その他のアプリケーション作成例
以下の例で、JMPにおけるアプリケーションのさまざまな用途を紹介します。
分析対象の列
次の例は、分析対象の列を指定できるアプリケーションです。このアプリケーションでは、ユーザは、起動ウィンドウで列を選択できます。選択された列に対して、特定のレポートが作成されます。
1. [ヘルプ]>[サンプルデータライブラリ]を選択し、「Quality Control¥Steam Turbine Historical.jmp」を開きます。
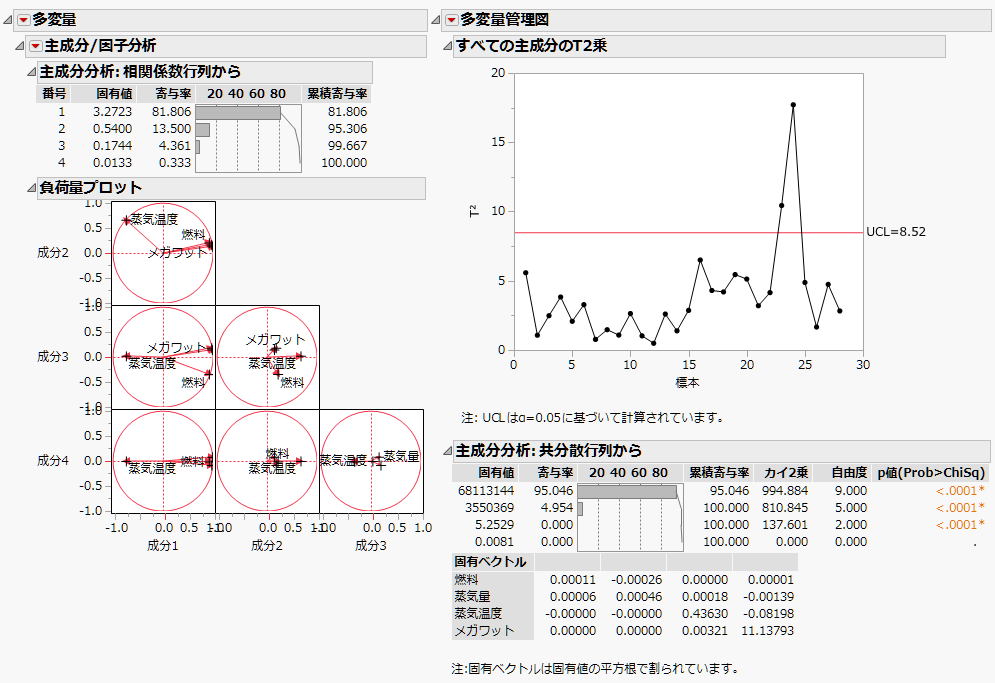
2. 「主成分分析」と「主成分負荷量プロット」のテーブルスクリプトを実行してレポートを作成します。
3. [ファイル]>[新規作成]>[アプリケーション]を選択します。
4. 「空白のアプリケーション」を選択します。
「アプリケーションビルダー」ウィンドウが開きます。
5. ウィンドウのサイズを大きくします。
6. 「ソース」ペインの各多変量レポートをアプリケーションワークスペースにドラッグし、横に並べます。
7. [編集]>[すべて選択]を選択します。
8. [構成]>[コンテナの追加]>[H List Box]を選択し、レポートを横方向に並べます。
9. 2つのレポートそれぞれにおいて、レポートを選択した後、「オブジェクト」の「Y Variable」プロパティに「yvar」と入力します。
10. 「アプリケーションビルダー」の赤い三角ボタンをクリックし、[アプリケーションの実行]を選択します。
11. 「燃料」、「蒸気量」、「蒸気温度」、「メガワット」の各変数を選択し、[Y]ボタンをクリックします。
12. [OK]をクリックします。
選択された列に対する2つのレポートが、1つのウィンドウ内に表示されます。
図16.12 多変量アプリケーション
ヒント: データテーブルのプロパティには、デフォルトでは、データテーブルへの絶対パスが設定されます。サンプルデータをデータとして使った場合、パスに自動的に$SAMPLE_DATAパス変数が含まれます。絶対パスまたは相対パスを入力することもできます。パスは、ユーザにとってアクセス可能でなければなりません。
複数のレポートでフィルタリングしたデータ
複数のレポートを含むアプリケーションでは、1つのレポートでデータを選択し、同じウィンドウ内にある他のすべてのレポートから選択されたデータだけを表示させることができます。
フィルタを設定するには、次の手順に従ってください。
1. アプリケーションを作成し、2つのレポートをワークスペースに追加します。
2. 両方のレポートを選択します。ツールバーから、HListBoxアイコンを選択します。
3. メインのレポートを右クリックし、[選択フィルタとして使用]を選択します。
これで、メインのレポートのディスプレイボックスがData Filter Source Boxに、親レポートのディスプレイボックスがData Filter Content Boxに配置されます。
4. 「アプリケーションビルダー」の赤い三角ボタンメニューをクリックし、[アプリケーションの実行]を選択します。
これらのレポートが1つのウィンドウに表示されます(図16.13)。
5. アプリケーションをテストする目的で、メインのレポートでヒストグラムの棒を選択してみます。
2つ目のレポートに、選択した棒のデータだけが表示されます。
図16.13 フィルタしたコンテンツの例
ローカルデータフィルタを用いた、別のレポートのフィルタリング
次の例は、複数のレポートにそれぞれローカルデータフィルタを追加し、レポートを個別にフィルタリングするものです。
1. [ヘルプ]>[サンプルデータライブラリ]を選択し、「SATByYear.jmp」を開きます。
2. 「バブルプロット(地域)」と「グラフビルダー 地図」のスクリプトを実行します。
3. 2行2列の配置がスクリーンに収まるように、レポートウィンドウを小さなサイズに変更します。
4. [ファイル]>[新規作成]>[アプリケーション]を選択し、「空白のアプリケーション」を選択します。
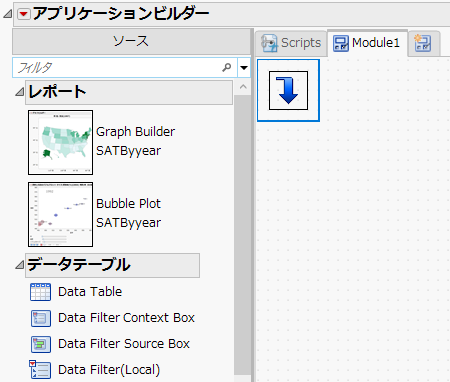
5. [Data Filter Context Box]をダブルクリックします。
この操作により、Data Filter Context Boxがワークスペースに追加されます。このボックスに含まれるすべてのレポートがひとつのローカルデータフィルタを共有することになります。
図16.14 Data Filter Context Boxの追加
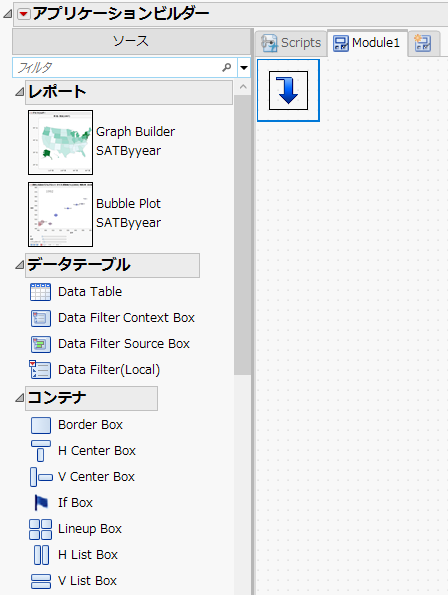
6. コンテナのリストにあるH List BoxをData Filter Context Boxの中にドラッグします。
こうすることで、複数のオブジェクトをこのボックスに入れて、横に並べることができます。
図16.15 H List Boxの追加
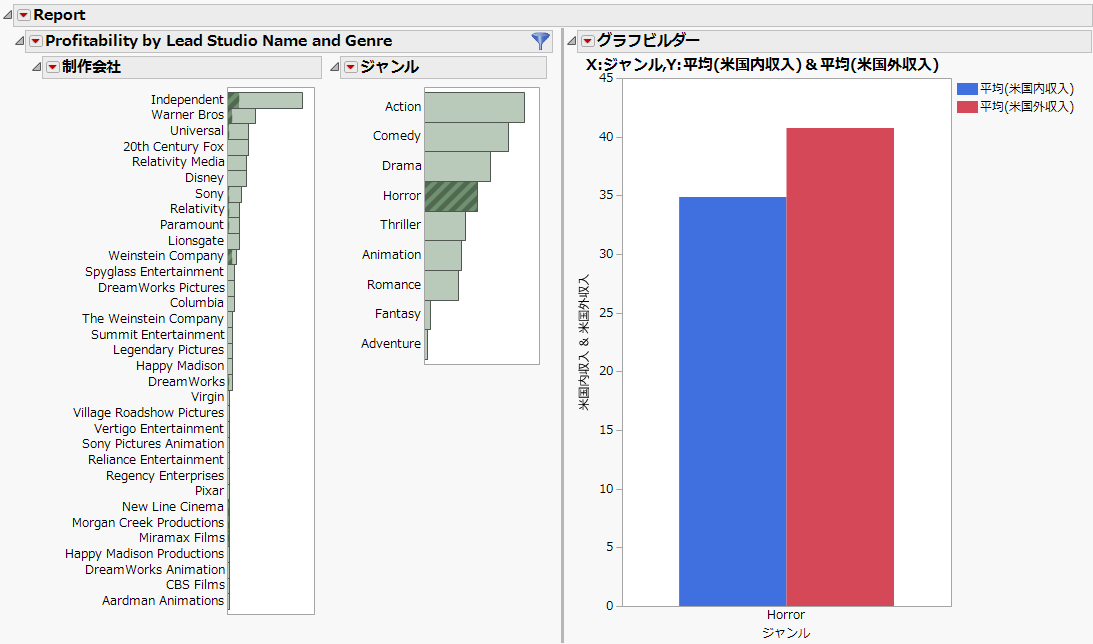
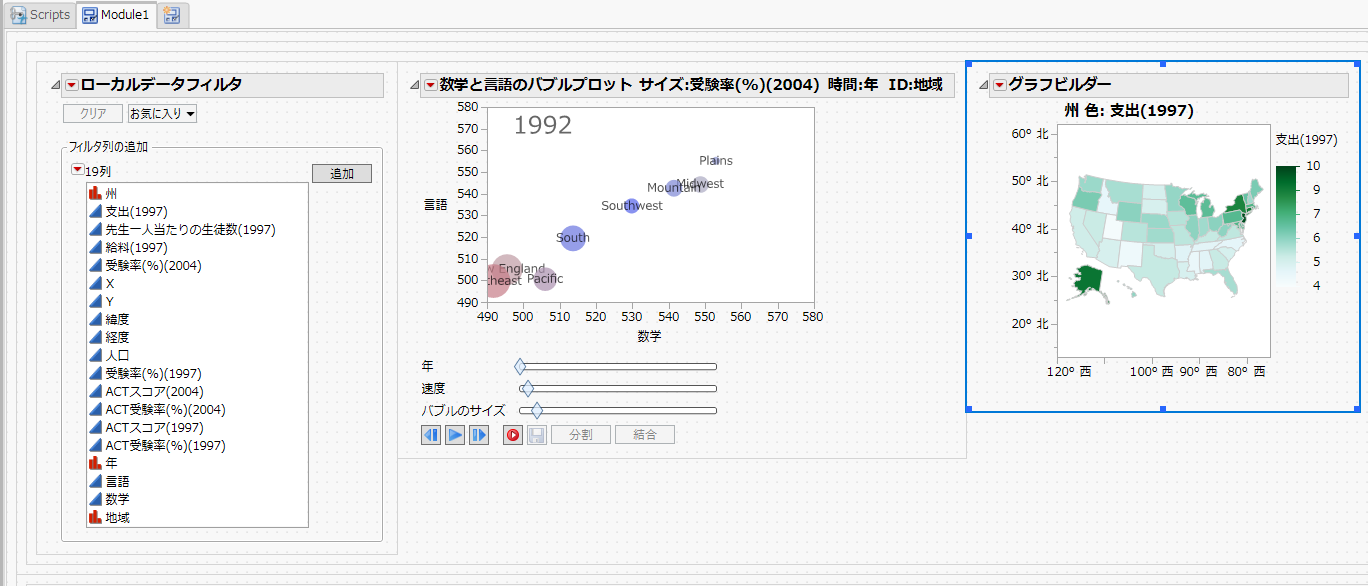
7. Data Filter (local)、バブルプロット、グラフビルダーのレポートをH List Boxにドラッグします。
図16.16 ローカルデータフィルタと2つのレポートの追加
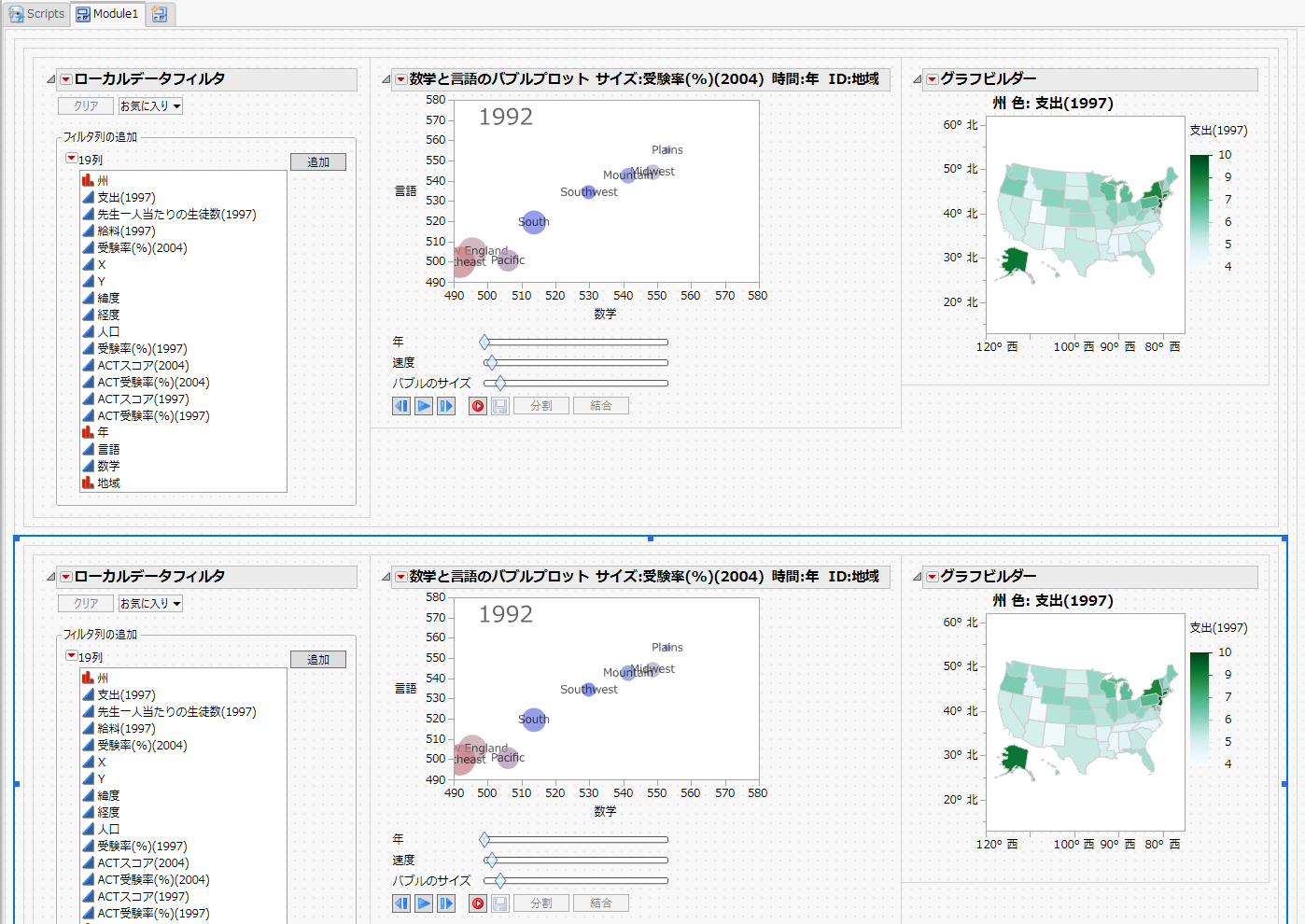
8. Data Filter Context Box全体を選択します。Ctrlキーを押したまま、それを下にドラッグすると、ボックス全体のコピーが作成されます。
図16.17 ローカルデータフィルタとレポートのコピー
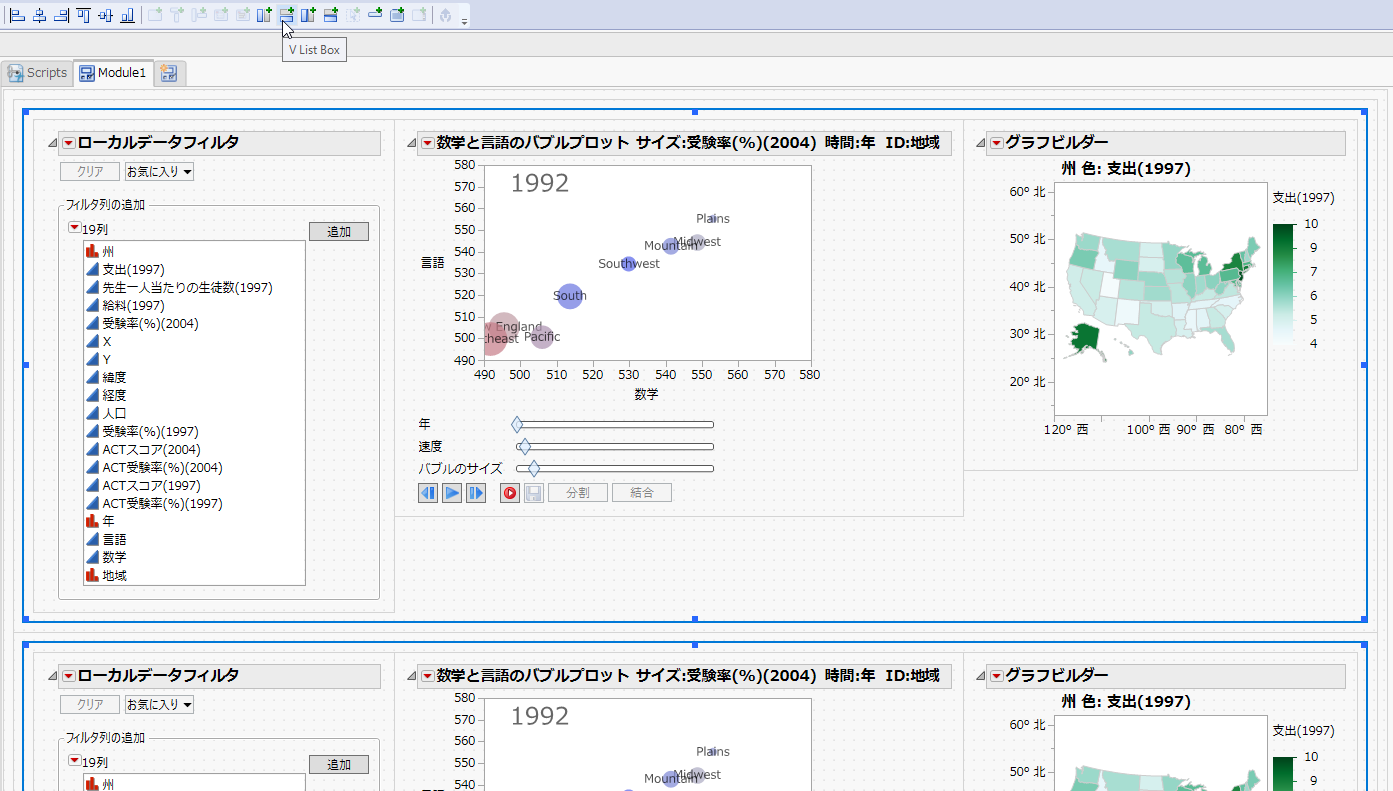
9. 両方のData Filter Context Boxを選択し、ツールバーの上で、V List Boxアイコンをクリックします。
この操作によって、両方のレポートが縦に並び、見やすく配置されます。
図16.18 両方のData Filter Context Boxを選択しV List Boxアイコンをクリック
10. 「アプリケーションビルダー」の赤い三角ボタンメニューをクリックし、[アプリケーションの実行]を選択します。
11. 上にあるローカルデータフィルタで、「数学」をクリックし[追加]をクリックします。スライダを動かして、上にあるレポートにのみ変化することを確認します。下にあるレポートのセットにも同様の操作を行います。
日付の選択
アプリケーションに日付セレクタウィンドウを挿入するには、次の手順に従います。
1. 「ソース」ペインから、「Number Edit Box」をワークスペースにドラッグします。
2. 「Number Edit Box」を選択し、「プロパティ」ペイン内の「Format」の隣のボタンをクリックします。
3. リストから、[日付]>[m/d/y]を選択します。
4. 形式を指定する枠の外側をクリックします。
5. 「アプリケーションビルダー」の赤い三角ボタンメニューをクリックし、[アプリケーションの実行]を選択します。
これで、新しいウィンドウ内に数値編集ボックスが作成され、日付が入力されました。
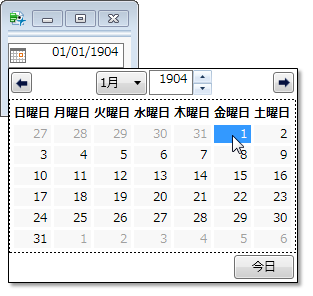
6. カレンダーアイコン![]() をクリックすると、日付セレクタウィンドウが表示されます。
をクリックすると、日付セレクタウィンドウが表示されます。
図16.19 日付セレクタの例
日付セレクタを使うと、ボックスに表示する年月日と時間を選択することができます。
起動ウィンドウとレポートの作成
「Launcher with Report」サンプルアプリケーションは、プラットフォームの起動ウィンドウとレポートを組み合わせたものです。このサンプルアプリケーションを表示するには、[ファイル]>[新規作成]>[アプリケーション]を選択します。
次の例では、オブジェクトを配置し、スクリプトを追加してアプリケーションを構成する方法を示します。「Launcher with Report」サンプルアプリケーションを再度作成する形となり、独自に類似のアプリケーションを作成するのに役立ちます。
注: 「Launcher with Report」サンプルアプリケーションの中では、ディスプレイボックスの変数名が、そのディスプレイボックスを説明するようなものに変更されています。たとえば、サンプルアプリケーションの中では「Text1」が「Description」に変わっています。この例では、必要な手順を減らすため、スクリプトが変数名を参照している場合を除き、変数の名前は変更しないでください。
1. [ファイル]>[新規作成]>[アプリケーション]を選択し、「Launcher with Report」サンプルをクリックします。
これからこのサンプルにあるJSLをコピーし、自分のアプリケーションに貼り付けます。アプリケーションを開くと、「Iris.jmp」サンプルデータテーブルが開きます。
2. [ファイル]>[新規作成]>[アプリケーション]を選択し、「空白のアプリケーション」をクリックします。
Launch Moduleの作成
Launch Moduleには、起動ウィンドウを構成するオブジェクトが含まれます。
1. 空白のアプリケーションの「オブジェクト」ペインで、アプリケーションを選択します。
2. 「プロパティ」ペインで次の作業を行います。
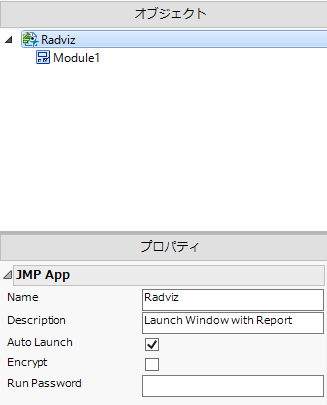
– アプリケーションの名前を「Radviz」に変更し、Enterキーを押します。
アプリケーションを実行したとき、この名前がタイトルバーに表示されます。
– Descriptionを「Launch Window with Report」に変更します。
図16.20 アプリケーションのカスタマイズ
3. [Scripts]タブをクリックし、「名前空間」のリストから「Radviz」を選択します。
4. 緑色のコメントの後の新しい行に次の式を入力します。
dt = Current Data Table();
このアプリケーションに追加するスクリプトの中には、dtを参照してデータテーブルを特定するものがあります。
5. 「オブジェクト」ペインで「Module1」を選択します。
6. 「プロパティ」ペインで次の作業を行います。
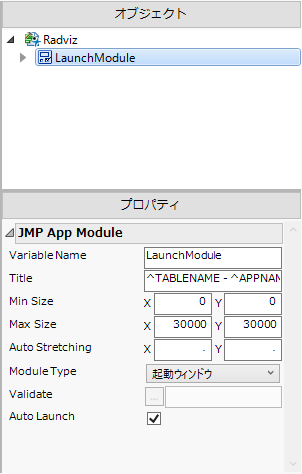
– 「Variable Name」(変数名)を「LaunchModule」に変更し、Enterキーを押します。
– 「Module Type」を[起動ウィンドウ]に変更します。
– [Auto Launch]が選択されていて、アプリケーションを実行すると自動的に起動ウィンドウが開くようになっていることを確認します。
図16.21 LaunchModuleのカスタマイズ
7. [LaunchModule]タブをクリックし、V List Box(「コンテナ」の下)をワークスペース上にドラッグします。
8. Text Box(「表示」の下)をV List Boxの矢印の上にドラッグします。
9. Text1をダブルクリックして「Radviz」に変更し、Enterキーを押します。
10. H List Box(「コンテナ」の下)をText Boxの枠の下へドラッグします。青色の線が表示されます。
図16.22 H List Boxの追加
11. いろいろな変更を加えたので、ここで[ファイル]>[保存]を選択して保存しましょう。このときファイルの名前を変更できます。ファイルの種類として.jmpappsourceが選択されていることを確認します。
列を選択するボックスの作成
1. Panel Box(「コンテナ」の下)をH List Boxの矢印の上にドラッグします。
2. 「プロパティ」パネルで、「Title」を「Select Columns」に変更し、Enter キーを押します。
3. Col List Box(All)(「入力」の下)をPanel Boxの矢印の上へドラッグします。
4. 「プロパティ」パネルで、Variable Name(変数名)を「ColumnList」に変更し、Enterキーを押します。
後で追加するスクリプトが、この変数名を参照するようになります。
5. 「オブジェクト」ペインで「DataTable1」を選択します。
「Path」ボックスに現在のデータテーブルである「Iris.jmp」が表示されます。
選択した列に役割を割り当てるボックスの作成
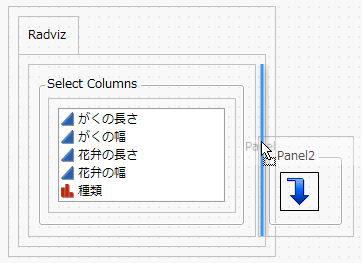
1. Panel Box(「コンテナ」の下)を既存のPanel Boxの右側にドラッグします。青色の線が表示されます。
図16.23 Panel Boxの追加
注: Panel Boxは、図16.23にあるH List Boxにドラッグします。
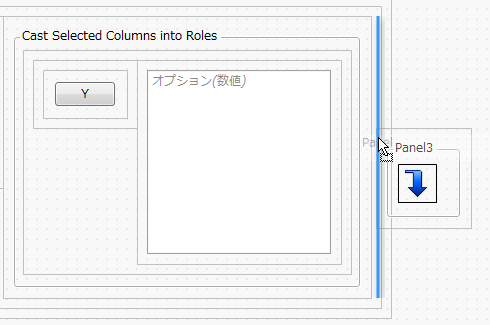
2. 「プロパティ」パネルで「Title」を「Cast Selected Columns into Roles」に変更し、Enterキーを押します。
3. H List Box(「コンテナ」の下)をPanel Boxの矢印の上へドラッグします。
選択した列に役割を割り当てるボックスの中身の作成
1. Button Box(「ボタン」の下)をH List Boxの矢印の上にドラッグします。
2. 「プロパティ」パネルで次の作業を行います。
– 「Title」を「Y」に変更し、Enterキーを押します。
– 「Press」ボックスに「SetY」と入力し、Enterキーを押します。
このボタンのスクリプトは、後でコピーし、貼り付けます。
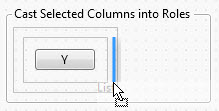
3. Col List Box(「入力」の下)を「Y」ボタンボックスの右側の枠の中へドラッグします。
図16.24 Col List Boxの追加
4. 「プロパティ」パネルで次の作業を行います。
– 「Variable Name」(変数名)を「YList」に変更し、Enterキーを押します。
後で追加するスクリプトが、この変数名を参照するようになります。
– 「Data type」を数値に変更します。
Col List Boxの中に「オプション(数値)」というテキストが表示されます。
ヒント: 「Min Items」を変更すると、Col List Boxの表示で必要最小限の項目数がわかるようになります。「3」と入力すると、ボックス内にユーザへのヒントとして「必須(数値)」が3つ表示されます。
アクションパネルの作成
1. Panel Box(「コンテナ」の下)を、先ほど追加したPanel Boxの右側にドラッグします。
図16.25 Panel Boxの追加
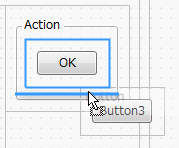
2. 「プロパティ」パネルで、「Title」を「Action」に変更し、Enterキーを押します。
3. Button Box(「ボタン」の下)をPanel Boxの矢印の上にドラッグします。
4. 「プロパティ」パネルで次の作業を行います。
– 「Title」を「OK」に変更し、Enterキーを押します。
– 「Press」ボックスに「OnOK」と入力し、Enterキーを押します。
5. 別のButton Box(「ボタン」の下)を「OK」ボタンの下にドラッグします。
図16.26 キャンセルボタンの追加
6. 「プロパティ」パネルで次の作業を行います。
– 「Title」を「Cancel」に変更し、Enterキーを押します。
– 「Press」ボックスに「OnCancel」と入力します。
7. Spacer Box(「スペーサー」の下)を「Cancel」ボタンの下にドラッグします。
8. Button Box(「ボタン」の下)をSpacer Boxの下にドラッグします。
9. 「プロパティ」パネルで次の作業を行います。
– 「Title」を「Remove」に変更し、Enterキーを押します。
– 「Press」ボックスに「OnRemove」と入力し、Enterキーを押します。
10. ワークスペース上でオブジェクトの外枠を選択します。
11. 右クリックし、[隅に移動]を選択します。
選択したオブジェクトの周りにあった余白がなくなります。
12. [ファイル]>[上書き保存]を選択し、.jmpappsourceファイルに変更を保存します。
Launch Moduleスクリプトの作成
1. 「Launcher with Report」サンプルアプリケーションのウィンドウに戻りましょう。
2. 「Scripts」タブをクリックします。
3. 「名前空間」のリストから「LaunchModule」を選択し、スクリプトをコピーします。
4. 自分のアプリケーションのウィンドウに戻り、「Scripts」タブをクリックします。
5. 「LaunchModule」名前空間のスクリプトを削除し、サンプルアプリケーションからコピーしたスクリプトを貼り付けます。
6. [ファイル]>[上書き保存]を選択し、.jmpappsourceファイルに変更を保存します。
Report Moduleの作成
Report Moduleには、グラフを作成するオブジェクトが含まれます。
1. 自分のアプリケーションのウィンドウで、「LaunchModule」タブの右側にあるボタンをクリックし、新しいモジュールを追加します。
2. 「プロパティ」パネルで、Variable Name(変数名)を「ReportModule」に変更し、Enterキーを押します。
3. 「Module Type」が「レポート」になっていることを確認します。
4. アプリケーションの実行時にレポートが開かないようにするため、[Auto Launch]の選択を解除します。
5. Outline Box(「コンテナ」の下)をワークスペース上へドラッグします。
6. 「プロパティ」パネルで、「Title」を「Radviz」に変更し、Enterキーを押します。
7. Graph Box(「表示」の下)をOutline Boxの矢印の上へドラッグします。
8. 「プロパティ」パネルで、Variable Name(変数名)を「Graph」に変更し、Enterキーを押します。
9. ワークスペース上でオブジェクトの外枠を選択します。
10. 右クリックし、[隅に移動]を選択します。
選択したオブジェクトの周りにあった余白がなくなります。
11. [ファイル]>[上書き保存]を選択し、.jmpappsourceファイルに変更を保存します。
Report Moduleスクリプトの作成
1. 「Launcher with Report」サンプルアプリケーションのウィンドウに戻りましょう。
2. 「Scripts」タブが開いていることを確認してください。
3. 「名前空間」のリストから「ReportModule」を選択し、スクリプトをコピーします。
4. 自分のアプリケーションのウィンドウに戻り、「Scripts」タブをクリックします。
5. 「ReportModule」名前空間のスクリプトを削除し、サンプルアプリケーションからコピーしたスクリプトを貼り付けます。
6. [ファイル]>[上書き保存]を選択し、.jmpappsourceファイルに変更を保存します。
これで、「Launcher with Report」サンプルアプリケーションと同様の見た目のアプリケーションができているはずです。
Radviz Scriptの作成
1. 「Launcher with Report」サンプルアプリケーションのウィンドウに戻りましょう。
2. 「Scripts」タブが開いていることを確認してください。
3. 「名前空間」のリストから「Radviz」を選択し、スクリプトをコピーします。
4. 自分のアプリケーションのウィンドウに戻り、「Scripts」タブをクリックします。
5. 「Radviz」名前空間のスクリプトを削除し、サンプルアプリケーションからコピーしたスクリプトを貼り付けます。
6. [ファイル]>[上書き保存]を選択し、.jmpappsourceファイルに変更を保存します。
完成したアプリケーションのテストと保存
1. 自分のアプリケーションのウィンドウで、「アプリケーションビルダー」の赤い三角ボタンをクリックし、[アプリケーションの実行]を選択します。
2. 「がくの長さ」、「がくの幅」、「花弁の長さ」、「花弁の幅」の各列を選択してから[Y]をクリックし、[OK]をクリックします。
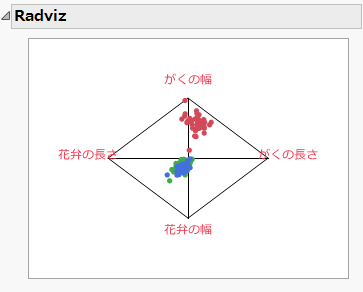
データのグラフが表示されます。
図16.27 「Iris.jmp」のグラフ
グラフが作成されない場合や、エラーメッセージが表示される場合は、必要に応じて、入力した変数名が正しいかどうかを確認してください。また、各モジュールの「Scripts」タブにスクリプトを追加してあることも重要です。
3. Windowsの場合は、[ファイル]>[名前を付けて保存]を選択し、「ファイルの種類」で「JMPアプリケーションファイル」を指定し、[保存]をクリックします。
macOSの場合は、[ファイル]>[書き出し]を選択し、「JMPアプリケーション」を指定し、[次へ]をクリックしてアプリケーションを保存します。
新しく作成したアプリケーションは、「Launcher with Report」サンプルアプリケーションと同じになります。
4. 「.jmpapp」ファイルを他のユーザに配布します。このファイルは変更ができません。
5. アプリケーションを「.jmpappsource」ファイルとして保存すれば、編集を加え、JMPアプリケーションとして保存し直すことができます。
アプリケーションスクリプトについて
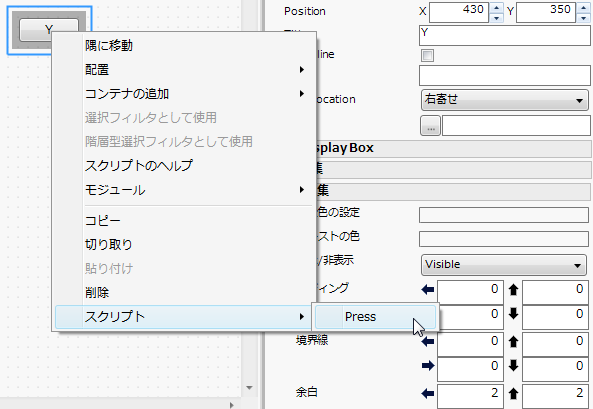
アプリケーションを作成するときは、スクリプトを記述してディスプレイボックスに機能を割り当てます。ディスプレイボックスを右クリックし、[スクリプト]メニューからスクリプトを選択します。
図16.28 スクリプトをインタラクティブに追加する
[スクリプト]メニューからスクリプトを選択すると、選択されているモジュールの[Scripts]タブにプレースホルダースクリプトが追加されます。たとえば、図16.28に表示されている[Press]スクリプトは、[Scripts]タブに次のようなスクリプトを追加します。
Button5Press=Function({this},// This function is called when the button is pressed
name = this << Get Button Name;
);
プレースホルダースクリプトに、独自のJSLを書き込みます。先ほど作成したアプリケーションでは、2つの変数に「SetY」、「ColumnList」という名前をつけました。プレースホルダースクリプトを次のように書き換えています。
SetY = Function({},// This function will be called when the Y button is
// pressed
items = ColumnList << Get Selected;
YList << Append(items);
);
Get Selectedは、ColumnListに渡されます。なぜなら、オブジェクトの「プロパティ」ペインでCol List BoxにColumnListという変数名を付けたためです。Get Selectedは、選択されている列のリストを戻します。Append(items)は、選択されている列をYList(「Cast Selected Columns into Roles」パネルのCol List Box に割り当てられた変数)に追加します。
ここで作成したアプリケーションのように、スクリプトを一から記述し、オブジェクトのプロパティでスクリプト名を指定することができます。選択したオブジェクト用の構文が知りたい場合は、オブジェクトを右クリックし、[スクリプトのヘルプ]を選択します。