バブルプロットのバブルの図形を作る
バブルプロットではあらかじめ用意されている図形のバブルのほか、独自の形のバブルも使用できます。バブルの形がデータに関する視覚的な示唆を与えられる場合があります。また、円よりも面白い形にしたいというときにも独自の図形を使用できます。たとえば、矢印(図12.8)やハリケーンのシンボルを地図上に示すことができます(図12.9)。
あらかじめ用意されている図形の指定
Set Shapeメッセージによって、あらかじめ用意されている図形を指定できます。
bp << Set Shape( "Circle"|"Triangle"|"Square"|"Diamond"|"Arrow" );
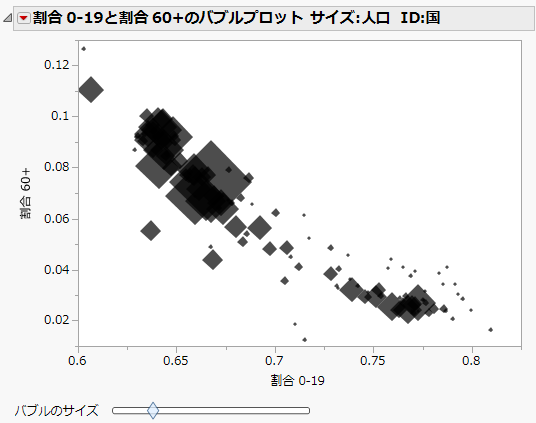
次の例は、図12.8にあるようなひし形のバブルプロットを作成しています。
dt = Open( "$SAMPLE_DATA/PopAgeGroup.jmp" );
bp = dt << Bubble Plot(
X( :"割合 0-19"n ),
Y( :"割合 60+"n ),
Sizes( :人口 ),
ID( :国 )
);
bp << Set Shape("Diamond" );
図12.8 ひし形の図形
独自の図形の作成
独自の図形は、次の2つのメッセージによってJSLでのみ作成できます。
bp << Set Custom Path( pathMatrix | pathText );
bp << Set Shape( "Custom" );
• Set Custom Path()に指定できるものは、Nx3の行列、またはSVG構文のテキストです。デフォルト値は0です。
bp << Set Custom Path(
"M-1,-1 L-1,1 L0,0.5 L1,1 L1,-1 L0,-0.5 L-1,-1 Z, ..." );
• Set Shape()では、"Custom"を指定します。
bp << Set Shape( "Custom" );
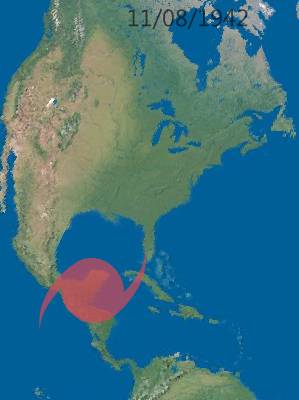
次のスクリプトは、図12.9にある、ハリケーンの図形を使用した地図を作成します。
dt = Open( "$SAMPLE_DATA/Hurricanes.jmp" );
dt << Bubble Plot(X( :経度),
Y( :緯度),
Sizes( "風速(ノット)"n ),Time( :日付),
Coloring( :米国への上陸),
ID( :名称とID ),
Speed( 220 ), Bubble Size( 51.43 ), Time Index( 729.9 ), Trail Bubbles( 1 ), All Labels( 0 ), No Labels( 0 ),/* 最上部が移動先を向くよう図形を配置 プロットをアニメーションで表示する場合に向いている */ Orient Shapes( 1 ), Set Custom Path( // SVGテキストの指定 "M-0.99999898,0.00921400000000006 C-0.99999898,-0.51266322 -0.55204076,-0.93622284 -0.000119060000000104,-0.93622284 C0.1835362,-0.93622284 0.3556076,-0.88949112 0.5035232,-0.80766502 C0.3236248,-1.36413554 0.0260398000000001,-1.815694896 -0.3555946,-2 C0.4067376,-1.7567781 0.9372286,-0.91116206 1.0000004,0.00829720000000009 C1.0000004,0.5301742 0.5518026,0.9548002 -0.00011905999999982,0.9547998 C-0.18139054,0.9547998 -0.35150496,0.9090838 -0.49816916,0.8292164 C-0.31759686,1.3771358 -0.0174124399999999,1.8176124 0.3602494,1.999999 C-0.38991788,1.7606584 -0.92375834,0.908779 -0.99999898,0.00921400000000034 z"),
Set Shape( "Custom" ), // 独自の図形を指定
Title Position( -88.679, 59.73 ),
SendToReport(
Dispatch(
{}, " Bubble Plot",FrameBox,
{Frame Size( 743, 603 ), Background Map( Images( "粗い衛星写真" ) ),Grid Line Order( 3 ), Reference Line Order( 2 )}
)
)
);
図12.9 独自のハリケーンの図形
図形の検索方法
Wikimedia Commonsや Google Imagesで、キーワードにSVGを含めて検索をしてください。ストロークパスで構成されるSVGの例を見つけられます。SVGは、グラデーションや他の要素も含む、非常に複雑な描画も表現できますが、バブルプロットで使用できるものは、アウトラインまたは塗りつぶしモードのパス表現のみです。
バブルプロットで機能する座標にするために、見つけたSVGの変換や、縮尺の変更が必要になる場合があります。Inkscapeあるいは類似のツールがこの種の操作を行う役に立つかもしれません。Inkscapeからパスをコピーするには、[Edit]>[XML Editor]を選択し、svg:pathエレメントを見つけ、d Attributeのパス文字列をSet Custom Path()にコピーします。