公開日: 11/25/2021
グラフのディスプレイセグメントをクリッピングする
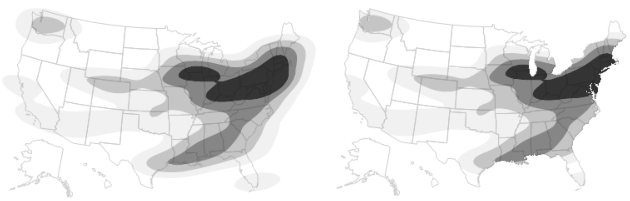
ディスプレイのセグメント(参照線、グリッド線、等高線など)は、元となるデータの自然な境界に合わせてクリッピングできます。これにより、境界線がよく見えるようになります。図12.29の例では、米国の地図の境界線でクリッピングされた等高線を示しています。
図12.29 クリッピングされていない境界(左)とクリッピングされた境界(右)
Contour SegオブジェクトにClip Shapeメッセージを送ることで、ディスプレイのセグメントをクリッピングできます。
Open( "$SAMPLE_DATA/Cities.jmp" );
gb = Graph Builder(Size( 653, 396 ),
Show Control Panel( 0 ),Variables( X( :経度 ), Y( :緯度 ) ),
Elements( Contour( X, Y, Legend( 2 ) ) ),
SendToReport(
Dispatch(
{}, "Graph Builder",FrameBox,
{Background Map( Boundaries( "US States" ) ), Grid Line Order( 2 ), Reference Line Order( 3 )})
)
);
cs = (gb << Report)[FrameBox( 1 )] << Find Seg( Contour Seg( 1 ) );
Wait( 2 );
cs << Clip Shape( Boundaries( "US States" ) );
ヒント: クリッピングを解除するには、Clip Shape(Empty())を送ります。
次に、クリッピングの形状を行列で定義する例を示します。
Open( "$SAMPLE_DATA/Big Class.jmp" );
gb = Graph Builder( Show Control Panel( 0 ),Variables( X( :"身長(インチ)"n ), Y( :"体重(ポンド)"n ), Overlay( :性別 ) ),
Elements( Contour( X, Y, Legend( 3 ) ) )
);
r = ( gb << Report );cs = r[FrameBox( 1 )] << Find Seg( Contour Seg( 1 ) );
cs << Clip Shape( Path( [60 80 1, 50 140 2, 65 120 2, 70 65 -2] ) );
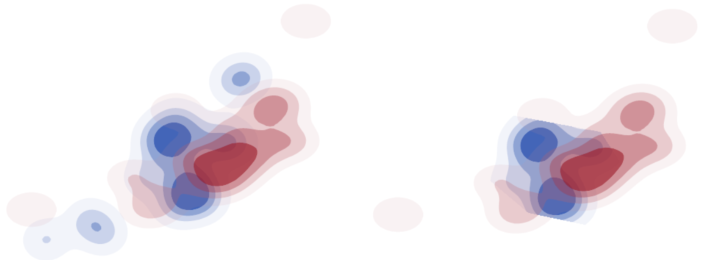
図12.30 クリッピングされていない等高線(左)とクリッピングされた等高線(右)
行列[60 80 1, 50 140 2, 65 120 2, 70 65 -2]は以下を示しています。
1. 座標(60, 80)からスタートする。
2. (50, 140)まで線を引く。
3. (65, 120)まで線を引く。
4. (70, 65)まで線を引く。
5. 最初の点に戻る。
より詳細な情報が必要な場合や、質問があるときは、JMPユーザーコミュニティで答えを見つけましょう (community.jmp.com).