Ejemplo de creación de un HTML interactivo
Crear un informe
1. Seleccione Ayuda > Librería de datos de muestra y abra Big Class.jmp.
2. Seleccione Análisis > Distribución.
3. Seleccione height y haga clic en Y, Columnas.
4. Haga clic en Aceptar.
Guardar como HTML interactivo
1. (Windows) Seleccione Archivo > Exportar, escoja Archivo HTML interactivo con datos y, a continuación, haga clic en Aceptar.
2. (macOS) Seleccione Archivo > Exportar, seleccione HTML interactivo con datos y, a continuación, haga clic en Siguiente.
3. En la ventana Exportar, seleccione Abrir el archivo después de guardar si no está ya seleccionada.
4. Escriba un nombre para el archivo y guárdelo.
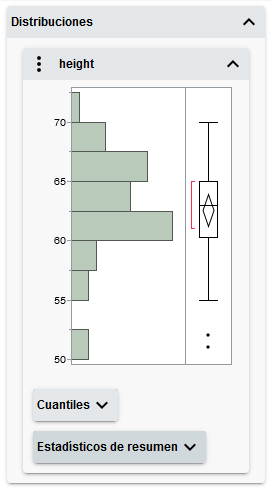
La salida aparece en el navegador predeterminado.
Figura 7.15 Salida de HTML interactivo
Para obtener información acerca de la exploración de la salida de HTML interactivo, visite https://www.jmp.com/interactive