スクリプトのデバッグとプロファイルの例
ここでは、変数をウォッチするためのブレークポイントの設定、式のステップイン、ステップオーバー、ステップアウト、異なるスコープや名前空間での変数のウォッチ、インタラクティブなスクリプトのデバッグ、JSLプロファイルを使ったスクリプトのデバッグの例を紹介します。
例で使っているスクリプトは「Samples¥Scripts」フォルダにあります。
ヒント: まず、デバッガの[オプション]タブで[行番号を表示]が選択されていることを確認してください。
ブレークポイントの使用とグローバル変数のウォッチ
次の例では、ループ内にブレークポイントを設定し、ループの各反復における変数の変化をウォッチする方法を紹介します。
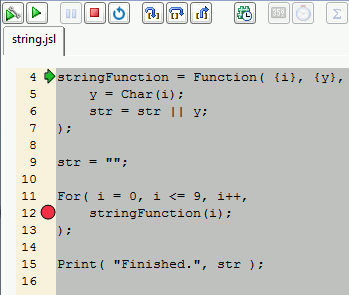
1. 「string.jsl」サンプルスクリプトを開き、[スクリプトのデバッグ]ボタンをクリックします。
2. 12行目の余白をクリックしてブレークポイントを追加します。
これにより、For()ループの中の次の式にブレークポイントが設定されます。
stringFunction(i);
図4.11 ブレークポイントの設定
3. [実行]をクリックします。
最初の2つの式が評価されます。
– stringFunctionは関数として定義されます。
– strは空の文字列として定義されます。
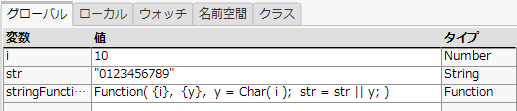
両方の変数が、そのタイプと値とともに[グローバル]リストに追加されました。さらに、For()ループが、図4.11で示したブレークポイントのある行まで評価されました。
– iに0が割り当てられました。
– iが、その値とタイプとともに[グローバル]リストに追加されました。
– iは9以下であると判断されました。
– stringFunction()はまだ呼び出されていません。
図4.12 開始時のグローバル変数
ヒント: デバッガに入る前にスクリプトを一度実行したため、iの初期値は10です。スクリプトを実行した後のiの値が(10)と表示されています。スクリプト実行前の値を表示するには、JMPの新しいインスタンスを起動し、スクリプトを開いて実行しないまま、デバッガを起動してください。
4. もう一度[実行]をクリックします。
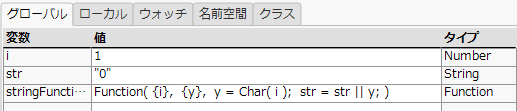
スクリプトはブレークポイントに達するまで実行されます。結果は図4.13のようになります。
– stringFunction()が呼び出され、評価され、その後、ループに戻りました。
– iがインクリメントされ、9以下であると判断されました。
– [グローバル]リストで、iは1、strは“0”に変更されました。
図4.13 1回目のブレークポイントでのグローバル変数
5. もう一度[実行]をクリックします。
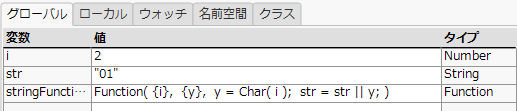
スクリプトはブレークポイントに達するまで実行されます。結果は図4.14のようになります。
– stringFunction()が呼び出され、評価され、その後、ループに戻りました。
– iがインクリメントされ、9以下であると判断されました。
[グローバル]リストで、iは2、strは“01”に変更されました。
図4.14 2回目のブレークポイントでのグローバル変数
続けて[実行]をクリックし、ループの各反復でのiとstrの変化をウォッチすることができます。または、[ブレークポイントなしで実行]をクリックしてスクリプトの実行を完了し、デバッガを終了します。
ステップイン、ステップオーバー、ステップアウト
[ステップイン]、[ステップオーバー]、[ステップアウト]を使うと、スクリプトに式や関数、他のJSLファイルが含まれている場合に、より柔軟にデバッグできます。
1. 「scriptDriver.jsl」サンプルスクリプトを開き、[スクリプトのデバッグ]ボタンをクリックします。
2. このスクリプトはログに情報を書き込むので、メッセージを確認できるよう、デバッガの最下部にある[ログ]タブを選択します。
3. [ステップオーバー]をクリックします。
スクリプトの最初の行が評価されます。
4. [ステップオーバー]をもう一度クリックします。
現在の式が評価され、デバッガは次の行に移動します。この例の式は数行にわたり、変数に式が割り当てられています。
5. [ステップオーバー]をもう一度クリックします。
この式は数行にわたり、変数に関数が割り当てられています。
30行目は、先に作成されていた式を呼び出します。
6. [ステップオーバー]をクリックします。
デバッガは式の中にステップインし、1行ずつ実行します。
7. 式が終了するまで[ステップオーバー]をクリックし続けます。
デバッガは、式の呼び出しに続く行に戻ります。
31行目は先に定義されていた関数を呼び出します。
8. [ステップオーバー]をクリックし、ステップインせずに関数を実行します。デバッガは関数全体を実行した後、関数の呼び出しに続く行に戻ります。
33行目では別のスクリプトをインクルードしています。
9. [ステップイン]をクリックします。
デバッガはインクルードされたスクリプトを別のタブで開いて待機します。
10. [ステップオーバー]をクリックします。
インクルードされたスクリプトの次の行が実行されます。
11. [ステップアウト]をクリックします。
デバッガはインクルードされたスクリプトの残りを実行した後、Include()関数の次の行に戻ります。
異なるスコープおよび名前空間内の変数のウォッチ
デバッガウィンドウの下にあるタブでは、変数が作成され、変更される様子をウォッチできます。この例では、複数のスコープと1つの名前空間内の変数について見ていきます。
1. 「scoping.jsl」サンプルスクリプトを開き、[スクリプトのデバッグ]ボタンをクリックします。
2. [ステップオーバー]をクリックします。
1行目(行番号4)はNames Default To Hereをオフにします。このスクリプトを同じJMPセッションの中でもう一度実行した場合、この行はスコープをリセットし、最初に作成された変数をグローバルスコープに置きます。
3. [ステップオーバー]をクリックします。
xという名前のグローバル変数が作成されます。[グローバル]タブのリストにxが追加され、値が5、タイプが数値であることが示されます。
4. [ローカル]タブを選択し、スコープのリストから[Global]を選択します。
グローバル変数のxがここにも表示されます。
5. [ステップオーバー]を2回クリックします。
Names Default To Hereがオンになり、スクリプトの残りがHereスコープ内に置かれます。その後、そのスコープ内に新しい変数xが作成されます。
グローバル変数xの値は変わらないことに注意してください。
6. [ローカル]タブのリストから[Here]を選択します。
[Here]の下に、ローカル変数xがその値やタイプとともにリストされます。
7. [ステップオーバー]をクリックします。
Local Hereスコープが作成されます。[ローカル]のリストに2つ目のHereスコープが表示されます。
8. [ステップオーバー]をクリックします。
このHereスコープ内に新しい変数xが作成されます。[ローカル]タブにリストされた3つのスコープ(Here、Here、Global)のそれぞれを選択して、3つの異なるx変数を確認します。
9. [ステップオーバー]をクリックします。
デバッガのログで出力を確認します。here:xスコープはローカルのhereを示し、スクリプトウィンドウのhereを示すものではありません。
10. [ステップオーバー]をクリックします。
スクリプトは、ログに空の1行を挿入した後、Local Hereスコープを終了します。2つ目のHereが、そのx変数とともに[ローカル]リストから消えます。
11. [ステップオーバー]をクリックします。
“test”という名の名前空間が、xという別の変数とともに作成されます。それを確認するには、[名前空間]タブを選択します。
12. [ステップオーバー]をクリックし、ログを確認します。
13. [ステップオーバー]をクリックし、デバッガを終了します。
インタラクティブなスクリプトでのデバッガを使用
スクリプトがインタラクティブな要素を作成する場合、ユーザによる操作ができるようにJMPの主インスタンスに制御が戻されます。ユーザが操作を終了したら、制御はまたデバッガに戻ります。
1. 「interactive.jsl」サンプルスクリプトを開き、[スクリプトのデバッグ]ボタンをクリックします。
2. [ステップオーバー]を2回クリックします。
New Window式が評価された後、モーダルウィンドウが開いて入力を待ちます。デバッガを移動しないと新しいモーダルウィンドウが見えないことがあります。
3. 「Assign X and Y」ウィンドウに2つの数値を入力し、[OK]をクリックします。
制御がデバッガに戻ります。
4. [ステップオーバー]を3回クリックし、デバッガのログを確認します。
ログには先ほど入力した2つの数値が表示されます。
5. [ステップイン]をクリックし、デバッガを終了します。
JSLプロファイルの使用
JSLプロファイルを使うと、特定の行の実行にかかった時間や、特定の行が実行された回数などがわかります。
1. 「string.jsl」サンプルスクリプトを開きます。
2. [スクリプトのデバッグ]ボタン![]() をクリックします。
をクリックします。
3. [JSLスクリプトのプロファイル]ボタン をクリックします。
をクリックします。
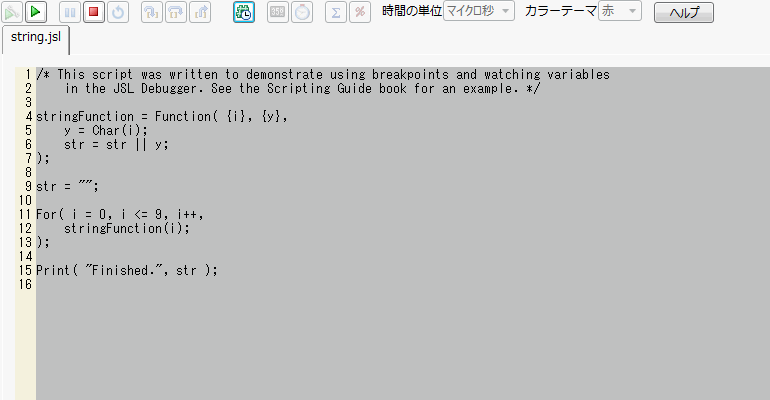
図4.15 開始時のJSLプロファイルウィンドウ
4. [実行]ボタン をクリックしてプロファイルを開始します。
をクリックしてプロファイルを開始します。
プロファイルは、あるステートメントが実行された回数、および実行にかかった時間の情報を収集します。実行時間は累積値で、JSLステートメントが実行されるたびに記録されます。
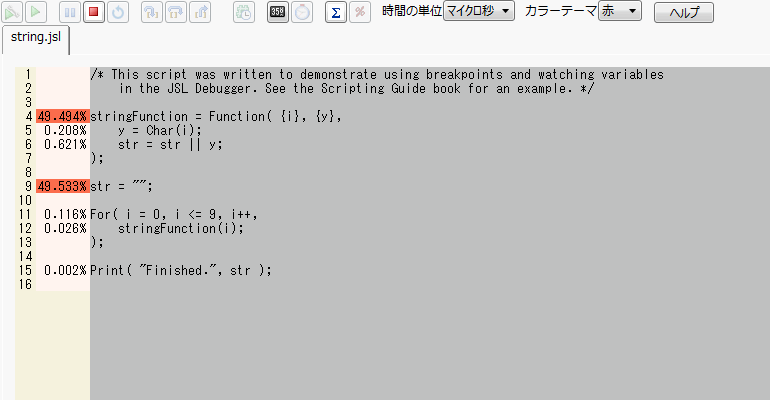
図4.16 スクリプトのプロファイル
左側の余白に、指定した統計量が表示されます。デフォルトでは、処理時間のパーセントが表示されます。代わりにステートメントの実行回数のパーセントを表示するには、[総数でプロファイルを表示]ボタン をクリックします。左側の余白に表示される値は、色分けされているため、パフォーマンスの問題を引き起こしている可能性のある部分が一目で特定できます。
をクリックします。左側の余白に表示される値は、色分けされているため、パフォーマンスの問題を引き起こしている可能性のある部分が一目で特定できます。