Drag関数
Handle()およびMousetrap()と同様の機能を実行する5つのDrag()関数があります。ただし、これらの関数は同時に複数の点を処理します。最初の2つの引数でリストされた行列内のn個の座標に関して、次のように動作します。
• Drag Marker()は、n個のマーカーを描く。
• Drag Line()は、n個の点を( )個の線分でつなぐ。
)個の線分でつなぐ。
• Drag Rect()は、最初の2つの座標だけを使って他の座標を無視して塗りつぶした長方形を描く。
• Drag Polygon()は、n個の頂点を持つ塗りつぶした多角形を描く。
• Drag Text()は、座標にテキスト項目を描く。テキスト項目のリストがある場合は、リストのi番目の項目をi番目のx、y座標に描きます。リストの項目が座標のペアより少ない場合は、最後の項目が残りの点に繰り返し使われます。
これらのコマンドの構文は以下のとおりです。
Drag Marker( xMatrix, yMatrix, dragScript, mouseupScript );
Drag Line( xMatrix, yMatrix, dragScript, mouseupScript );
Drag Rect( xMatrix, yMatrix, dragScript, mouseupScript );
Drag Polygon( xMatrix, yMatrix, dragScript, mouseupScript );
Drag Text( xMatrix, yMatrix, "text", dragScript, mouseupScript );
これらすべてには、座標のための左辺値(L-value)の引数が必要です。つまり、行列を値としてもつ変数を引数にとる必要があります。これらの値は、頂点をクリックして新しい位置にドラッグすると変更されます。スクリプトの引数はオプションで、Handle()の場合と同様に動作しますが、Handle()のようにxやyに座標が含まれることはありません。
Drag()関数は、ユーザが調整でき、その後で調整された値を取得し、そのデータを表示するために使います。前記の、JMPマンを描くスクリプトを思い出してください。Drag Polygon()を使うと、編集可能なJMPマンを描くことができます。その時、頂点に対してDrag Marker()ステートメントを一緒に使えば、ドラッグできる点が見やすくなります。また、Mousetrap()の例と同様に、新しい座標をデータテーブルに保存できます。「:」演算子と「::」演算子によって、同じ名前をもつデータテーブル列と行列を明確に区別している点に注意してください。
下記のスクリプト例においては、storepointsをDrag Polygon()またはDrag Marker()の第4引数にする方が簡単ですが、そうすると、ドラッグするたびにデータテーブルが作成されてしまいます。作業が完了した時にだけ、データテーブルを作成したほうが望ましいでしょう。どちらの場合でも、gCoordXとgCoordY内の値は、ドラッグによって更新されます。
::i = 1;
storepoints = Expr(
mydt = New Table( "My coordinates" || Char( i ) );
i++;
New Column( "GCoordX", Numeric );
New Column( "GCoordY", Numeric );
mydt << Add Rows( N Row( GcoordX ) );
:GCoordX << Values( ::GcoordX );
:GCoordY << Values( ::GcoordY );
);
::GcoordX = [25, 23.75, 22.5, 21.25, 21.25, 22.5, 23.75, 25.625, 27.5, 18.75, 12.5, 6.25, 2.5, 1.25, -1.25, 3.125, 6.25, 12.5, 18.75, 25, 29.375, 34.375, 37.5, 38.75, 40.625, 42.5, 43.125, 42.5, 41.25, 38.75, 43.75, 50, 56.25, 60.625, 63.75, 65.625, 62.5, 56.25, 50, 45, 37.5, 32.5, 28.75, 27.5, 26.25, 25.625, 25];
::GcoordY = [-2, 2, 5, 10, 15, 20, 25, 30, 33, 34, 35, 37.5, 40, 41, 43.5, 41, 40, 39, 40, 42, 45, 50, 55, 60, 64, 60, 55, 50, 47, 42, 43.5, 43, 42, 40, 38, 36, 37, 37, 36, 35, 30, 25, 20, 15, 10, 5, 2];
win = New Window( "JMPマンを描き直そう!",
V List Box(
Graph Box(
Frame Size( 300, 300 ),
X Scale( -10, 80 ),
Y Scale( -10, 80 ),
Fill Color( "blue" );
Drag Polygon( GcoordX, GCoordY );
Pen Color( "gray" );
Drag Marker( GcoordX, GCoordY );
Fill Color( {0, 0, 0} );
Circle( {18, 58}, 9, "FILL" );
),
Button Box( "現在の頂点を新しいデータテーブルに保存", storepoints )
)
);
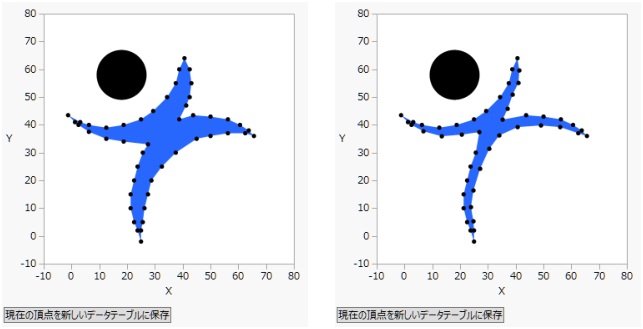
JMPマンの体を小さくしたいとします。下の図は、JMPマンの以前の姿といくつかの頂点を慎重にドラッグした後の姿です。この時点でボタンをクリックすると、storepointsスクリプトが実行され、JMPマンの新しいスマートな姿の座標が、データテーブルに保存されます。
図12.28 JMPマンを描き直す
この例では、新しいウィンドウの作成で説明している次の2つの関数を使っています。
• Button Box()は、グラフの外にボタンコントロールを作成します。
• V List Box()は、グラフボックスとボタンボックスを同じグラフウィンドウ内で縦に並べます。