2つのレポートからダッシュボードを作成する例
JMPでは、「ダッシュボードビルダー」というGUIによってダッシュボードを作成します。『JMPの使用法』のダッシュボードを作成してJMPレポートを結合を参照してください。この節では、スクリプトで記述することによってダッシュボードを作成する方法を紹介します。
1段のレポートで構成されたダッシュボード
次の例では、各レポートをタブページボックスに表示しています。この例などで作成されたダッシュボードにおいてレポートの位置を変更するには、タブのタイトルをクリックし、強調表示されたドロップゾーンに、その移動させたいタブページをドラッグ&ドロップします。その時、横・縦・タブ形式のいずれかに変更するように、ドロップゾーンが強調表示されます。有効なドロップゾーンにドラッグ&ドロップされなかった場合は、そのタブページは元の位置に戻ります。
この例では、スクリプトによって、2つのレポートを並べたダッシュボードを作成します。
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
New Window( "マイダッシュボード",
H Splitter Box( // レポートをSplitter Boxに入れる
Size( 700, 400 ),
Tab Page Box( // レポートをTab Page Boxに入れる
Title( "身長(インチ)と体重(ポンド)の二変量の関係" ),
dt << Bivariate( // 二変量レポート
Y( :"体重(ポンド)"n ),
X( :"身長(インチ)"n ),
Fit Line,
Report View( "Summary" ) // グラフだけ表示する
),
<<Moveable( 1 ) // レポートを移動可能にする
),
Tab Page Box(
Title( "性別による身長(インチ)の一元配置分析" ),
dt << Oneway( // 一元配置レポート
Y( :"身長(インチ)"n),
X( :性別 ),
Means( 1 ),
Mean Diamonds( 1 ),
Report View( "要約" )
),
<<Moveable( 1 )
),
/* タブボックスを別の位置にドラッグすることができる
ディスプレイボックスを移動可能とするために必要 */
<<Dockable( 1 )
)
);
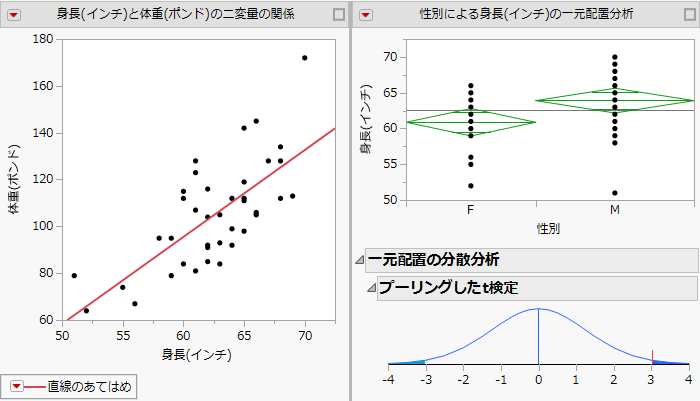
図11.27 2つのレポートを含むダッシュボード
メモ: ドッキング可能で移動可能なタブにプラットフォームが1つしか含まれていない場合、最上位のOutline Boxがタブのタイトルになります。その場合、赤い三角ボタンのメニューが、タブのタイトルバーに表示されるようになります。
タブ形式のダッシュボード
次のスクリプトは、一つずつのタブに各レポートを配置したダッシュボードを作成します。
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
New Window( "マイダッシュボード",
Tab Box( // レポートをTab Boxに入れる
Tab Page Box( // レポートをTab Page Boxに入れる
Title( "身長(インチ)と体重(ポンド)の二変量の関係" ),dt << Bivariate( // 二変量レポート
Y( :"体重(ポンド)"n ),
X( :"身長(インチ)"n ),
Fit Line,
Report View( "Summary" ) // グラフだけ表示する
),
<<Moveable( 1 ), // レポートを移動可能にする
<<Closeable( 1 ) // レポートを閉じられるようににする
),
Tab Page Box( Title( "性別による身長(インチ)の一元配置分析" ),dt << Oneway( // 一元配置レポート
Y( :"身長(インチ)"n),
X( :性別 ),
Means( 1 ), Mean Diamonds( 1 ), Report View( "要約" )),
<<Moveable( 1 ),
<<Closeable( 1 )
),
/* タブボックスを別の位置にドラッグすることができる
ディスプレイボックスを移動可能とするために必要 */
<<Dockable( 1 ),
<<Set Overflow Enabled( 0 ) // 両方のタブページが表示される
)
);
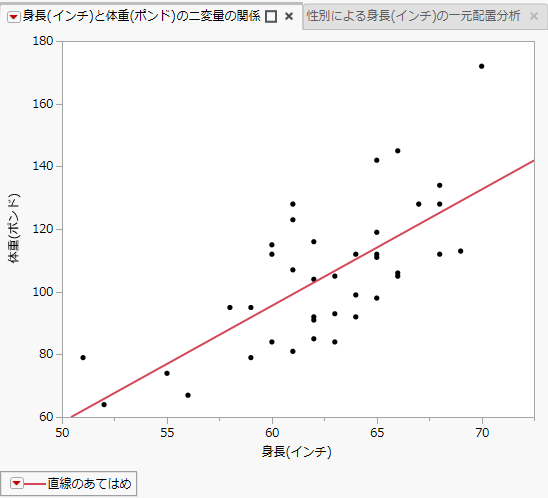
図11.28 タブ形式のダッシュボード
複数のタブで構成されたダッシュボードでは、タブ形式になったすべてのレポートが表示されるよう、ウィンドウの幅が調整されます。最初のレポートだけを表示し、その他のレポートはユーザにリストから選んでもらうこともできます。その場合は、スクリプトの終わりの方にあるSet Overflow Enabled( 0 )をSet Overflow Enabled( 1 )に変更します。図11.29は、その変更をした結果です。
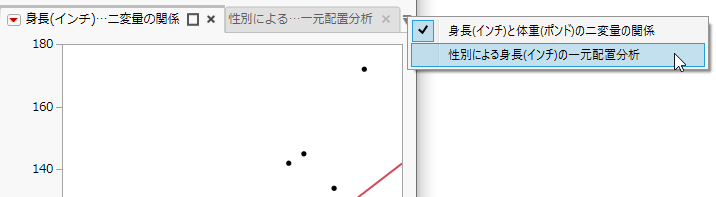
図11.29 オーバーフロータブ形式のダッシュボード
タブをタブボックスにドッキングさせる方法
JMPのダッシュボードのように、レポートの並べ替えを可能にしたレイアウトを、ここでは「ドッキングレイアウト」と呼びます。JMPにてドッキングレイアウトを実現するには、 Tab Page Box()オブジェクトとドッキングコンテナを用います。なお、JMPのダッシュボードにて、レイアウトを変えるには、強調表示されたドロップゾーンに、移動させたいタブをドラッグ&ドロップします。図11.27では、2つのレポートがドッキングしています。図11.30は、「一元配置」レポートを強調表示されたドロップゾーンにドラッグ&ドロップし、レポートを縦に並べたところです。
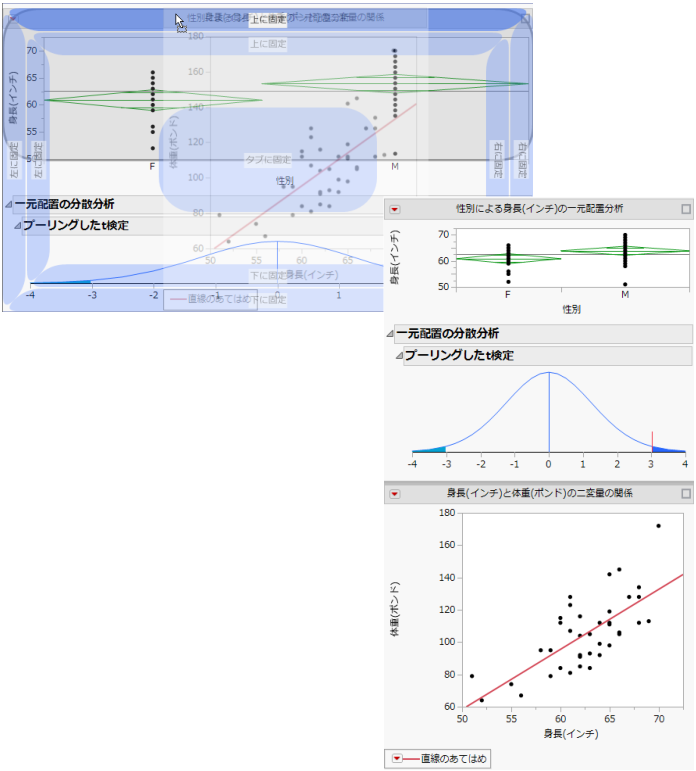
図11.30 ダッシュボードでのタブのドッキング
ドッキングしたタブを作成するには、Tab Box()とSplitter Box()を組み合わせます。Tab BoxとSplitter Boxは、他のドッキングコンテナか、内容を定義するタブページを直接含んでいなければなりません。以下は前述の例の一部で、ボックスを並べているところです。
H Splitter Box( // レポートをSplitter Boxに入れる
Size( 700, 400 ),
Tab Page Box( // レポートをTab Page Boxに入れる
以下の式は、Tab BoxやSplitter Boxをドッキングコンテナとし、その中にタブページをドッキングできるようにしています。
Tab Box << Set Dockable();
Splitter Box << Set Dockable();
上記の方法で作成されたダッシュボードにて、タブページの位置を変更するには、タブのタイトルをクリックし、強調表示されたドロップゾーンに、その移動させたいタブページをドラッグ&ドロップします。その時、横・縦・タブ形式のいずれかに変更するように、ドロップゾーンが強調表示されます。有効なドロップゾーンにドラッグ&ドロップされなかった場合は、そのタブページは元の位置に戻ります。
タブを閉じる
次の式は、タブページのレポートタイトルの右側に「閉じる」ボタン を作成します。
を作成します。
Tab Page Box << Set Closeable();
「閉じる」ボタン をクリックすると、タブとその内容が削除されます。不要になった親コンテナが削除されることもあります(たとえば、Tab Boxのすべてのタブがなくなった場合や、Splitter Boxに子が1つしかなくなった場合)。
をクリックすると、タブとその内容が削除されます。不要になった親コンテナが削除されることもあります(たとえば、Tab Boxのすべてのタブがなくなった場合や、Splitter Boxに子が1つしかなくなった場合)。
Tab Page Box <<Set Closeメッセージを使用すると、「閉じる」ボタン のクリック時に、指定したJSLスクリプトを実行されることができます。戻り値が1の場合、タブは閉じています。戻り値が0の場合は、その時点でタブを閉じることはできません。ユーザによる入力や選択の結果や、プログラムの状態により、タブを閉じさせたくない場合もあるでしょう。
のクリック時に、指定したJSLスクリプトを実行されることができます。戻り値が1の場合、タブは閉じています。戻り値が0の場合は、その時点でタブを閉じることはできません。ユーザによる入力や選択の結果や、プログラムの状態により、タブを閉じさせたくない場合もあるでしょう。
幅の広いタブの制御
ドッキングレイアウトにタブページボックスが含める場合、一つのTab Box()コンテナにたくさんのタブページを入れることがあります。その場合、タイトルの幅が内容の幅より広くなったり、全体のバランスが取れないほどの幅になったりする場合もあるでしょう。Tab Box <<Set Overflow Enabled( 0|1 )メッセージによって、タブのタイトルのせいでタブボックスの横幅が長くなることを回避できます。このオプションをオンにすると、タイトルが収まりきらないときは、タブボックスの右上角にポップアップボタンが表示され、「オーバーフローリスト」からタブが選択できるようになります。例については、図11.29 を参照してください。