定制标记、线条、文本等元素
图形包含标记、线条、文本和其他可以定制的图形元素。例如,在散点图矩阵图中,您可能想要使用粉色实心标记突出显示其中一个二元图形中的数据点。在等高线图中,您可以增加等高线的宽度或透明度。
定制等高线图的示例
1. 选择帮助 > 样本数据库,然后打开 Little Pond.jmp。
2. 在表面板中,点击“等高线图”脚本旁边的绿色小三角。
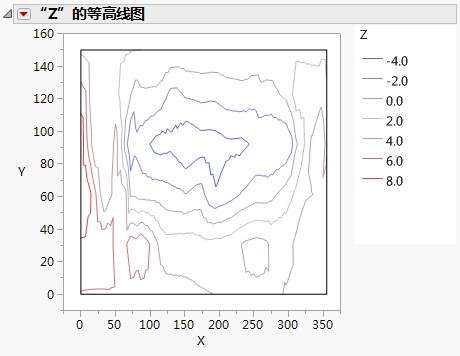
3. 点击“‘Z’的等高线图”旁边的红色小三角,然后取消选择填充区域。
定制之前的等高线图
4. 右击该图并选择定制。
随即显示“定制图形”窗口。
5. 点击形状。
6. 将线条粗细改为 2.0。
7. 点击线条颜色旁边的颜色,然后选择绿色。
8. 点击确定。
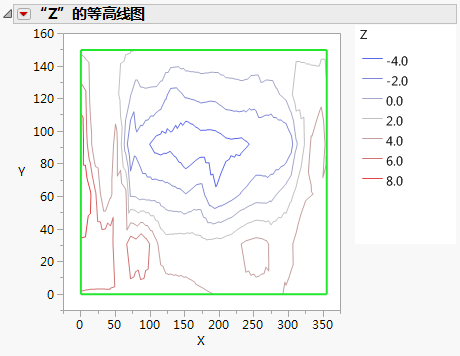
经过定制的等高线图
每个图形可定制的图形元素各有不同。例如,在“控制图”图形中,有三种线元素(下限、上限和连接线)。在其他图形中,线元素可能名为线条或定制。
要在当前图中定制图形元素,请执行以下步骤:
1. 右击图形并选择定制。
2. 选择要更改的元素,然后修改属性。
您的更改立即显示在图形中。
3. 点击确定将更改保存到当前图形。
注意:“定制”设置不会覆盖图例中显示的设置。例如,若将条形图中的填充区域设置为红色,并且图例为蓝色,则图例将保持蓝色。
每个元素可以包含线条颜色、标记样式和大小、文本样式等属性。以下是一些常见属性:
线条颜色
更改线条的颜色。点击可在窗口中选择任意颜色。右击可从更多颜色中进行选择。
线条样式
更改线条的样式。点击可选择五种不同样式之一。
线条粗细
更改线条的粗细。在框中点击并以磅值为单位输入所需的线条粗细。
标记
更改标记形状。有关标记的详细信息,请参见使用标记。
标记大小
更改标记的大小。
箭头
在线条的开头和/或结尾添加箭头,或不添加任何箭头。
拟合线
更改线条的颜色、粗细或样式。
文本颜色
更改文本的颜色。
字体
更改文本的字体、样式和磅值。
文本样式
将文本对齐方式改为居中、左对齐或右对齐。填充选项可将选定颜色应用到背景。
填充颜色
更改箱线图和拟合置信区域之类的对象的颜色。
填充模式
更改填充对象的模式。
透明度
更改标记或标签的透明度。输入在图形上绘制标记(点)的透明度水平。透明度介于 0(清晰)到 1(不透明)之间。有关更改标记透明度的详细信息,请参见指定标记透明度。
剪切形状
根据所选的剪切形状沿边界裁剪对象(如等高线)。构成该对象的显示段随后会与地图边界相吻合。选择子边界,仅在一部分边界上显示对象。例如,您可能希望只在“纽约”上方显示这些对象。
关于剪切形状选项
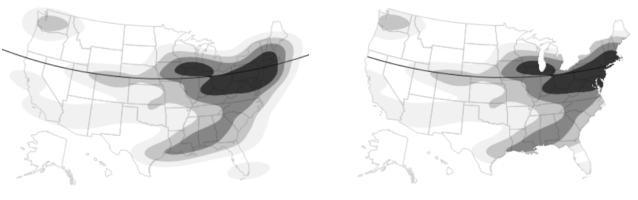
可以剪切图形元素(参考线、网格线和等高线之类的显示段)以便与地图边界吻合。“定制图形”窗口提供“剪切形状”选项,从中可选择围绕其剪切形状的边界。未剪切(左)和已剪切(右)的参考线 显示围绕美国地图剪切的参考线。
未剪切(左)和已剪切(右)的参考线
提示:
• 请参见《基本绘图》中的地图,了解关于如何创建未剪切(左)和已剪切(右)的参考线 中所示地图的示例。
• “定制”窗口的“剪切形状”选项也同样设置为剪切等高线以便与地图边界吻合。请参见剪切形状。
• 编写脚本可提供更多选项,如:在矩阵或字符串中指定剪切路径。请参见《Scripting Guide》中的Clip Display Segs in Graphics。
创建图形元素的脚本
除了定制图形元素,您还可以编写用来添加元素的 JSL 脚本。显示图形时即运行这些脚本。您可以从头编写脚本,也可以从点击添加新脚本按钮 ![]() 可访问的以下命令和脚本列表中选择:
可访问的以下命令和脚本列表中选择:
• 使用模板列表可插入单个 JSL 命令。例如,使用多边形选项可插入多边形命令。下划线之间的文本是点值的占位符,可用您自己的值替换。
Polygon([_x0_, _x1_, ... ], [_y0_, _y1_, ...]);
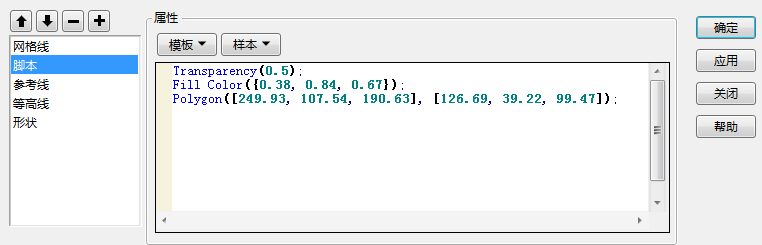
• 使用样本列表可插入创建气泡图和正弦波之类元素的脚本。在该列表中,多边形选项显示了透明度、填充颜色和多边形等值的示例,您可以用自己的值来替换这些值。
多边形样本脚本
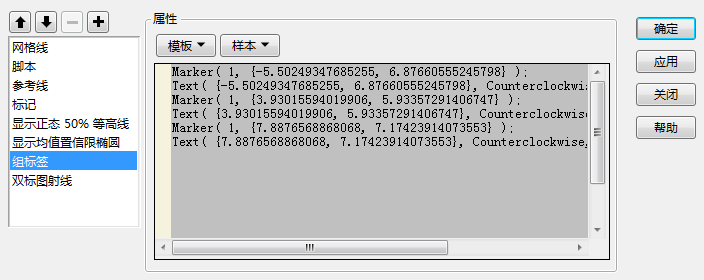
在某些图形中,您可以查看创建图形元素的 JSL。创建“组标签”的 JSL 示例 显示了判别分析图的“组标签”脚本。该脚本定义组标签的标记和文本。无法修改或删除这些内置脚本中包含的命令。您可以从“模板”列表或“样本”列表中插入命令,但无法在窗口中点击和键入新命令。
创建“组标签”的 JSL 示例
有关 JSL 的信息,请参见《Scripting Guide》和《JSL Syntax Reference》。
要创建图形脚本,请执行以下步骤:
1. 右击图形并选择定制。
2. 点击添加新脚本按钮 (![]() ) 创建新脚本。
) 创建新脚本。
默认名称“脚本”随即突出显示。
3. 在默认名称突出显示时,键入更具描述性的名称,然后按 Enter 键。(若已经移动指针,名称不再突出显示,请双击“脚本”,然后输入新名称。)
4. 执行以下一项或多项操作:
‒ 在“属性”窗口中输入 JSL。
‒ 从模板列表中选择一个或多个 JSL 命令,然后修改占位符文本。例如,将画笔颜色选项从“蓝色”改为“红色”。
‒ 从样本列表中选择一个或多个样本脚本,并根据需要修改脚本。
5. (可选)点击应用可使用所做更改更新图形而不会关闭该窗口。与其他属性更改不同,在您点击应用或确定之前,脚本更改不会生效。
6. 点击确定保存所做更改。
出现以下之一:
‒ 您创建的元素出现在图形上。
‒ 若脚本包含错误,则出现错误消息。选择视图 > 日志可查阅相关错误,据此修改脚本。
要删除创建的脚本,请选择该脚本,然后选择删除选定的对象按钮 (![]() )。
)。
更改图形元素的绘制顺序
图形元素按照其在列表中所处的顺序绘制。首先绘制列表中的第一个元素,所以该元素显示在其他所有图形元素背后。若一个元素遮挡另一个元素,您可以重新排列各元素的顺序。
重新排列图形元素
1. 右击图形并选择定制。
2. 选择要移动的元素。
3. 按需点击一次或多次点击在绘制顺序中上移按钮 (![]() ) 或在绘制顺序中下移 (
) 或在绘制顺序中下移 (![]() ) 按钮,直到元素符合您需要的绘制顺序。
) 按钮,直到元素符合您需要的绘制顺序。
4. 点击确定。
保存定制内容
图形定制内容应用于当前图形,在重新运行分析时也会用到图形定制内容。要在以后使用图形定制内容重新创建图形,请从红色小三角菜单中选择保存脚本,然后选择其中一个“保存”选项。例如,您可以将脚本保存至数据表,这样每次运行脚本时就会应用定制属性。请参见将您的分析另存为脚本。
复制定制内容
您可以将定制内容从一个图形复制到另一个图形。您创建或修改的所有对象(如着色的文本或线条)会粘贴至另一个图形。
要将线条从一个图形复制到另一个图形,请参见复制和粘贴图形内容。
复制其他对象
1. 在包含定制元素的图形中右击,然后选择编辑 > 复制定制内容。
2. 在目标图形中右击,然后选择编辑 > 粘贴定制内容。
对象显示在当前图形中,并添加到定制元素列表中。
注意:
• 当您按 Ctrl 键,点击并粘贴时,定制内容会粘贴到所有相似的图形中。
• 复制定制内容功能仅复制您添加或修改的元素,不会复制图形中的其他内容。