Edit Hover Labels in JMP Graphs
Use the Hover Label Editor to customize and add graphs, images, formatted text, names, and values in hover labels.
To interactively edit hover labels
1. In a graph, hover over data to show a hover label.
2. In a hover label, right-click and select Edit.
In the Hover Label Editor, a thumbnail of the hover label appears at left. Click an area in the thumbnail to edit it at right. Changes that you make apply to all hover labels in the graph.
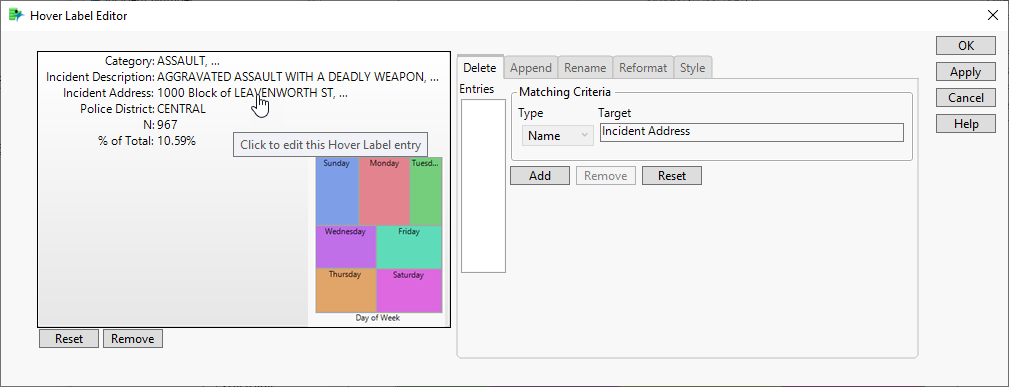
Figure 9.69 Interactively Edit a Hover Label
In this example, the Incident Address data is clicked and the Delete tab appears, so you could delete the Incident Address entry from all hover labels in the graph. You could also rename it, reformat it, or change the font style.
To add or edit hover labels generally, launch the Hover Label Editor. Right-click on a graph and select Hover Label > Hover Label Editor.
Figure 9.70 Hover Label Editor
On the left, you can choose Textlet, Gridlet, or Graphlet, depending on what you want to do in hover labels:
Textlet
Add formatted text to hover labels using JSL. For an example, see Example of Adding Text to a Hover Label. For details about this window, see Add Rich Text to Hover Labels Using Textlets in the Scripting Guide.
Gridlet
Delete, add, rename, reformat, or choose a style for names and values that appear in hover labels. For an example, see Example of Updating Names and Values in a Hover Label. For details about this window, see Gridlet Tabs.
Graphlet
Add an interactive graph or image to hover labels. For an example, see Example of Adding a Preset Graph to a Hover Label. For details about this window, see Graphlet Tabs.
Textlet Tabs
Markup
Define HTML markup used to create rich text on the hover label.
Presets
Examples of a preconfigured textlet.
– The Showcase textlet is an example of how to add color and style to the textlet content based on the underlying data. Add Text to Hover Labels in JMP Graphs for an example.
– The Tabulate textlet is an example of how to add summary statistics for the underlying data to the textlet content.
– The Context textlet is an example of how to display the evaluation context variables in the textlet (for debugging purposes). Evaluation context variables define the environment in which your graphlet and textlet scripts are executed. See Work with the Hover Label Execution Context in the Scripting Guide for details.
JSL Variables
(Optional) Enables you to assign the result of expressions to local JSL variables. The variables are used in the HTML Markup field to create dynamic, data-driven rich text.
HTML Markup
Specifies a rich text paragraph template based on a subset of HTML tags. The markup can contain JSL variable references enclosed in delimiters. The default delimiters are braces ({}). Table 9.5 describes the supported HTML tags:
HTML Tag | Description |
|---|---|
<b> </b> | bold text |
<i> </i> | italicized text |
<u> </u> | underlined text |
<font> </font> | stylized font with any of the following attributes: • color=color: The quoted foreground color value. Can be a color name or a hexadecimal RGB color value. • face=family: The quoted name of an installed font family. • size=size: The quoted font size. |
<background> </background> | background color value • color=color: The quoted color name or hexadecimal RGB color value. |
Other
Specify the delimiters and width of text on the hover label.
Delimiters
Select the delimiter that indicates variables for replacement in the Markup area. For example, you might use square bracket delimiters for JMP variables if the script contains C++ code or other code that also uses braces.
Width
Specify the preferred width in pixels for the hover label.
Note: After you make changes to the textlet configuration, you can click Apply to see your changes on a pinned hover label. When you are satisfied with the updated hover label, click OK to save your changes.
Gridlet Tabs
Gridlet tabs include Delete, Append (add), Rename, Reformat, and Style. In all of these tabs, you specify the Matching Criteria, which identifies the hover label entry that you want to change.
Type and Target
Matching Criteria
Specify the hover label entry that you want to change:
Choose the type of entry to select and the target entry.
Note: Not all choices appear in all tabs.
Name
Enter the exact name of the entry that you want to change. For example, if the entry name is Mean(height), enter this target value: Mean(height).
Figure 9.71 Hover Label Example
Index
Enter the index of the entry in the grid that you want to change. For example, if the third entry in the hover label is Mean(height), enter 3 as the Target value.
Column
Enter the column name of the entry that you want to change. For example, if the entry is Mean(height), enter this target value: height.
Regex
Enter a regular expression matched against the name that you want to change. For example, if the entry is Mean(height), enter this target value: ^.*\(height\)$. (The Pat Regex, parenthesis, and quotations are automatically added.)
All
Changes the style for all hover label entries.
Gridlet Buttons
Add
Adds a specified Target value under Entries. Click Apply to apply your changes to the hover label.
Remove
Removes a specified Target value under Entries. Click Apply to apply your changes to the hover label.
Replace
Replaces a selected Target value under Entries. Click an entry, enter a new target value, and click Replace. Click Apply to apply your changes to the hover label.
Gridlet Tabs
Delete
Specify entries to delete from hover labels.
Note: If you are using JSL, Delete is the Expunge command.
Append
Specify entries to add to hover labels.
Value
Specify the JSL to add the value to the hover label. For an example, see Update Names and Values.
Click
Add an action to the entry that will appear as a link. Specify the script to be executed when the link is clicked. For example, the script can create a visualization, open a web page, or launch a platform. Here are a few ways that you can copy and paste a script:
Create a visualization to link to: In Graph Builder, create the visualization that you want. Click the Graph Builder red triangle menu and select Save Script > To Clipboard. Paste the script under Click.
Link to a preset graph: In Graph Builder, from the underlying graph that has the preset hover label graphs, right-click > Hover Label > Hover Label Editor. Under Graphlet, in the Picture tab, copy the script. Paste the script under Click.
Click Apply to apply your changes to the hover label.
Note: If you are using JSL, Append is the Annex command.
Rename
Specify entries to rename in hover labels. Enter a new name to replace the current Target value.
Reformat
Specify a different format for entry values in hover labels. For example, you can change the date or duration format, or change the number of decimal points. Click Edit to choose a different format. For details about the Edit options, see Numeric Format Options
Style
Specify a background color, text color, or font details (such as bold, and so on) for entries in hover labels.
Scope
Specify if the style updates should be made to the names of the entries, the values, or both. For example, if you are applying a style change to all the matching criteria, you can easily align all the names to the left, or all the values to the right.
Background color
Specifies the background color for the Target value, name, or both in hover labels.
Text color
Specifies the text color for the Target value, name, or both in hover labels.
Font
Specifies font details, such as font, font style, and size for the Target value, name, or both in hover labels.
Alignment
Specifies how to align the text for the Target value, name, or both in hover labels.
Graphlet Tabs
Presets
Click a preset graph to add it to hover labels. For details about preset graphs, see Add Graphs or Images to Hover Labels.
Picture
Add a JSL script to define the type of graph or image to add to hover labels.
Click
Add a JSL script that is executed when a user clicks on the thumbnail (or hover graph) that is defined by the Picture script. If nothing is defined here, the Picture script is reused, so that the image or graph defined under Picture is launched in a new window.
Filters
Remove a filter column from your hover graph. Click a column that you want to remove, or add a “1” under Skip Filters Flag. See Example of Removing a Filter Column from a Hover Label Graph.
Thumbnail
Specify the size of the graph thumbnail and whether to include axis values.
Other
Use JSL to specify the following information:
Title
Sets the title of the new window that is created when a hover graph is launched.
Reapply
Defines whether the current hover label graph customizations are applied to a new window launched when clicking on a hover graph.