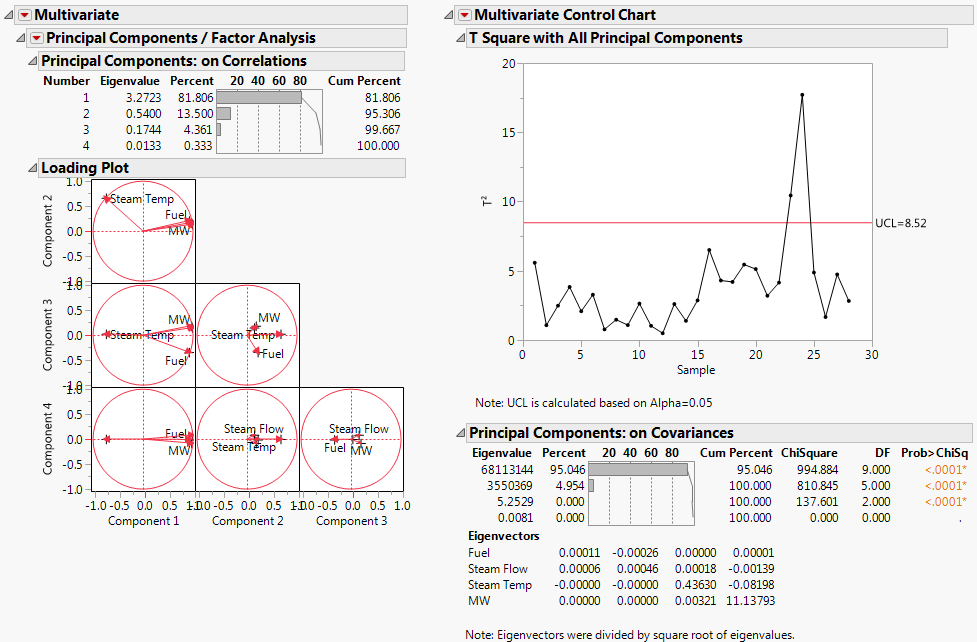
2. Run the Principal Component Analysis and Loading plot table scripts to generate the reports.
3. Select File > New > Application.
4. Select Blank Application.
The Application Builder window appears.
5. Enlarge the window.
6. In the Sources pane, drag each Multivariate report onto the application workspace in a single row.
7. Select Edit > Select All.
8. Select Format > Add Container > H List Box to align the reports horizontally.
9. Select each report and type yvar next to Y Variable in the Objects pane.
10. Click the Application red triangle and select Run Application.
11. Select the Fuel, Steam Flow, Steam Temp, and MW variables and then click the Y button.
12. Click OK.
New Multivariate reports appear in one window.
Figure 16.12 Multivariate Application
Tip: The absolute path to the data table is inserted automatically in the application’s Table property. If the data is sample data, the $SAMPLE_DATA path variable is automatically used in the path. You can also enter an absolute or relative path. Remember that the user must have access to this path.
Filtering Data in Multiple Reports
In an application that contains several reports, you can select data in one report and then view only that data in all other reports contained in the same window.
To set up the filter, follow these steps:
1. Create the application and add two reports to the workspace.
2. Select both reports. From the toolbar, select the HListBox icon.
3. Right-click the primary report and select Use as Selection Filter.
This places the primary report display box in a Data Filter Source Box and the parent report display box in a Data Filter Content Box.
4. Click the Application Builder red triangle and select Run Application.
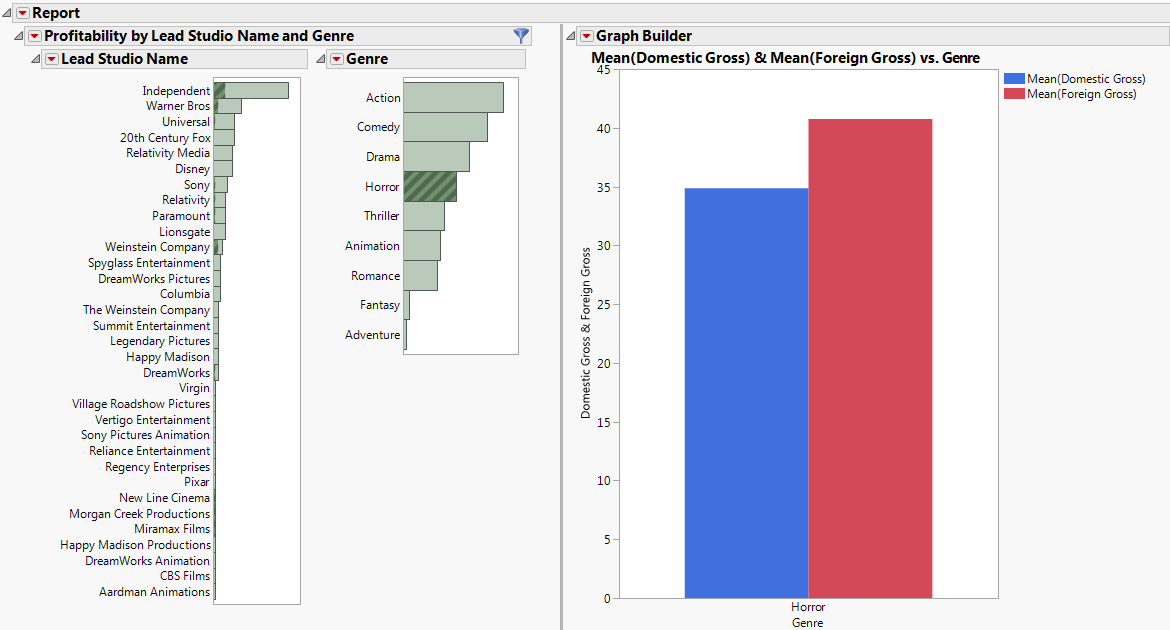
The reports appear in one window (Figure 16.13).
5. Test the application by selecting a histogram bar in the primary report.
Only data for the selected bar appears in the second report.
Figure 16.13 Example of Filtered Content
Filtering Data in Separate Reports Using a Local Data Filter
The following example illustrates how to add a Local Data Filter to multiple reports and then filter each report separately.
1. Select Help > Sample Data Library and open SATByYear.jmp.
2. Run these scripts: Bubble Plot by Region and Graph Builder Map.
3. Resize the report windows to make them smaller, so that a 2x2 arrangement will fit on the screen.
4. Select File > New > Application and choose Blank Application.
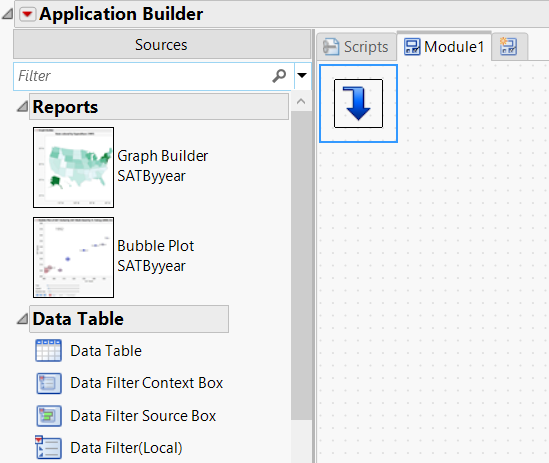
5. Double-click Data Filter Context Box.
This adds a data filter context box to the workspace. Everything placed in this box will share the same Local Data Filter.
Figure 16.14 Adding a Data Filter Context Box
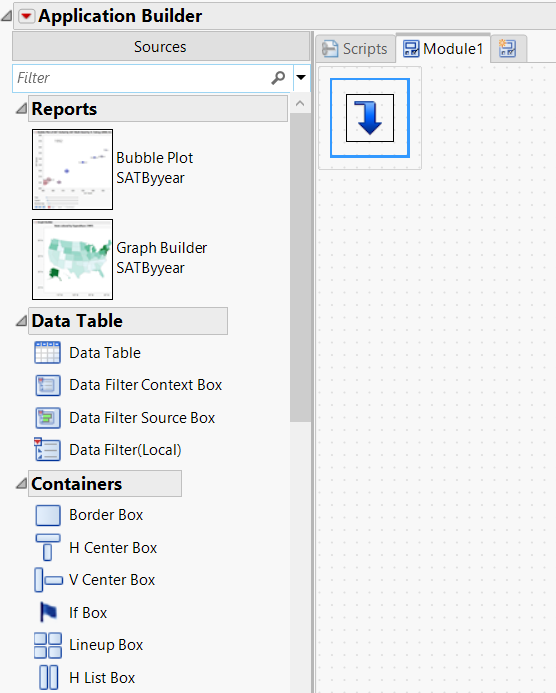
6. Under Containers, drag a H List Box into the Data Filter Context Box.
This allows you to put multiple objects in this box and arrange them horizontally.
Figure 16.15 Adding a H List Box
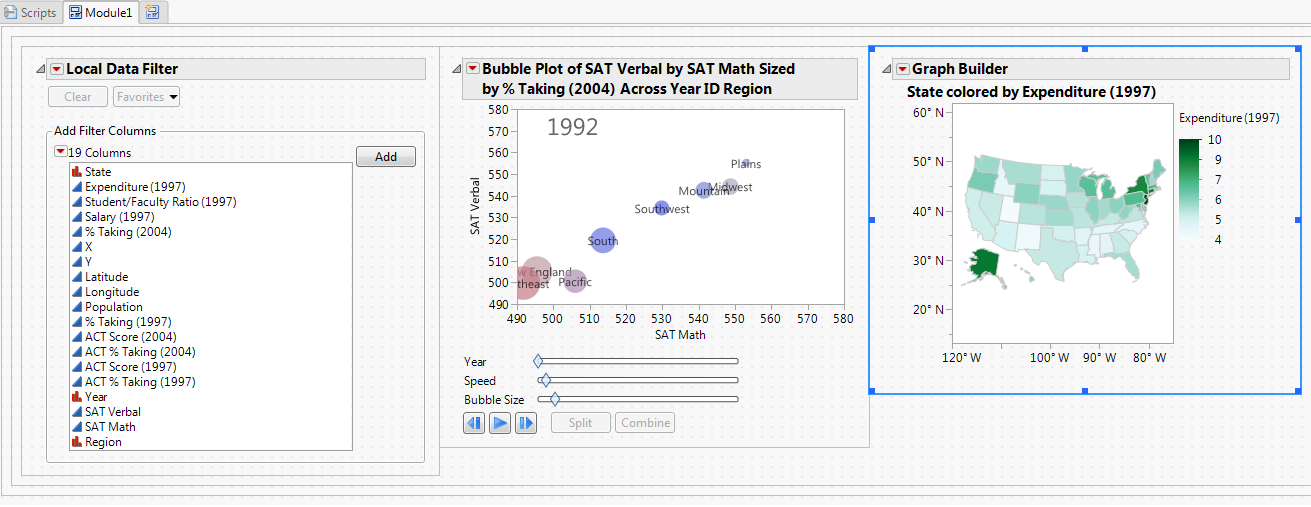
7. Now drag a Data Filter (local), the Bubble Plot, and the Graph Builder report into the H List Box.
Figure 16.16 Adding Local Data Filter and Two Reports
8. Select the entire Data Filter Context Box. Hold down Ctrl and drag it below itself, to place a copy below the original set of reports.
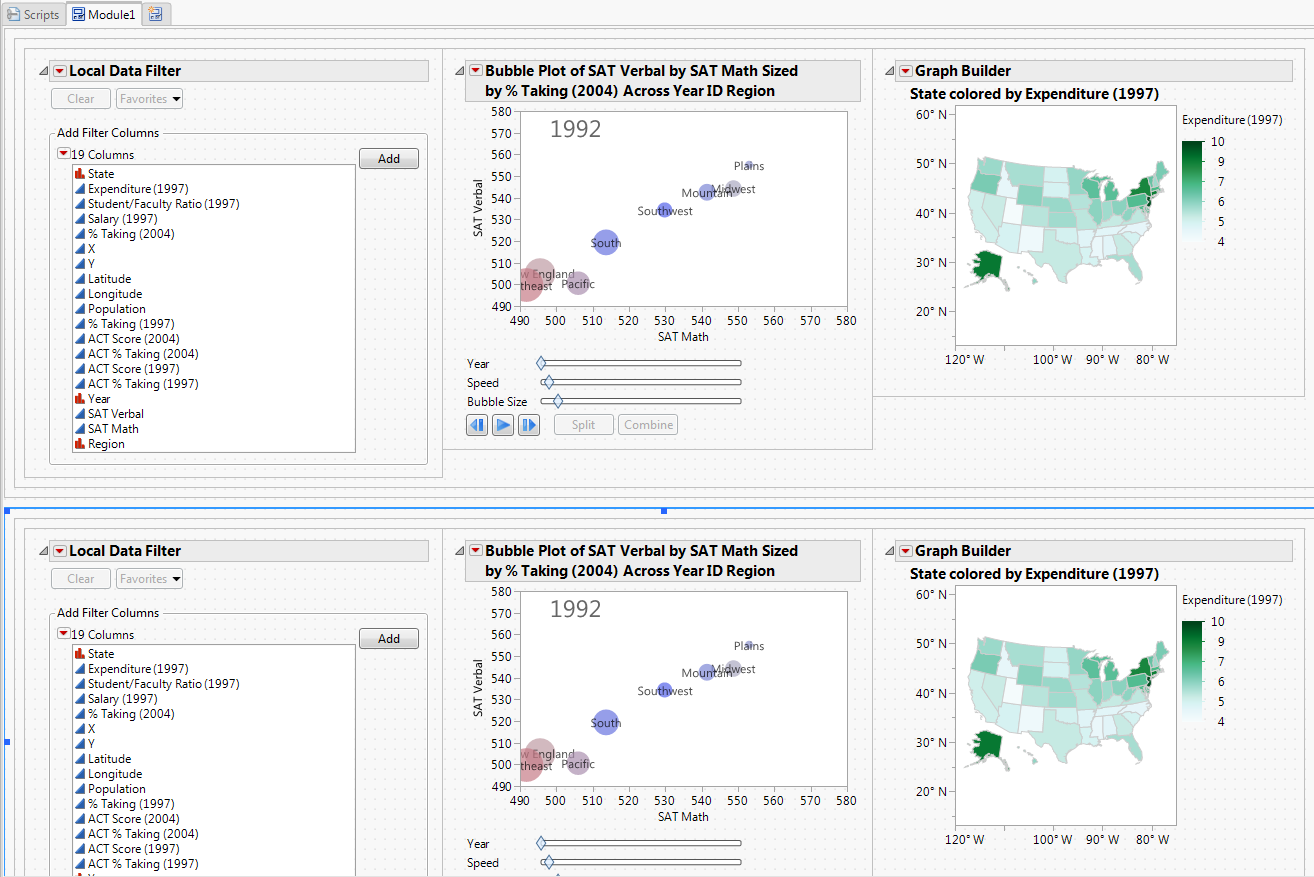
Figure 16.17 Copying Local Data Filter and Reports
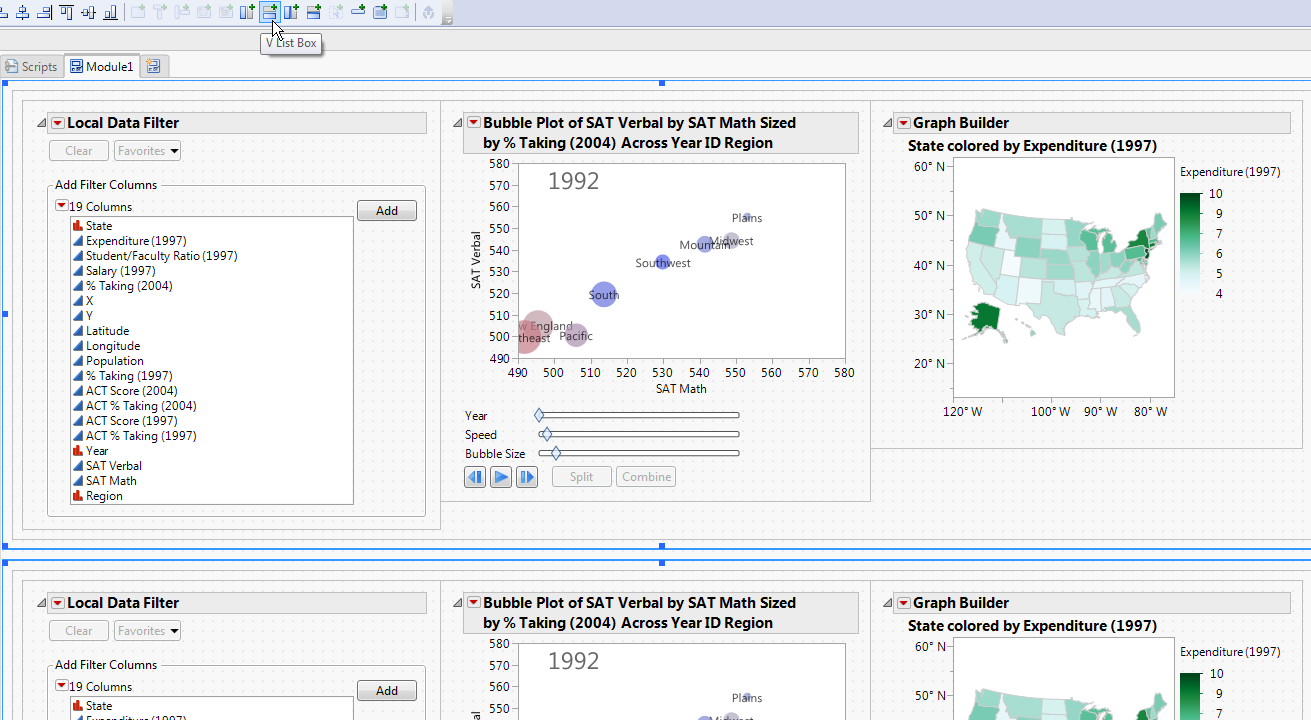
9. Select both Data Filter Context boxes, then on the toolbar, click the V List Box icon.
This arranges both reports into a single list box for display purposes.
Figure 16.18 Selecting Both Data Filter Context Boxes and the V List Box Icon
10. Click the Application Builder red triangle and select Run Application.
11. In the Local Data Filter at top, click SAT Math, then click Add. Move the slider to see how it only impacts the reports at top. Do the same for the bottom set of reports.
Selecting Dates
To insert a date selector window into an application, follow these steps:
1. Drag a Number Edit Box from the Sources pane to the workspace.
2. Select the Number Edit Box and then click the button next to Format in the Properties pane.
3. Select Date from the list and then select m/d/y.
4. Click outside the list.
5. Click the Application Builder red triangle and select Run Application.
The Number Edit Box, which shows a date, appears in a new window.
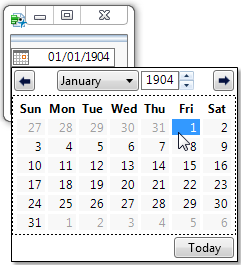
6. Click the calendar icon ![]() to view the date selector window.
to view the date selector window.
Figure 16.19 Example of a Date Selector
The date selector enables you to select the month and year as well as the date and time for the box.
Creating a Launch Window and Report
The Launcher with Report sample application combines a platform launch window with the resulting report. The sample application is displayed when you select File > New > Application.
The following example shows you how to arrange objects and include scripts that make up the application.You will recreate the Launcher with Report sample application so that you can create your own applications similarly.
Note: In the Launcher with Report sample application, the variable names of display boxes are customized to describe the display box. For example, “Text1” was renamed “Description” in the sample application. To reduce the number of steps in this example, you do not rename the variables unless one of the scripts refers to the variable name.
1. Select File > New > Application and click the Launcher with Report sample.
You will copy and paste JSL from this sample into your copy. Notice that the Iris.jmp sample data table opens when you open the application.
2. Select File > New > Application and click Blank Application.
Create the Launch Module
The Launch Module contains objects that create a launch window.
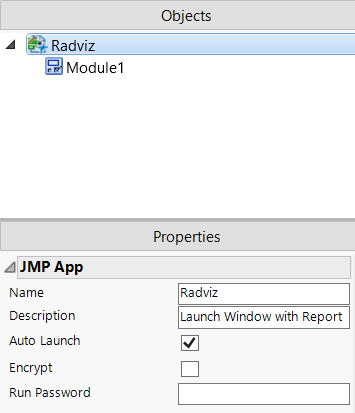
1. In the Objects pane of the blank application, select Application.
2. In the Properties pane:
– Change the Name from Application to “Radviz” and press Enter.
This name appears in the title bar when you run the application.
– Change the Description to “Launch Window with Report”.
Figure 16.20 Customizing the Application
3. Click the Scripts tab and select Radviz from the Namespace list.
4. After the green comments, on a new line, type the following expression:
dt = Current Data Table();
One of the scripts that you add to this application refers to dt to identify the data table.
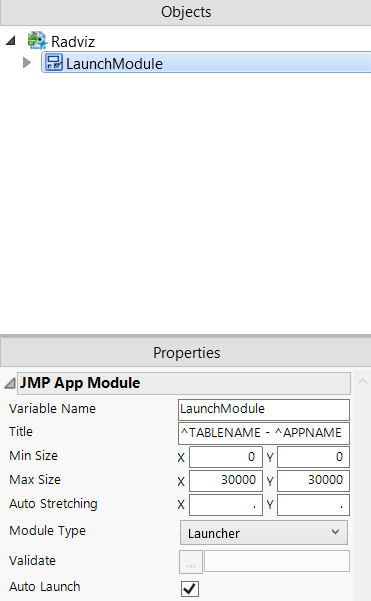
5. In the Objects pane, select Module1.
6. In the Properties pane:
– Change the Variable Name to “LaunchModule” and press Enter.
– Change the Module Type to Launcher.
– Make sure that Auto Launch is selected so that the launch window opens when you run the application.
Figure 16.21 Customizing the LaunchModule
7. Click the LaunchModule tab and drag a V List Box (under Containers) onto the workspace.
8. Drag a Text Box (under Display) over the arrow of the V List Box.
9. Double-click Text1, change it to “Radviz”, and then press Enter.
10. Drag an H List Box (under Containers) below the border of the Text Box until a blue line appears.
Figure 16.22 Adding the H List Box
11. Because you have made many changes, select File > Save and rename the file. Make sure that .jmpappsource is selected as the file type.
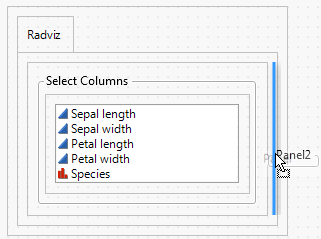
Create the Select Columns Box
1. Drag a Panel Box (under Containers) over the H List Box arrow.
2. In the Properties panel, change the Title to “Select Columns” and press Enter.
3. Drag a Col List Box(All) (under Input) over the Panel Box arrow.
4. In the Properties panel, change the Variable Name to “ColumnList” and press Enter.
The script you add later refers to this variable name.
5. Select DataTable1 in the Objects pane.
The current data table, Iris.jmp, appears in the Path box.
Create the Cast Selected Columns into Roles Box
1. Drag a Panel Box (under Containers) to the right of the existing Panel Box until a blue line appears.
Figure 16.23 Adding the Panel Box
Note: Make sure that you drag the Panel Box to the H List Box shown in Figure 16.23.
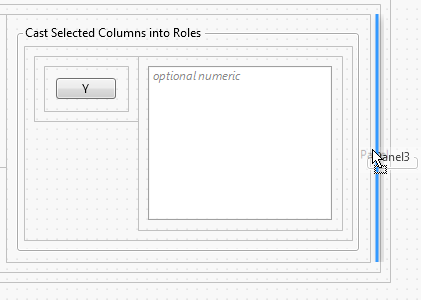
2. In the Properties panel, change the Title to Cast Selected Columns into Roles and press Enter.
3. Drag an H List Box (under Containers) over the Panel Box arrow.
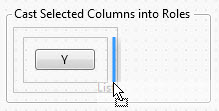
Create the Contents of the Cast Selected Columns into Roles Box
1. Drag a Button Box (under Buttons) over the H List Box arrow.
2. In the Properties panel:
– Change the Title to “Y” and press Enter.
– In the Press box, type “SetY” and press Enter.
You copy and paste the script for this button later.
3. Drag a Col List Box (under Input) inside the right border of the Y Button Box.
Figure 16.24 Adding the Col List Box
4. In the Properties panel:
– Change the Variable Name to “YList” and press Enter.
The script that you add later refers to this variable name.
– Change the Data type to Numeric.
The words “optional numeric” appear in the Col List Box.
Tip: Change Min Items to display the minimum number of required items in the Col List Box. If you type 3, then “required numeric” appears three times in the box as a hint to the user.
Create the Action Panel
1. Drag a Panel Box (under Containers) to the right of the Panel Box that you just added.
Figure 16.25 Adding a Panel Box
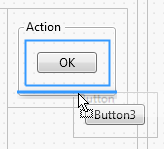
2. In the Properties panel, change the Title to “Action” and press Enter.
3. Drag a Button Box (under Buttons) over the Panel Box arrow.
4. In the Properties panel:
– Change the Title to OK and press Enter.
– In the Press box, type “OnOK” and press Enter.
5. Drag another Button Box (under Buttons) below the OK button.
Figure 16.26 Adding a Cancel Button
6. In the Properties panel:
– Change the Title to “Cancel” and press Enter.
– In the Press box, type “OnCancel”.
7. Drag a Spacer Box (under Spacers) below the Cancel button.
8. Drag a Button Box (under Buttons) below the Spacer Box.
9. In the Properties panel:
– Change the Title to “Remove” and press Enter.
– In the Press box, type “OnRemove” and press Enter.
10. Select the outer border of the objects on the workspace.
11. Right-click and select Move to Corner.
The extra space around the selected object is removed.
12. Select File > Save to save your changes in the.jmpappsource file.
Create the Launch Module Script
1. Go back to the Launcher with Report sample application window.
2. Click the Scripts tab.
3. Select LaunchModule as the Namespace and copy the script.
4. Go back to your application window and click the Scripts tab.
5. Delete the script in the LaunchModule namespace and paste the script from the sample application.
6. Select File > Save to save your changes in the.jmpappsource file.
Create the Report Module
The Report Module contains an object that builds a graph.
1. In your application window, click the button to the right of the LaunchModule tab to add a new module.
2. In the Properties panel, change the Variable Name to “ReportModule” and press Enter.
3. Make sure that the Module Type is Report.
4. Deselect Auto Launch to prevent the report from opening when the application is run.
5. Drag an Outline Box (under Containers) to the workspace.
6. In the Properties panel, change the Title to “Radviz” and press Enter.
7. Drag a Graph Box (under Display) over the Outline Box arrow.
8. In the Properties panel, change the Variable Name to “Graph” and press Enter.
9. Select the outer border of the objects on the workspace.
10. Right-click and select Move to Corner.
The extra space around the selected object is removed.
11. Select File > Save to save your changes in the.jmpappsource file.
Create the Report Module Script
1. Go back to the Launcher with Report sample application window.
2. Make sure that the Scripts tab is displayed.
3. Select ReportModule as the Namespace and copy the script.
4. Go back to your application window and click the Scripts tab.
5. Delete the script in the ReportModule namespace and paste the script from the sample application.
6. Select File > Save to save your changes in the.jmpappsource file.
Your application should look like the Launcher with Report sample application.
Create the Radviz Script
1. Go back to the Launcher with Report sample application window.
2. Make sure that the Scripts tab is displayed.
3. Select Radviz as the Namespace and copy the script.
4. Go back to your application window and click the Scripts tab.
5. Delete the script in the Radviz namespace and paste the script from the sample application.
6. Select File > Save to save your changes in the.jmpappsource file.
Test and Save the Final Application
1. In your application window, click the Application Builder red triangle and select Run Application.
2. Select the Sepal length and width and Petal length and width columns, click Y, and then click OK.
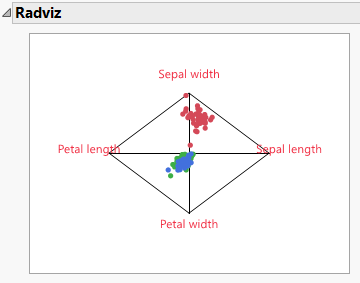
A graph of the data should appear.
Figure 16.27 Iris.jmp Graph
If the graph does not appear or errors are generated, make sure that you typed in the correct variable names when necessary. Also make sure that you added the scripts to the Scripts tab for each module.
3. On Windows, select File > Save As, select JMP Application File from the Save as type list, and then click Save.
On macOS, select File > Export, select JMP Application, and click Next to save the application.
Your newly created application should match the Launcher with Report sample application.
4. Distribute the .jmpapp file to users. This file cannot be modified.
5. Save the .jmpappsource file so you can edit the application and resave it as a JMP application.
About the Application Scripts
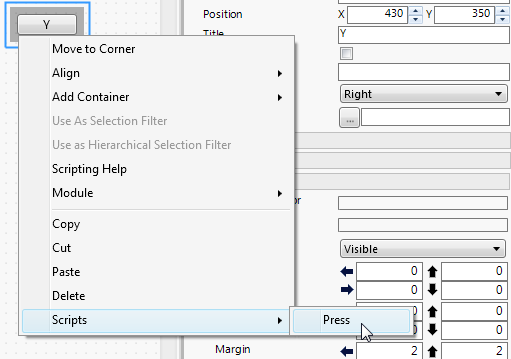
When you create an application, you write scripts to provide functionality to display boxes. You can right-click a display box and select a script from the Scripts menu.
Figure 16.28 Adding a Script Interactively
Selecting a script from the Scripts menu adds a placeholder script to the Scripts tab for the selected module. For example, the Press script shown in Figure 16.28 adds the following script to the Scripts tab:
Button5Press=Function({this},// This function is called when the button is pressed
name = this << Get Button Name;
);
Fill in the placeholder script with your own JSL. In the application that you previously created, you named two variables SetY and ColumnList. Rewrite the preceding placeholder script as follows:
SetY = Function({},// This function will be called when the Y button is
// pressed
items = ColumnList << Get Selected;
YList << Append(items);
);
Get Selected is passed to the ColumnList because you gave the Col List Box this variable name (ColumnList) in the object properties. Get Selected returns a list of the selected columns. Append(items) appends the selected columns to YList, the variable assigned to the Col List Box in the Cast Selected Columns into Roles window.
As shown when you previously created the application, you can write the script from scratch and indicate the script name in the object properties. To get help with syntax for a selected object, right-click the object and select Scripting Index.