Add Rich Text to Hover Labels in Graphs
A textlet is a hover label extension that adds formatted text to a hover label. You might use a textlet to describe data in an explanatory paragraph, or to call out important information by making it bold or drawing it in a different color.
Example of Adding Text to a Hover Label
Create the Original Graph
1. Select Help > Sample Data Library and open Diabetes.jmp.
These data show measurements for diabetes patients that track the progression of the disease.
2. Select Graph > Graph Builder.
3. Select LDL and drag it to the Y zone.
4. Select Age and drag it to the X zone.
5. Click the Line of Fit element ![]() .
.
6. Click Done.
7. Hover over the point in row 345.
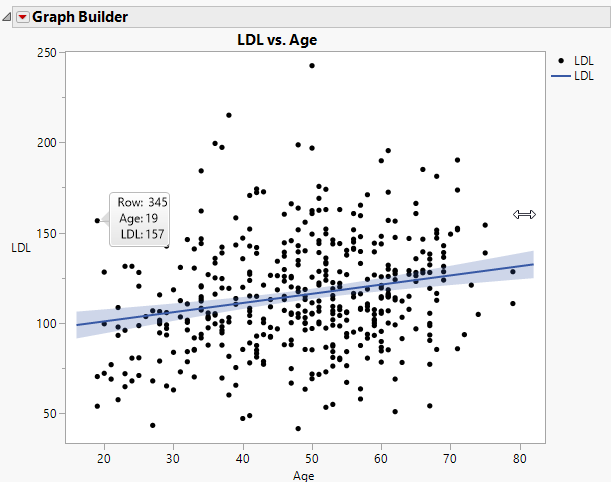
Figure 9.55 Initial Hover Label for Content for Row 345
For the data point in row 345, you can see the row number, age of the person, and their LDL measurement. Change what appears in the hover labels:
• Add the patient’s level of disease progression in a sentence.
• Assign different colors to the levels of the disease progressions, based on severity.
Add Text
1. Put your cursor over the hover label for row 345 and click Pin ![]() .
.
Pinning the hover label enables you to see your changes as you apply them.
2. Right-click in the graph and click Hover Label > Hover Label Editor.
3. On the left, click Textlet.
4. In the JSL Variables box, define the variables using JSL. Copy and paste the following JSL script:
// gets the value for the Y Ordinal column for the underlying visual element
local:YOrdinal = As Column( "Y Ordinal" )[local:_firstRow];
// maps the value to HTML color names that are used to style the text
local:color = Match( local:YOrdinal,
"Low", "Medium Dark Green",
"Medium", "Medium Dark Blue",
"High", "Medium Dark Red");
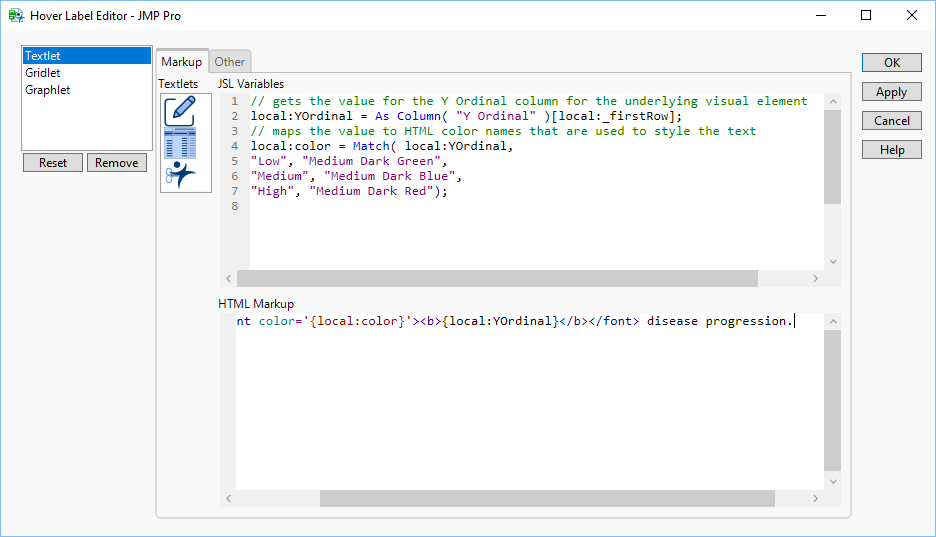
5. Under HTML Markup, write your text using HTML and the JSL variables that you just defined. Copy and paste the following code:
Patient has <font color='{local:color}'><b>{local:YOrdinal}</b></font> disease progression.Figure 9.56 JSL Variables and HTML Markup for Textlet
6. Click OK.
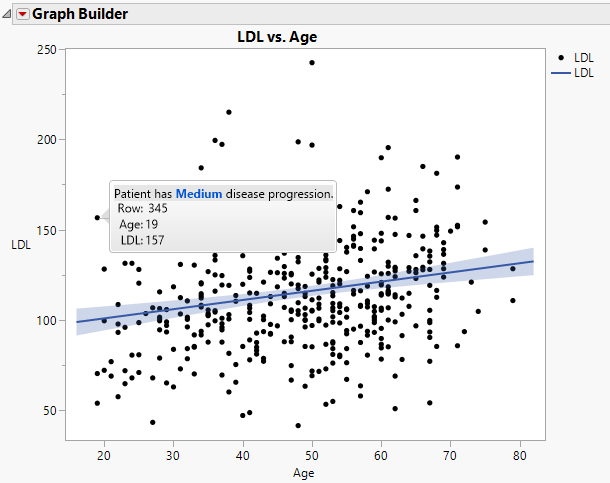
Figure 9.57 Updated Hover Label Containing Rich Text
You can see the new sentence appearing in the hover label indicating the level of disease progression. Since the disease progression for this patient is medium, it is color coded blue.