2つのレポートからダッシュボードを作成する例
JMPでは、ダッシュボードビルダーでダッシュボードを作成します。詳細については、『JMPの使用法』のダッシュボードを作成してレポートを結合を参照してください。この節では、ダッシュボードを作成するためのスクリプトの記述方法を紹介します。
1段のレポートで構成されたダッシュボード
レポートウィンドウでは、レポートがタブページボックスに表示されます。ダッシュボードにあるレポートの位置を変更するには、タブのタイトルをクリックし、タブページを強調表示されたドロップゾーンにドラッグします。強調表示されたドロップゾーンは、レポートを横、縦、タブの形式で並べる方法を示唆します。有効なドロップゾーンが選択されていない場合は、ボックスが元の位置に戻ります。
この例では、スクリプトで2つのレポートを並べたダッシュボードを作成します。
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
New Window( "マイダッシュボード",
H Splitter Box( // レポートをSplitter Boxに入れる
Size( 700, 400 ),
Tab Page Box( // レポートをTab Page Boxに入れる
Title( "身長(インチ)と体重(ポンド)の二変量の関係" ),
dt << Bivariate( // 二変量レポート
Y( :Name("体重(ポンド)") ),
X( :Name("身長(インチ)") ),
Fit Line,
Report View( "Summary" ) // グラフだけ表示する
),
<<Moveable( 1 ) // レポートを移動可能にする
),
Tab Page Box(
Title( "性別による身長(インチ)の一元配置分析" ),
dt << Oneway( // 一元配置レポート
Y( :Name("身長(インチ)")),
X( :性別 ),
Means( 1 ),
Mean Diamonds( 1 ),
Report View( "要約" )
),
<<Moveable( 1 )
),
/* タブボックスを別の位置にドラッグすることができる
ディスプレイボックスを移動可能とするために必要 */
<<Dockable( 1 )
)
);
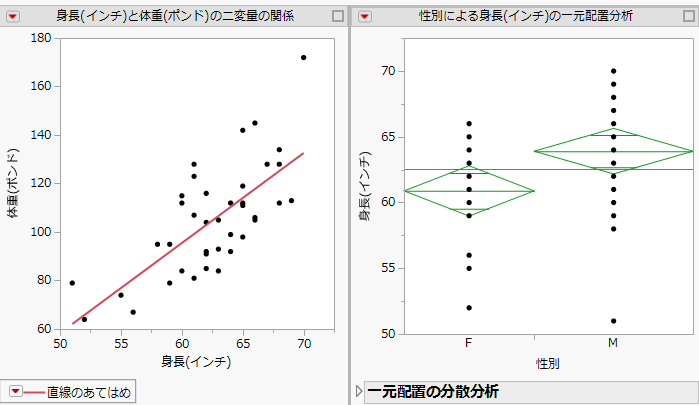
図11.27 2つのレポートを含むダッシュボード
注: ドッキング可能で移動可能なタブにプラットフォームが1つだけ含まれている場合、最上位のOutline Boxはタブのタイトルに包含されます。そのため、赤い三角ボタンのオプションはタブのタイトルバーに表示されます。
タブ形式のダッシュボード
次のスクリプトは、レポートを一つずつタブに配置したダッシュボードを作成します。
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
New Window( "マイダッシュボード",
Tab Box( // レポートをTab Boxに入れる
Tab Page Box( // レポートをTab Page Boxに入れる
Title( "身長(インチ)と体重(ポンド)の二変量の関係" ),dt << Bivariate( // 二変量レポート
Y( :Name("体重(ポンド)") ), X( :Name("身長(インチ)") ),Fit Line,
Report View( "Summary" ) // グラフだけ表示する
),
<<Moveable( 1 ), // レポートを移動可能にする
<<Closeable( 1 ) // レポートを閉じられるようににする
),
Tab Page Box( Title( "性別による身長(インチ)の一元配置分析" ),dt << Oneway( // 一元配置レポート
Y( :Name("身長(インチ)")),X( :性別 ),
Means( 1 ), Mean Diamonds( 1 ), Report View( "要約" )),
<<Moveable( 1 ),
<<Closeable( 1 )
),
/* タブボックスを別の位置にドラッグすることができる
ディスプレイボックスを移動可能とするために必要 */
<<Dockable( 1 ),
<<Set Overflow Enabled( 0 ) // 両方のタブページが表示される
)
);
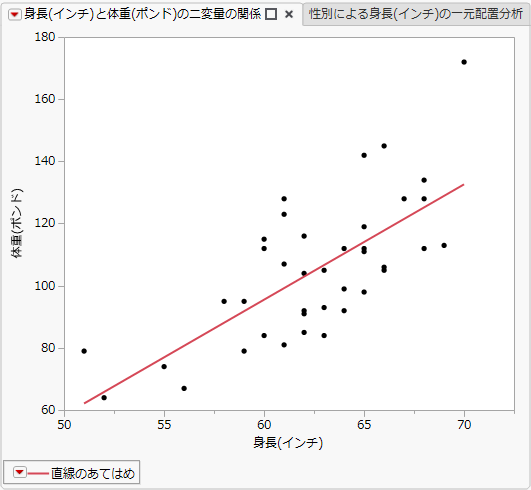
図11.28 タブ形式のダッシュボード
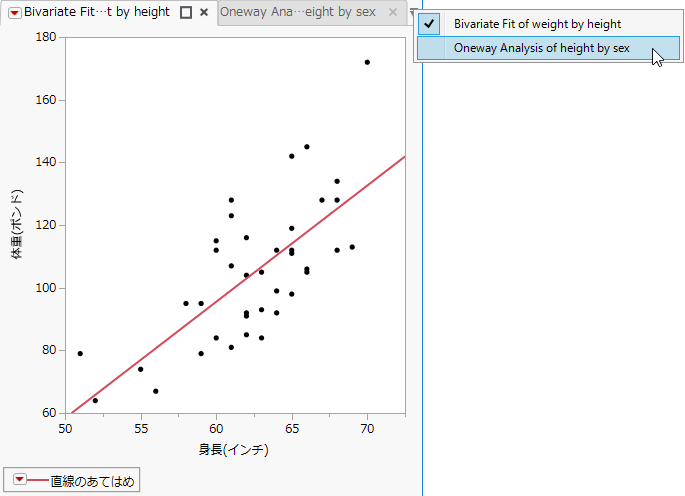
複数のタブで構成されたダッシュボードでは、タブ形式になったすべてのレポートが表示されるよう、ウィンドウの幅が調整されます。最初のレポートだけを表示し、その他のレポートはユーザーにリストから選んでもらうこともできます。その場合は、スクリプトの終わりの方にあるSet Overflow Enabled( 0 )をSet Overflow Enabled( 1 )に変更します。図11.29はこの結果です。
図11.29 オーバーフロータブ形式のダッシュボード
タブをタブボックスにドッキングさせる方法
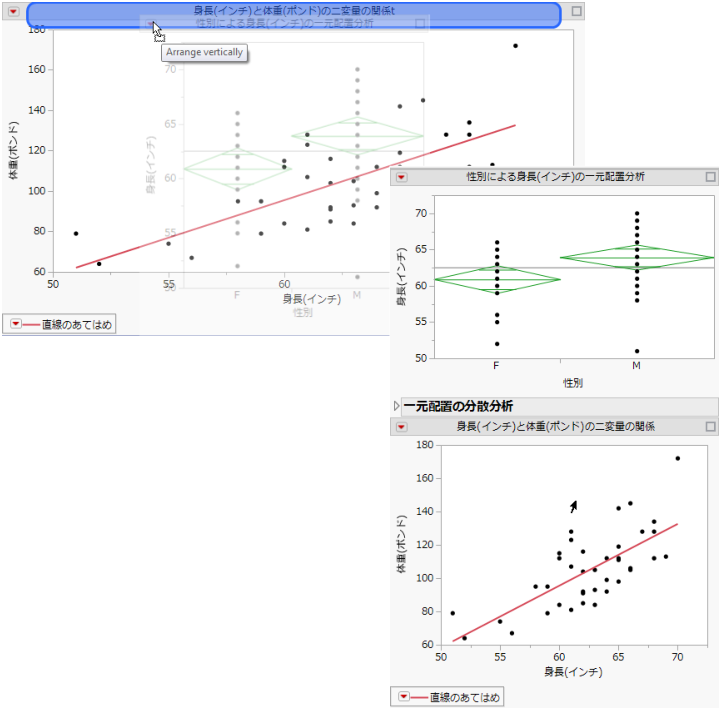
ドッキングレイアウトとは、Tab Page Box()オブジェクトとドッキングコンテナをまとめ、レポートの並べ替えを可能にしたレイアウトです。レポートウィンドウでレイアウトを変えるには、タブを強調表示されたドロップゾーンにドラッグします。図11.27では、2つのレポートがドッキングしています。図11.30は、「一元配置」レポートを強調表示されたドロップゾーンにドラッグし、レポートを縦に並べたところです。
図11.30 ダッシュボードでのタブのドッキング
ドッキングしたタブを作成するには、Tab Box()とSplitter Box()を組み合わせます。Tab BoxとSplitter Boxは、他のドッキングコンテナか、内容を定義するタブページを直接含んでいなければなりません。以下は前述の例の一部で、ボックスを並べているところです。
H Splitter Box( // レポートをSplitter Boxに入れる
Size( 700, 400 ),
Tab Page Box( // レポートをTab Page Boxに入れる
以下の式は、Tab BoxやSplitter Boxをドッキングコンテナとし、その中にタブページをドッキングできるようにしています。
Tab Box << Set Dockable();
Splitter Box << Set Dockable();
レポートウィンドウでタブページの位置を変更するには、タブのタイトルをクリックし、タブページを強調表示されたドロップゾーンにドラッグします。強調表示されたドロップゾーンは、レポートを横、縦、タブの形式で並べる方法を示唆します。有効なドロップゾーンが選択されていない場合は、ボックスが元の位置に戻ります。
タブを閉じる
次の式は、タブページのレポートタイトルの右側に閉じるボタン を作成します。
を作成します。
Tab Page Box << Set Closeable();
閉じるボタン をクリックすると、タブとその内容が削除されます。不要になった親コンテナが削除されることもあります(たとえば、Tab Boxのすべてのタブがなくなった場合や、Splitter Boxに子が1つしかなくなった場合)。
をクリックすると、タブとその内容が削除されます。不要になった親コンテナが削除されることもあります(たとえば、Tab Boxのすべてのタブがなくなった場合や、Splitter Boxに子が1つしかなくなった場合)。
Tab Page Box <<Set Closeメッセージを使用すると、閉じるボタン のクリック時にJSLスクリプトが実行されます。戻り値が1の場合、タブは閉じています。戻り値が0の場合は、その時点でタブを閉じることはできません。ユーザーの入力または選択の結果や、プログラムの状態により、タブを閉じることができない場合があります。
のクリック時にJSLスクリプトが実行されます。戻り値が1の場合、タブは閉じています。戻り値が0の場合は、その時点でタブを閉じることはできません。ユーザーの入力または選択の結果や、プログラムの状態により、タブを閉じることができない場合があります。
幅の広いタブの制御
ドッキングレイアウトにタブページボックスが含まれる場合、一つのTab Box()コンテナにたくさんのページを入れることがあります。その場合、タイトルの幅が内容の幅より広くなったり、全体のバランスが取れないほどの幅になったりする可能性があります。Tab Box <<Set Overflow Enabled( 0|1 )メッセージは、タブのタイトルのせいでタブボックスが大きくなることを抑制します。タイトルが収まりきらないときは、タブボックスの右上角にポップアップボタンが表示され、「オーバーフローリスト」からタブが選択できるようになります。例については、図11.29を参照してください。