新しいウィンドウの作成
JSLでは、モーダルと非モーダル両方のウィンドウを作成できます。
• モーダルウィンドウの場合、そのウィンドウを閉じないと他のウィンドウを使用することができません。モーダルウィンドウの外側をクリックするとエラー音が鳴り、ユーザがモーダルウィンドウを閉じるまで、ほぼすべてのスクリプトの実行が停止されます。
• JMPのレポートやプラットフォーム起動ウィンドウは、非モーダルウィンドウです。非モーダルウィンドウの場合、同時に複数のウィンドウを開いておき、自由に切り替えることができます。モーダルウィンドウの例としては、グラフ内の「透明度」ダイアログが挙げられます。「透明度」ウィンドウを開いたら、それを閉じないと次に進むことができません。
この節では、ウィンドウ内で作成できる主要なディスプレイボックスを紹介します。JMPには、JSLで作成できないディスプレイボックスが多数あります(軸ボックスなど)。作成できないディスプレイボックスは、JMPのプラットフォームによって使用されます。JSLで作成できないディスプレイボックスにも、JSLで使用できるメッセージがあります。
ヒント: [スクリプトの索引]([ヘルプ]>[スクリプトの索引])では、作成できないディスプレイボックスに![]() というマークが付いています。作成できるディスプレイボックスには
というマークが付いています。作成できるディスプレイボックスには![]() のマークが付いています。
のマークが付いています。
注:
• モーダルウィンドウを作成するDialog()関数は廃止されるため、今後のバージョンでは動作しなくなる可能性があります。ModalメッセージとともにNew Window()を使用するか、または列を選択するウィンドウの場合はColumn Dialog()を使用してください。列ダイアログの作成と廃止されるDialogをNew Windowに変換するを参照してください。
• JMPのディスプレイボックスのうち、Border Box()、Center Box()、If Box()、Mouse Box()、Scroll Box()、Sheet Panel Box()には、直接の子ボックスを1つだけ持たせることができます。複数の子を持つBorder Boxを作成するには、唯一の子としてV List Box()またはH List Box()を使用し、V List Box()またはH List Box()に複数の子を含めます。
コンテナディスプレイボックス
コンテナディスプレイボックスは、子のディスプレイボックスを囲むものです。
Border Box
Border Box()は、displaybox引数の周りにスペースを追加します。
Border Box (Left( pix ), Right( pix ), Top( pix ), Bottom( pix ), Sides( int ), display box args);
Left(左)、Right(右)、Top(上)、およびBottom(下)で、displaybox引数のどこにどれだけのスペースを追加するかを指定します。Sidesは、表11.2にあるように、ボックスの周りに枠を描きます。Sidesでは、その他の効果も適用できます(表11.2を参照)。効果と枠の両方を追加するには、2つの数値を足します。
たとえば、次の例は、上下に枠のあるテキストボックス(枠の位置の値は5)を作成し、その枠の色を赤に設定します(効果の値は6)。
win = New Window( "Border Boxの例",
bb = Border Box( Sides( 5 ), // 上下の枠
Text Box( "世界のみなさん、こんにちは" )
)
);
bb << Set Color( "赤" ); // 枠の色を赤に設定する
Border Boxはbb変数に割り当てられているため、最後の行で色を設定することができます。
注: Border Boxでは、ディスプレイボックスの引数が1つしか指定できません。複数の子を持つBorder Boxを作成するには、唯一の子としてV List Box()またはH List Box()を使用し、V List Box()またはH List Box()に複数の子を含めます。
Sides()関数に次のような値を指定することで、枠を表示する箇所を指定できます。複数の箇所に枠を表示するには、値を足して指定します。たとえば、「5」を追加すると上下の枠が作成されます。
1: 上
2: 左
4: 下
8: 右
Border Box()では、表11.2にあるような追加の効果も用意されています。
|
上記の値に加算 |
追加の効果 |
|---|---|
|
16 |
枠線を、オペレーティングシステムの強調色で表示します。コンピュータによって異なる色が使用されるため、推奨しません。 |
|
32 |
枠ボックスの子を描く前に、枠ボックスを白で塗りつぶします。 |
|
64 |
枠ボックスの子を描く前に、枠ボックスを背景色で塗りつぶします。このオプションに効果があるのは、枠ボックスの親がまず枠ボックスの後ろに何かを描く場合に限られます。 |
Col List Box
Col List Box()は、現在のデータテーブルの列をリストするディスプレイボックスを戻します。
Col List Box( <Data Table( <name> ), <all>|<character>|<numeric>, <Width( n )>, <Max Selected( n )>, <NLines( n )>, <Max Items( n )), <Min Items( n )>, <On Change( expression )>, <script> );
注: スクリプトで作成する表示の中で変換列を追加できるようにするには、Col List Box()の代わりに、Filter Col Selector()を使用してください。Filter Col Selectorを参照してください。
Allは、現在のデータテーブルの列をすべて含めるよう指定します。Width(幅)の単位はピクセル数です。Max Selectedは、リストボックスで選択できる項目の最大数を表します。NLinesは、ボックスに表示する行数を表します。Max Itemsは、Col List Boxに表示される項目の最大数を表します。Min Itemsは、Col List Boxに表示される項目の最小数を表します。On Changeは、選択が変更されたときに実行されるスクリプトを表します。
Col List BoxにGet Itemsメッセージを送ると、選択されている列のリストを取得できます。Get Itemsを使用したスクリプト例を紹介します。その他のメッセージや例については、[ヘルプ]メニューの[スクリプトの索引]を参照してください。
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
win = New Window( "Get Itemsのデモ",
H List Box(
chooseme =
// Col List Boxは幅100 ピクセル、6行のサイズ、すべての列を表示する
Col List Box( "All", width( 100 ), NLines( 6 ) ),
/* Line Up Boxはボタンボックスを1列に配置し、
ボックスの周りを2ピクセルのスペースで囲む*/
Line Up Box( N Col( 1 ), Spacing( 2 ),
Button Box( "列の追加 >>",
/* 選択された列を、これまで選択されていた列に
追加する */
listcols << Append( chooseme << Get Selected );
// Col List Boxから選択されている列のリストを取得する
Chosen Columns = listcols << Get Items;
),
Button Box( "<< 列の削除",
listcols << Remove Selected; // 選択された列を削除する
Chosen Columns = listcols << Get Items; // 選択された列を取得する
),
),
// 列を含まない別のCol List Boxを作成する
listcols = Col List Box( width( 100 ), NLines( 6 ) ),
),
Text Box( " " ),
/* H List Boxの下部に
Get Itemsが戻した列を表示する */
stuff = Global Box( Chosen Columns )
);
Col List Box()のAll引数は、ディスプレイボックスにデータテーブルの列をすべて含めます。この場合、Remove SelectedやRemove Allを使って選択されている列を削除することはできません。削除できるようにするには、空白のCol List Boxを作成し、すべての列を追加します。そこから、選択されている列を削除します。
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
colNames = dt << Get Column Names; // 列名のリストを取得する
New Window( "例",
// データテーブルの列名をすべて含んだCol List Boxを作成する
myBox = Col List Box( width( 200 ), nlines( 10 ) ) );
myBox << Append( colNames );
myBox << Set Selected( 3 ); // myBoxの列名から1つまたはすべてを選択する
myBox << Remove Selected(); // myBoxで選択した列を削除する
注: データテーブルのうち、文字または数値の列だけをCol List Boxに表示するには、Col List BoxにSet Data Type(numeric|character)を送ります。
Col Span Box
Col Span Box()は、Table Box内で複数の列にまたがる列見出しを作成します。最上部の列見出しは、2つの子列ヘッダにまたがります。
Col Span Box( "title", display box args);
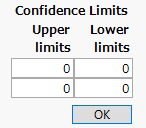
次のスクリプトでは、「信頼限界」の見出しが「上側限界」と「下側限界」の2つの列にまたがるように作成されます。
win = New Window( "Col Span Box",
<<Modal,
Table Box(
Col Span Box(
"信頼限界",
neb = Number Col Edit Box( "上側限界", [0, 0] ),
Number Col Edit Box( "下側限界", [0, 0] )
)
)
);
図11.9 信頼限界
Filter Col Selector
Filter Col Selector()は、項目のリスト(たとえば、データテーブルの列のリスト)を表示するディスプレイボックスを作成します。このディスプレイボックスはCol List Box()に似ていますが、Filter Col Selector()ではユーザが名前や尺度、データの種類などで列をフィルタリングすることができます。また、Filter Col Selector()では変換列が使用できますが、Col List Box()では使用できません。
Filter Col Selector( <Data Table( name )>, <Width( pixels )>, <Nlines( n )>, <script>, <On Change( expr )>, display box args, ... );以下の例では、Get Itemsを使ってFilter Col Selectorから選択された列のリストを表示します。
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
win = New Window( "Filter Col Selectorの例",
H List Box(chooseme =
// Filter Col Selectorは、幅100 ピクセル、6行のすべての列を表示する
Filter Col Selector( width( 100 ), NLines( 6 ) ),
/* Line Up Boxはボタンボックスを1列に配置し、
ボックスの周りを2ピクセルのスペースで囲む */
Line Up Box( N Col( 1 ), Spacing( 2 ),
Button Box( "列の追加 >>",
/* 選択された列を、これまで選択されていた列に
追加する */
listcols << Append( chooseme << Get Selected );
// Filter Col Selectorから選択された列のリストを取得する
Chosen Columns = listcols << Get Items;),
Button Box( "<< 列の削除",
listcols << Remove Selected; // 選択された列を削除する
Chosen Columns = listcols << Get Items; // 選択された列を取得する
),
),
// 列を含まない別のCol List Boxを作成する
listcols = Col List Box( width( 100 ), NLines( 6 ) ),
)
);
図11.10 Filter Col Selector
H List BoxとV List Box
H List Box()は、ボックスを横方向に並べます。
H List Box( <Align( center|bottom )>, display box args, ...);Alignは、ディスプレイボックスの中身を中央に揃えるか、下に揃えるかを指定します。デフォルトでは中身が上に揃えられます。
次のスクリプトは、チェックボックスを横方向に並べます。
win = New Window( "H List Box",
<<Modal, H List Box(kb1 = Check Box( "a" ),
kb2 = Check Box( "b" ),
kb3 = Check Box( "c" )
),
);
V List Box()は、ボックスを縦方向に並べます。
V List Box( <Align( center|right )>, display box args, ...);Alignは、ディスプレイボックスの中身を左、右、あるいは中央に揃えるよう指定します。デフォルトでは中身が左に揃えられます。
win = New Window( "V List Box",
Text Box( "一番好きな果物はどれですか。" ),
V List Box(Check Box( "りんご" ),
Check Box( "バナナ" ),
Check Box( "オレンジ" ),
),
);
注: デフォルトの最大幅は180ピクセルです。V List Boxの幅を設定するには、その中に入っているディスプレイボックスの幅を指定してください。
独自のダイアログボックスに、ユーザーが変換列を追加できるようにするという場合を考えてみます。ここでは、[追加]と[削除]のボタンを持つ、横方向のリストボックスを作る例を紹介します。ユーザーは変換列を作るために列を右クリックします。
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
New Window( "例",
H List Box( ll1 = Filter Col Selector( ),Button Box( "追加", ll2 << Append( ll1 << Get Selected() ) ),
ll2 = Col List Box( "Numeric", MaxItems( 1 ), nlines( 1 ) ),
Button Box( "削除", ll2 << Remove Selected )
)
);
注: 変換列は、計算式を用いて、列の値を定義するものです。ウィンドウを閉じると、すべての変換列は削除されます。『JMPの使用法』の列変換を参照してください。
If Box
If Box()は、条件によって中身が表示されるディスプレイボックスを作成します。
If Box( 0|1, display box args );ブール値の引数1はIf Boxの内部にあるディスプレイボックスを表示し、0は表示しません。
次のスクリプトは、3つのScroll Boxを含むSplitter Boxを作成します。2番目のScroll Boxは、If Box()に囲まれています。If Box()が1に設定されているため、2番目のScroll Boxもウィンドウに表示されます。
win = New Window( "If Box",
H Splitter Box(Size( 500, 250 ),
Scroll Box(),If Box( 1, Scroll Box() ), // If Boxの設定により、Scroll Boxは表示される
Scroll Box())
);
If Boxを非表示に設定すると、その中に含まれるものすべてがレポートウィンドウで非表示になります。ツリー構造の表示では、非表示のディスプレイボックスに番号が付きません。この例でIf Boxを非表示にすると、ツリー構造の表示で2番目のScroll Boxに番号が付かなくなります。Scroll Box(3)がScroll Box(2)になります。このスクリプトのIf Box()の引数を1から0に変更し、win << Show Tree Structureメッセージを送って構造を表示してください。
注: If Boxでは、ディスプレイボックス引数が1つしか指定できません。
H Splitter BoxとV Splitter Box
H Splitter Box()とV Splitter Box()は、引数によって指定されたディスプレイボックスを横方向または縦方向にレイアウトするディスプレイボックス(パネル)を作成します。ユーザは分割線をドラッグしてパネルのサイズを変更できます。
H Splitter Box( <Size( h,v )>, display box args, <arguments> );
V Splitter Box( <Size( h,v )>, display box args, <arguments> );
Size( h, v )は、Splitter Boxのサイズをピクセルで指定します。内側のディスプレイボックスのサイズは、外側のSplitter Boxの幅と高さに合わせて変更されます。引数のリストについては、[ヘルプ]メニューの[スクリプトの索引]を参照してください。
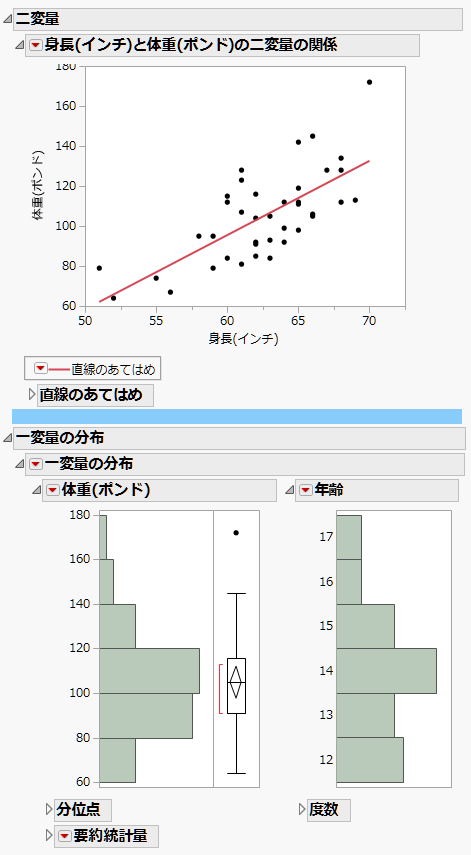
次の例は、「二変量」と「一元配置」のグラフをH Splitter Boxの中に配置します。Splitter Boxは、この例にあるように中身が自動伸縮するように設定されている場合に特に効果的です。
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
win = New Window( "H Splitter Box",
H Splitter Box(Size( 900, 600 ),
biv = dt << Bivariate( Y( :Name("体重(ポンド)") ), X(:Name("身長(インチ)") ), Fit Line(), Line Style( Dotted ) ),
one = Oneway( Y(:Name("身長(インチ)") ), X( :Name("性別") ), Name( "Means/Anova" )( 1 ), Mean Diamonds( 1 ) )
)
);
/* レポート層への参照を作成する
ユーザが分割線をドラッグしたときにFrameBoxのX軸とY軸が
自動伸縮するように設定する */
(biv << Report)[FrameBox( 1 )] << Set Auto Stretching( 1, 1 );
(one << Report)[FrameBox( 1 )] << Set Auto Stretching( 1, 1 );
Line Up Box
Line Up Box()は、Display Box引数をn列に表示します。オプションで、列と列のスペースをピクセル数で指定することができます。
Line Up Box( NCol( n ), <Spacing( pixels )>, display box args, ... );
Spacingは、ボックスの周りのピクセル数を指定します。
次の例では、「一変量の分布」レポートが6列に並びます。
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
win = New Window( "Line Up Box",
Line Up Box( NCol( 6 ), // 「一変量の分布」を6列に並べる
dist = Distribution(Continuous Distribution( Column( :Name("身長(インチ)") ) ),
By( :年齢 )
)
)
);
Outline Box
Outline Box()は、他のディスプレイボックスを格納したディスプレイボックスを作成し、アウトライン形式で表示します。
Outline Box("title", display box args, ... );次の例では、各アウトラインの下に「一変量の分布」が表示されます。
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
win = New Window( "Outline Box",
obj1 = Outline Box( "年齢と体重",
Distribution( Column( :年齢, :Name("体重(ポンド)") ) ),
),
obj2 = Outline Box( "体重と身長",
Distribution( Column( :Name("体重(ポンド)"), :Name( "身長(インチ)" ) ) )
)
);
アウトラインを閉じるには、アウトラインオブジェクトにClose( 1 )メッセージを送ります。
obj2 << Close( 1 );
アウトラインボックスの最初の引数はタイトルです。タイトルは、スクリプト内で指定するか、スライダーボックス(Slider Box)の値など別の要素に合わせて決めるようにします。次の例では、ユーザがスライダーを調整すると、アウトラインボックスのタイトルが更新されます。
sliderValue = .6;win = New Window( "Outline Box",
Panel Box( "Slider Box",
tb = Outline Box( "値:" || Char( sliderValue ) ),
sb = Slider Box( 0, 1,sliderValue,
tb << Set Title( "値:" || Char( sliderValue ) )
)
)
);
アウトラインボックスに独自の赤い三角ボタンメニューを作成したいときは、アウトラインボックス参照にSet Menu Scriptメッセージを送ります。次の例では、Set Submenuメッセージも使って入れ子のメニュー項目を作成します。
win = New Window( "赤い三角ボタンメニューの項目",
ob = Outline Box( "Outline Box" ) );
ob << Set Menu Script( {"A", "", "A1", Print( "A1" ), "A2", Print( "A2" ), "B", "","B1", Print( "B1" ), "B2", Print( "B2" ), "B3",
Print( "B3" ), "C", Print( "C" ), "選択済み", Print( "選択済み" )}
);
ob << Set Submenu( 1, 2 ); // A1とA2をメニューA のサブメニューにする
ob << Set Submenu( 4, 3 ); // B1、B2、B3をメニューBのサブメニューにする
Set Menu Item Stateにより、項目が選択済みか、選択不可か、選択可能かを示すことができます。以下の式は、前述のスクリプトの9番目のメニュー項目(「選択済み」)の横にチェックマークを表示します。
ob << Set Menu Item State( 9, 1 );
メニュー項目を選択不可にするには-1を、選択可能にするには0を指定します。
Panel Box
Panel Box()は、displaybox引数をラベルつきの枠で囲みます。
Panel Box( "title", display box args );
次の例では、「一変量の分布」起動ウィンドウの周りにPanel Boxが現れます。
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
win = New Window( "Panel Box",
H List Box( Panel Box( "変更版:一変量の分布", Distribution() ) )
);
表示要素のボックス
Graph Box
Graph Box()は、フレームボックスと軸を含むディスプレイボックスを作成します。
Graph Box( "title", <X Scale( low, high ), <Y Scale( low, high )>, <Frame Size( h, v )>,< <XName( "name" )>, <YName( "name" )>, <SuppressAxes>, script );
X Scale()とY Scale()は、X軸とY軸の下限と上限を指定します。Frame Size()は、グラフを囲むフレームのサイズを指定します。XNameとYNameは、X軸とY軸の名前を指定します。
次に、シンプルなグラフの例を示します。
win = New Window( "Graph Box",
Graph Box(Frame Size( 300, 300 ),
Marker( Marker State( 3 ), [11 44 77], [75 25 50] );
Pen Color( "Blue" );
Line( [10 30 70], [88 22 44] );
)
);
次の例は、目盛りが表示されないようにするために、軸に2つの引数を追加したものです。
win = New Window( "Graph Box",
Graph Box(Frame Size( 300, 300 ),
xaxis( // X軸の目盛りを削除するShow Major Ticks( false ),
Show Minor Ticks( false ),
Show Labels( false )
),
yaxis( // Y軸の目盛りを削除するShow Major Ticks( false ),
Show Minor Ticks( false ),
Show Labels( false )
),
Marker( Marker State( 3 ), [11 44 77], [75 25 50] );
Pen Color( "Blue" );
Line( [10 30 70], [88 22 44] );
)
);
JMPには、対話式のグラフ(オブジェクトをドラッグする、マウスクリックをキャプチャするなど)を作成するための機能が揃っています。スクリプトによるグラフ作成に、グラフボックスオプションに関する詳しい説明があります。
H Sheet BoxとV Sheet Box
Sheet Box()を使うと、複数のグラフを縦横に並べることができます。V Sheet Box()とH Sheet Box()は、そこに含まれているディスプレイボックスを列と行に並べます。
H Sheet Box( <<Hold( report ), display box args );
V Sheet Box( <<Hold( report ), display box args );
まず、どのディスプレイボックスを、どのように配置するかを検討します。H Sheet BoxかV Sheet Boxを作成し、そこに各グラフのHoldメッセージを送ることで、シートボックスにどの要素を保持するかを指定します。最後に、内側に配置するH Sheet BoxまたはV Sheet Boxを作成し、それぞれにどのグラフを保持するかを指示します。
次の例では、4つのグラフ(二変量の散布図、一変量のヒストグラム、ツリーマップ、バブルプロット)を含むシートを作成します。
まず、データテーブルを開き、新しいウィンドウを作成します。
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
nw = New Window( "シートボックスの例",
V Sheet Boxを使い、ウィンドウを2列に並べることにしましょう。
V Sheet Box(V Sheet Box()に、グラフごとに1つ、計4つのHoldメッセージを送ります。このとき、順序が重要です。
<<Hold(dt << Bivariate( // グラフ1
Y( :Name("体重(ポンド)") ), X( :Name("身長(インチ)") ),Fit Line()
)
),
<<Hold(Distribution( // グラフ2
Continuous Distribution( Column( :Name("身長(インチ)") ), Horizontal Layout( 1 ), Outlier Box Plot( 0 ))
)
),
<<Hold( Treemap( Categories( :年齢 ) ) ), // グラフ3
<<Hold(Bubble Plot( // グラフ4
X( :Name("身長(インチ)") ), Y( :Name("体重(ポンド)") ),Sizes( :年齢 ),
Coloring( :性別 ),
Circle Size( 6.226 ), All Labels( 0 ))
),
最後に、V Sheet Box内に2つのH Sheet Boxを追加し、どのグラフを保持するかを指示します。各H Sheet Boxに、横に並べて表示する2つのグラフを保持します。H Sheet BoxはV Sheet Boxによって保持されているので、H Sheet Box全体は縦に表示されます。
H Sheet Box( Sheet Part( "",Sheet Partは、Excerpt Boxに指定されたグラフを表示します。第1引数はグラフの番号で、グラフを定義した際の順番を示します。ですから、この最初のH Sheet Boxには、左側に二変量の散布図が、右側に一変量のヒストグラムが表示されます。{Picture Box( 1 )}の部分は、レポートのどのピクチャーボックスを表示するかを指定しています。通常は、1、つまりレポート内の最初のピクチャーボックスを使用します。
Excerpt Box( 1, {Picture Box( 1 )} ) // excerpt box 1
),
Sheet Part( "身長(インチ)の分布",Excerpt Box( 2, {Picture Box( 1 )} ) // excerpt box 2
)
),
H Sheet Box( Sheet Part( "",Excerpt Box( 3, {Picture Box( 1 )} ) // excerpt box 3
),
Sheet Part( "指定したタイトル",Excerpt Box( 4, {Picture Box( 1 )} ) // excerpt box 4
)
)
)
);
Sheet Part()のタイトルは必須です。空白の文字列をタイトルとして含めると、シートパートのタイトルに、デフォルトのレポートタイトル(たとえば「身長(インチ)と体重(ポンド)の二変量の関係」)が使用されます。
Journal Box
Journal Box()は、ジャーナルに保存されている指示に従ってディスプレイボックスを作成します。
box = Journal Box("journal text");ここで、"journal text"(ジャーナルテキスト)は、ジャーナルファイルから抽出されたテキストです。
ジャーナルテキストには、可能なボックスの組み合わせについて多くのルールがあるため、レポートのある部分を強調表示してから[編集]>[ジャーナル]を選択してジャーナルテキストを取得し、ジャーナルとして保存することをお勧めします。そのジャーナルをテキストエディタで開き、スクリプトの中にJournal Box()引数として貼り付けます。
この際、"\[ ... ]\"という引用符を使うことを強くお勧めします。このように指定すると、ジャーナルテキスト内で二重引用符を使用することができます。次の抜粋は、ジャーナルテキストをエスケープする方法を示します。
win = New Window( "モザイク図",
Journal Box(
"\[ // 引用符がそのまま使える範囲の始まり
...display box arguments...
]\"
) // 引用符がそのまま使える範囲の終わり
);
ジャーナルテキストを取得するもう一つの方法は、ディスプレイボックスにGet Journalメッセージを送る方法です。たとえば、次のスクリプトを実行し、ログからジャーナルテキストをコピーしてJournal Box()関数に入れることができます。
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
biv = dt << Bivariate( Y( :Name("体重(ポンド)") ), X( :Name("身長(インチ)") ) );rbiv = biv << Report;Print( rbiv << Get Journal ); // ジャーナルをログに出力する
ピクチャーオブジェクト
JSL には、JMPの出力や計算式のピクチャーを入れるピクチャーオブジェクトがあります。ディスプレイボックスの中にあるものをイメージで取り出したり、テキスト形式の計算式を、計算式エディタで見るようなイメージで作成したりできます。
イメージデータを作成するには、ディスプレイボックスにGet Pictureメッセージを送ります。
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
biv = dt << Bivariate( Y( :Name("体重(ポンド)") ), X( :Name("身長(インチ)") ) );rbiv = biv << Report;rbiv << Get Picture;Expr As Picture()関数は、引数を評価し、計算式エディタと同じ表示形式メカニズムを使って、計算式のイメージを作成します。式そのものを引数に指定する場合は、そのままイメージとして表示されるように、忘れずにExpr()で式を囲んでください。そうすれば、式が評価されません。
win = New Window( "計算式",
Expr As Picture( Expr( a + b * c + r / d + Exp( x ) ) )
);
イメージには、次の2つの利用方法があります。
• ディスプレイボックス作成用関数を使い、新しいディスプレイツリーにそのピクチャーを追加する。
• ピクチャーを、Save Picture()を使ってファイルに書き込む。
Picture << Save Picture( "path", type );ここでtypeは、EMF(Windows)、JPEGまたはJPG、GIF、PDF、PNGのいずれかです。
Windowsの場合は、[Windowsのみ]環境設定で解像度(DPI)を指定できます。または、次の式で設定することもできます。
Pref( Save Image DPI( <数値> ) );macOSでは、オペレーティングシステムによってDPIが決められます。
入力選択ディスプレイボックス
入力選択ディスプレイボックスでは、ユーザは情報を入力し、ディスプレイボックスを操作することができます。このディスプレイボックスのスクリプトには、ユーザがディスプレイボックスを操作したときに実行されるスクリプトが含まれます。スクリプトの書き方については、Set FunctionとSet Scriptを参照してください。
Button Box
Button Box()は、テキストを含んだボタンを描画します。
Button Box("text", <script>);次の例は、[OK]ボタンと[キャンセル]ボタンを含む新しいウィンドウを作成します。
win = New Window( "値の指定",
<<Modal,Text Box( "この値を指定" ),
variablebox = Number Edit Box( 42 ),
Button Box( "OK" ),
Button Box( "キャンセル" ) );
モーダルウィンドウには、少なくとも1つのボタンが必要です。スクリプトにButton Box()が含まれない場合、[OK]ボタンが1つ自動的に含められます。[OK]ボタンを表示しないようにするには、<<Visibilityに”Collapse”を指定します。
win = New Window( "[OK]ボタンを表示しない例",
<<Modal,b = Button Box( "ウィンドウを閉じる", b << Close Window ),
bb = Button Box( "OK", <<Visibility( "collapse" ) )
);
ボタンのツールヒントを追加するには、ボタンにSet Tipメッセージを送ります。以下のスクリプトは、[送信]ボタンを作成します。このボタンにカーソルを置くと、「私の情報を送信する」というテキストのツールヒントが表示されます。
Button Box( "送信", << Set Tip( "私の情報を送信する" ) );
また、次のアウトラインボックスを開くOpen Next Outlineメッセージをスクリプトコマンドとしても送ることができます。ボタンボックスに複数のメッセージを送る場合、このメッセージを最初のコマンドとして記述する必要があります。ユーザがこの例の[次へ]ボタンをクリックすると、2番目のアウトラインボックスが開きます。
win = New Window( "次のアウトラインボックスを開く例",
Outline Box( "最初のアウトラインボックス",
ex = Button Box( "次へ", ex << Open Next Outline )
),
Outline Box( "2つ目のアウトラインボックス", Text Box( "これが最後です。" ), << Close )
);
Set Menu Itemsメッセージを使うと、メニューを含むボタンを作成できます。
win = New Window( "メニューの選択肢の設定と取得",
bb = Button Box( "デザートの選択",
// ボタンがクリックされたときのメニューの選択肢を取得する
choice = bb << Get Menu Choice; Show( choice );)
);
bb << Set Menu Items( {"果物", "いりません", "-", "チョコレート", "アイスクリーム"} );
この例のスクリプトの"-"は、メニューの区切り線を作成します。区切り線はリスト内の項目として数えられます。メニューから[チョコレート]を選んだ場合、3ではなく、4が戻されます。
Set Menu Item Stateにより、項目が選択済みか、選択不可か、選択可能かを示すことができます。下記の例は、前述のスクリプトの5番目のメニュー項目(「アイスクリーム」)を選択不可にします。
bb << Set Menu Item State( 5, -1 );
0を指定するとメニュー項目が選択可能となり、1を指定するとメニュー項目の前にチェックマークが表示されます。
ボタンを含むウィンドウを作成したスクリプトと、ボタンをクリックしたときに動作するスクリプトは分離しているため、Button Boxはウィンドウを作成したスクリプトがどこに格納されているか認識しないという点に注意してください。たとえば、この分離により、Button Boxから実行されるスクリプトでは、相対パスはうまく動作しません。Open()には、現在のディレクトリを評価し、それを相対ファイルパスに連結するなどの方法で絶対パスを指定する必要があります。
nw = New Window( "ファイルを開く例",
Button Box( "開く",
Open(Eval( Get Path Variable( "$SAMPLE_DATA" ) ) ||
"Quality Control/Coating.jmp")
)
);
次の例で、パスは、ルートから始まる絶対パスとして解釈されます。
nw = New Window( "例",
Button Box( "開く", Open( "/MyData/Big Class.jmp" ) ) );
注: Button Boxでは改行文字が無視されます。
Check Box
Check Box()は、1つまたは複数のチェックボックスを表示するディスプレイボックスを作成します。チェックボックスの項目は、同時にいくつでも選択できます。
Check Box ({"item 1", "item 2", ...}, <script>);次の例では、チェックボックスにGet Selectedメッセージを送ってユーザの選択内容を取得します。選択されている項目がそれぞれログに出力されます。
win = New Window( "Check Box",
cb = Check Box( {"りんご", "バナナ", "みかん"}, scb = cb << Get Selected(); Show( scb );)
);
scb = {"バナナ", "みかん"};
以下の例はユーザーが[OK]をクリックすると、ウィンドウを閉じるようにする1つの方法を示しています。
win = New Window( "Check Box",
<<Modal, <<On Close(GetData = ckbox <<Get( 1 );
GetEvents = ckbox <<Get( 2 );
1; // On Closeでゼロではない値が戻るようにすることで、ウィンドウが閉じる。
),
ckbox = Check Box( {"チェックボックス 1", "チェックボックス 2"} ),
ckbox << Set( 1, 1 ),
ckbox << Set( 2, 0 )
);
Combo Box
Combo Box()は、ドロップダウンリストを作成します。
Combo Box( {"item 1", "item 2", ...}, <script> );「item1」と「item2」は、ドロップダウンリストに表示される文字列です。
Editable引数は、コンボボックスへのテキスト入力を可能にします。次の例は、新しいウィンドウに編集可能なコンボボックスを作成し、コンボボックスのリストに「いち」、「に」、「さん」という項目を含めます。このスクリプトは、選択された項目の名前とインデックス番号をログに出力します。
win = New Window( "Combo Box",
cb = Combo Box( {"いち", "に", "さん"},Editable,
selection = cb << GetSelected(); Print( "選択されたもの:" || selection );Print( "番号:" || Char( cb << Get() ) );
)
);
編集可能なコンボボックスのウィンドウを閉じると、予期しない結果になる場合があります。Windowsの場合、Print()スクリプトは、ユーザがリストから項目を選択したとき、または項目名を入力したときに実行されます。macOSの場合、Print()スクリプトは、ユーザがリストから項目を選択したとき、または項目名を入力してReturnキーを押したときに実行されます。
プラットフォーム間での互換性を維持するため、!Is Emptyを含めてスクリプトの実行前に既存のコンボボックスの存在を確認してください。
win = New Window( "Combo Box",
cb = Combo Box( {"いち", "に", "さん"},Editable,
If( !Is Empty( cb ),
selection = cb << GetSelected();Print( "選択されたもの:" || selection );
Print( "番号:" || Char( cb << Get() ) );
)
)
);
項目を選択可能または選択不可にするためには、<<Enable Itemメッセージを Combo Box()に送信します。
cb << Enable Item( 2, 0 ) // 二番目の項目を選択不可にする
注: 編集可能なコンボボックスに空の文字列の項目がない場合、デフォルトではいずれの項目も選択されていない状態になります。編集可能なコンボボックスに1つ以上の空の文字列が入っている場合、デフォルトでは最初の空の文字列が選択された状態になります。
Global Box
Global Boxは、JSLグローバル変数の名前と現在の値を表示します。
Global Box( name );ユーザは、ウィンドウで値を直接編集し、EnterキーまたはReturnキーを押して変更を確定することで、新しい値をグローバル変数に割り当てることができます。Global Boxは、変数が変化すると自動的にその変数の表示値を更新します。
ex = Sqrt( 4 );
win = New Window( "Global Box", Global Box( ex ) );
上のスクリプトは、「Global Box」という名前の新しいウィンドウを作成し、次の結果を表示します。
ex=2
次の例は、myGlobal変数の値をグラフ上に表示します。
myGlobal = 6;win = New Window( "Global Box",
V List Box( gr = Graph Box(Frame Size( 300, 300 ),
X Scale( 0, 10 ),
Y Scale( 0, 10 ),
Y Function( x, x ),Text( {5, 5}, "myGlobalは ", myGlobal )
),
Global Box( myGlobal ) // myGlobalの値
)
);
注: Global Box()を使っている場合は、変数の値が変化するたびに、ウィンドウの中身が更新されます。Global Box()オブジェクトの数によって、ウィンドウの更新に時間がかかる可能性があります。最終版のスクリプトでは、グローバルボックスの数が多くならないようにすることをお勧めします。グローバルボックスではなく、必要なときに手動で更新できるテキストボックスを使用する方法もあります。
List Box
List Box()は、選択可能な項目を含んだリストを表示するディスプレイボックスを作成します。
List Box({"item 1", "item 2", ...}, <Width( n )>, <MaxSelected( n )>, <NLines( n )>, <script>);項目名では、デフォルトで大文字・小文字が区別されます。Width(幅)の単位はピクセル数です。MaxSelectedは、List Boxで選択できる項目の最大数を表します。NLinesは、ボックスに表示する行数を表します。デフォルトは3です。
AppendまたはInsertを使用して、項目をリストボックスに追加できます。
win = New Window( "テスト", lb = List Box( {"a", "e"} ) );
lb << Append( {"f", "g"} ); // 結果はa、e、f、g
lb << Insert( {"b", "c", "a", "d"}, 1 ); // 結果はa、b、c、d、e、f、g
Appendは、常に、リストボックスの最後にリストを追加します。Insertは、指定した位置の後ろにリストを追加します。
一方のボックスで選択された項目を他方のボックスで選択すると、最初のボックスの選択が解除されるといった、互いに排他的な2つのリストボックスを作成できます。項目の選択を解除するには、Clear Selectionメッセージを送ります。
win = New Window( "互いにクリアし合うボックス",
window:la = List Box( {"ブロッコリー", "ピーマン", "ほうれん草"},<<Set Script( window:lb << Clear Selection )
),
window:lb = List Box( {"アボカド", "かぼちゃ", "トマト"},<<Set Script( window:la << Clear Selection )
)
);
リストボックスには、イメージを含めることもできます。次の例では、ユーザのコンピュータにあるイメージが1番目のリスト項目内に表示されます。2番目のリスト項目には、JMPの名義尺度アイコンが表示されます。
win = New Window( "画像を含むList Box",
List Box( {{"first", "$SAMPLE_IMAGES/pi.gif"}, {"second", "nominal"}}, width( 200 ),)
);
リストボックスの幅を設定するには、Width引数を用います。
listA = {"a", "b", "c","Mary Ann Johnstonのようなとても長い名前"};New Window( "例",
// 幅を文字列の長さに設定する
V List Box( listBoxA = List Box( listA, width( 0 ) ) ) );
リストボックスのフォントを設定するには、Set Base Fontメッセージを使用します。
New Window( "例",
fontobj = lb = List Box( {"First Item", "Second Item", "Third Item"}, width( 200 ), max selected( 2 ), nlines( 6 ))
);
Wait( 2 );
fontobj << Set Base Font( "Title" );
Set Base Fontは、Bar Seg、Col List Box()、Contour Seg、Filter Col Selector、Hier Box()、Number Edit Box()、Outline Box()、Poly Seg、Text Box()、Text Edit Box()、Text Segでも使用できます。
Mouse Box
Mouse Box()は、ドラッグ&ドロップ、マーキング、クリック、トラックなどのマウス動作に対するJSLコールバックを作成するボックスを作成します。
Mouse Box( display box args, messages );
次の例は、「Samples/Scripts」フォルダの「DragDrop.jsl」サンプルスクリプトから取ったものです。一方のリストボックスには、「a」、「b」、「c」が含まれます。他方のリストボックスには、「d」、「e」、「f」が含まれます。一方のリストボックスの文字を他方のリストボックスへドラッグすることができます。
注: Mouse Boxでは、ディスプレイボックス引数を1つしか指定できません。
win = New Window( " Drag and drop between list boxes",
H List Box( MouseBox(one = List Box( {"a", "b", "c"} ),
// マウスが1つ前のリストボックスの上にある場合は、ここから他のボックスにドロップする
<<setTrack((two << parent) << setDropEnable( 1 );
(one << parent) << setDropEnable( 0 );
),
// マウスの動き(クリックではなく)を見る
<<setTrackEnable( 1 ),
// ドロップされたら
<<setDropCommit( Function( {this, clickPt, text},// 他のボックスの中で選択されていた項目を取得し、
x = two << getSelected;If( Words( text, "\!t" ) == x,
two << removeSelected; // そしてそれを
one << append( x ); // 自分に加える
,
Print( " Drag from the other box please. " )
);
)
)
),
Spacer Box( size( 20, 20 ) ),
/* 上のコメントと同じで
ボックスを逆にしたロジック */
MouseBox(two = List Box( {"d", "e", "f"} ),
<<setTrack((one << parent) << setDropEnable( 1 );
(two << parent) << setDropEnable( 0 );
),
<<setTrackEnable( 1 ),
<<setDropCommit( Function( {this, clickPt, text}, x = one << getSelected;If( Words( text, "\!t" ) == x,
one << removeSelected; two << append( x );,
Print( " Drag from the other box please. " )
);
)
)
)
)
);
Number Col Edit Box
Number Col Edit Box()は、列内に編集可能な数値を表示するディスプレイボックスを作成します。数値は、リストまたは行列として表示されます。
Number Col Edit Box("title", numbers);次のスクリプトは、ユーザが値を入力できるようにNumber Col Edt Boxを作成します。Return Resultメッセージは値を抽出します。
x = y = z = 0;win = New Window( "Number Col Edit Box",
<<Modal, <<Return Result, Table Box(neb = Number Col Edit Box( "値", {x, y, z} )
)
);
{neb = {2, 4, 6}, Button( 1 )}
Number Edit Box
Number Edit Box()は、引数で指定した初期値を持つ、編集可能な数値のボックスを作成ます。ボックスの幅を文字で設定することもできます。
Number Edit Box( initValue, <width>);次のスクリプトは、編集可能なボックスを作成し、その中に「42」という初期値を表示します。ユーザが入力する値は、ログに出力されます。
win = New Window( "Number Edit Boxで値を指定",
<<Modal, <<Return Result,Text Box( "この値を指定" ),
variablebox = Number Edit Box( 42 ),
Button Box( "OK" ),
Button Box( "キャンセル")
);
Write( win["variablebox"] ); // 変数名variableboxを添え字に指定する
33 // ユーザがNumber Edit Boxに「33」と入力した場合
次のスクリプトは、初期値を日付にする方法を示し、ユーザが別の日付を選択できるようにしています。
New Window( "日時の選択",
<<Modal,
neb = Number Edit Box( Today(), 23,<<Set Format( Format( "m/d/y h:m:s", 23, 0 ) )
)
);
Popup Box
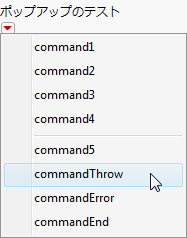
Popup Box()は、コマンドをメニュー項目として含んだ赤い三角ボタンのメニューを作成します。
Popup Box( {"command1", script1, "command2", script2, ...} );次の例では、コマンドが含まれたリストを変数に格納し、Popup Box()でこのリストを表示します。
List = {"command1", Print( "command1" ),
"command2", Print( "command2" ),
"command3", Print( "command3" ),
"command4", Print( "command4" ),
"", Empty(), // 区切り線を挿入
"command5", Print( "command5" ),
"commandThrow", Throw( "commandThrow1" ),
"commandError", Sqrt( 1, 2, 3 ),
"commandEnd", Print( "commandEnd" )};
win = New Window( "例",
Text Box( "ポップアップのテスト" ),
Popup Box( List ););
図11.11 赤い三角ボタンのメニュー
Enable( Boolean )を使用することで、メニューの有効/無効を切り替えることができます。引数が1の場合、メニューが有効になり、引数が0の場合は無効になります。前述の例を使用して、ポップアップボックスを変数に割り当て、その変数にenableメッセージを送ります。
win = New Window( "例",
Text Box( "ポップアップのテスト" ),
mymenu = Popup Box( List ););
mymenu << Enable( 0 ); // メニューを無効にする
アウトラインボックスにポップアップメニューを追加することもできます。例については、Outline Boxを参照してください。
Radio Box
Radio Box()は、ラジオボタンのリストを作成します。
Radio Box({"item 1", "item 2", ...}, <script>);Radio Boxの項目は、一度に1つしか選択できません。
次のスクリプトは、「A、「B」、「C」というラジオボタンを作成し、2番目のボタンをオンにします。
win = New Window( "Radio Box",
V List Box(rb = Radio Box( {"A", "B", "C"}, <<Set( 2 ) ),
)
);
New Windowの例には、Radio Boxの作成例もあります。
Slider Box
Slider Box()は、最小値(min)と最大値(max)で指定された範囲内で、変数の値を指定するスライダコントロールを作成します。
Slider Box( min, max, global variable, script, <Set Width( n )>, <Rescale Slider( min, max )> );
Set Widthは、Slider Boxの幅を指定します。Rescale Sliderは、最小値(min)と最大値(max)を指定します。
スライダを移動すると、スライダの現在の位置による値がグローバル変数に割り当てられます。このため、Slider Box()を用いることにより、ユーザが指定した値をグラフに反映させることができます。
ex = .5;win = New Window( "Slider Box",
tb = Text Box( "値:" || Char( ex ) ),
sb = Slider Box( 0, 1,ex,
tb << Set Text( "値:" || Char( ex ) )
)
);
sb << Set Width( 100 ) << Rescale Slider( 0, .8 );
次のスクリプトは、複数のSlider Boxを作成しますが、各Slider Boxの現在の値を保持するための一意のグローバル変数は使用しません。
sb1 = Slider Box( 1, 10 );
// 最小値と最大値だけを指定してスライダボックスを作成する
sb2 = Slider Box( -10, 10 );
sb1 << Set Function( // スクリプトまたは関数を設定する
Function( {this}, {},Show( this << Get, sb2 << Get )
)
);
sb2 << Set Script( Show( sb2 << Get, sb1 << Get ) );
New Window( "値", sb1, sb2 ); // スライダボックスをウィンドウに入れる
スライダを動かすと、値がログに出力されます。
スライダボックスと範囲スライダボックスの例には、スライダボックスの別の例があります。
Spacer Box
Spacer Box()は、ディスプレイボックスの間にスペースを作成します。
Spacer Box(<size(horizontal_pixels,vertical_pixels)>, <color(color)>)
次のスクリプトは、2つのアウトラインボックスの間に、幅450ピクセル、高さ15ピクセルのスペーサーボックスを配置します。
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
win = New Window( "Spacer Box",
V List Box(Outline Box( "二変量",
biv = dt << Run Script( "二変量の関係(二変量)" ),
// Colorの文字列は各RGB値のパーセンテージを示すSpacer Box( Size( 450, 15 ), Color( {.53, .80, .98} ), )
),
Outline Box( "一変量の分布",
V List Box( dist = dt << Run Script( "一変量の分布" ), )
)
)
);
図11.12 スペーサーボックスの例
String Col Edit Box
String Col Edit Box()は、リストされた文字列({strings})を含んだ列を、指定された名前(title)とともに表の中に作成します。この関数によって作成された列の文字列は、編集できます。
String Col Edit Box( "title", {strings} );次のスクリプトは、編集可能なテキストボックスの列を作成し、冒頭に「名前」というタイトルを付けます。
a = b = c = "";win = New Window( "String Col Edit Box",
<<Modal, <<Return Result, Table Box(seb =
String Col Edit Box( "名前", {a, b, c})
)
);
{seb = {"りんご", "みかん", "バナナ"}, Button( 1 )}
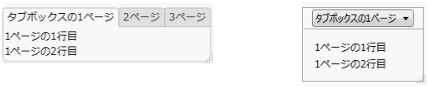
Tab BoxとTab Page Box
Tab Page Box()は、ページのタイトル(title)と内容(contents)を1つのディスプレイボックスにまとめます。Tab Page Box()をTab Box()の中に入れて使用した場合、複数のタブページを含んだタブ付きウィンドウが表示されます。
Tab Box( Tab Page Box( Title( "page title 1" ), [options], contents of page 1), Tab Page Box( "page title 2", [options], contents of page 2), ...);
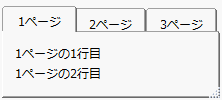
次のスクリプトは、3つのタブページを持つボックスを作成します。
win = New Window( "Tab Box",
Tab Box( Tab Page Box( Title( "1ページ" ),Text Box( "1ページの1行目" ),
Text Box( "1ページの2行目" )
),
Tab Page Box( Title( "2ページ" ),Text Box( "2ページの1行目" ),
Text Box( "2ページの2行目" )
),
Tab Page Box( Title( "3ページ" ),Text Box( "3ページの1行目" ),
Text Box( "3ページの2行目" )
)
)
);
図11.13 タブボックス
どのタブを選択状態にするかは、タブボックスオブジェクトにSet Selected(n )メッセージを送ることで指定できます。nはタブ番号を表します。
Set Styleメッセージにより、タブボックスの外観を選択できます。デフォルト値はtab(タブ)です。他に次のようなオプションがあります。
• comboはコンボボックスを作成します。
• outlineはアウトラインノードを作成します。
• vertical spreadはタブのタイトルを縦に表示します。
• horizontal spreadはタブのタイトルを横に表示します。
• minimize sizeはタブのスタイルがタイトルの幅に応じて決まります。次の例では、1番目のタブのタイトルを長めに設定しています。
win = New Window( "Tab Box",
tb = Tab Box( Tab Page Box( Title( "タブボックスの1ページ" ),Text Box( "1ページの1行目" ),
Text Box( "1ページの2行目" )
),
Tab Page Box( Title( "2ページ" ),Text Box( "2ページの1行目" ),
Text Box( "2ページの2行目" )
),
Tab Page Box( Title( "3ページ" ),Text Box( "3ページの1行目" ),
Text Box( "3ページの2行目" )
)
)
);
tb << Set Style( "minimize size" );
タブボックスのサイズを最小化すると、タブボックスがコンボボックスに変換されます。図11.14は、デフォルトのタブボックスと最小化したタブボックスです。
図11.14 デフォルトのタブボックス(左)と最小化したタブボックス(右)
Tab Page Box()の例については、2つのレポートからダッシュボードを作成する例を参照してください。
ヒント:
• 他のディスプレイボックスと異なり、Title()にてタイトルを指定する必要があります。
• Set Styleメッセージは、そのままの語と引用符で囲んだ語の両方に対応します。ただし、変数にスタイルを割り当て、それを引数として渡すことはできません。
• Tab Box()とSplitter Box()を組み合わせると、ウィンドウ内のゾーンにドラッグ&ドロップしてレイアウトを変えられるようなドッキングタブを作成することができます。2つのレポートからダッシュボードを作成する例を参照してください。
• タブを削除するには、タブボックスにDelete(index)を送るか、タブページボックスにDelete Box()を送ります。1つのタブだけではなく、すべてのタブを含むディスプレイボックス全体が削除されます。
• タブを非表示にするには、Visibility("Collapsed")メッセージを使用します。
• タブリストのタブに、タイトルを表示するために十分な幅がない場合は、Set Overflow Enabled(1)メッセージをTab Box()に送ります。タブリストの右に三角記号が表示され、タブのタイトルは三点リーダを用いて表示されます。
• Tab Page Box()で作成されたタブページボックス、またはTab Box()の外にドラッグされたタブページボックスは、単独のコンテナとなります。Sheet Part()のタイトルと同様に、影の付いたタイトルが一番上に表示されます。タブページの形式にはなりません。
• Tab Box()とTab Page Box()の違いについて、詳しくはTab BoxとTab Page Boxスクリプトの記述を参照してください。
• バブルプロット(Bubble Plot)とグラフビルダー(Graph Builder)のスクリプトでFit to Windowメッセージを「On」に設定すると、Tab Box()内でグラフのサイズを変更したときに、ウィンドウのサイズが変更されます。
• タブを閉じるには、まず Closeable(1)をタブページボックスに送ってタブを閉じられるようにしてから、Closeメッセージを送ります。
• 閉じることが可能なタブは、マウスの真ん中のボタンによるクリックでも閉じられます。
Text Box
Text Box()は、編集不可能なテキストボックスを作成します。他のコントロールのラベルとして使用されるのが一般的です。
Text Box("text")テキストには、HTMLタグで書式を設定することができます。たとえば、次のスクリプトはテキストを太字にします。
win = New Window( "書式付きテキスト",
Text Box( "これは<b>太字</b>のテキストです。",
<<Markup) );次のように、入れ子になったタグを正しく閉じ、引用符をエスケープすることが重要です。
"これは<font color=\!"Blue\!" face=\!"Lucida Sans Unicode\!" size=\!"24\!">青色</font>のテキストです。これは<background color=\!"yellow\!">黄色</background>の背景です。これは<font color=\!"Blue\!"><background color=\!"yellow\!">黄色の背景に置いた青色のテキスト</background></font>です。"
他の例については、テキストや背景の色を指定する例を参照してください。
注: 回転後のテキストボックスは、Markupテキストに対応しますが、複数の行や複数の書式、行端揃えがある大きなテキストボックスはサポートしません。
Text Edit Box
Text Edit Box()は、編集可能なテキストボックスを作成します。
Text Edit Box ( "text" );スクリプトを追加するには、Text Edit Boxにスクリプトメッセージを送ります。これは、ボックスの作成時に実行するのが最も簡単です。スクリプトメッセージを最後の引数として追加するだけです。
次の例では、Text Edit Boxを変更するたびに、「変更されました」というテキストがログに出力されます。
win = New Window( "Text Edit Box",
Text Edit Box( "ここを変更してください", <<Script( Print( "変更されました" ) ) )
);
Text Edit Boxの内容にアクセスするには、ボックスに参照を割り当てます。次の例では、Text Edit Boxに変更を加えるたびにその値がログに出力されます。
win = New Window( "Text Edit Box",
teb = Text Edit Box( "ここを変更してください",
<<Script( Print( teb << Get Text ) )
)
);
テキスト編集ボックスが空のとき、そこにどのような値を入力すればよいかを示すヒントを、プレースホルダテキストとして挿入することができます。プレースホルダテキストは、ヒントとして表示されるだけで、テキストフィールドの値には影響しません。
次の例は、図11.15のText Edit Boxを作成します。Hintオプションにより、"mm/dd/yyyy"が淡いグレーで表示されます。
win = New Window( "Text Edit Box",
Text Edit Box( "現在の日付" ),
Text Edit Box( "", Hint( "mm/dd/yyyy" ) )
);
図11.15 プレースホルダテキストが表示されたText Edit Box
ヒント: テキストボックスに White Box Style( 0 )メッセージを送信すると、ボックスの境界線と白い背景色が表示されなくなります。
パスワード入力用のテキスト編集ボックスを作成する場合は、入力された文字をアスタリスクに置き換える形式を適用できます。たとえば、次の例は、「a」の文字を値とするテキスト編集ボックスを作成します。ユーザがこのテキスト編集ボックスに新しい文字列をタイプすると、すべての文字がアスタリスクとして表示され、「変更されました!」というメッセージがログに出力されます。
win = New Window( "Text Edit Box",
teb = Text Edit Box( "a",
Password Style( 1 ),Set Script( Print( "変更されました!" ) )
)
);
テキスト編集ボックスに、パスワード形式を使用するか使用しないかを指定するメッセージを送ることもできます。
q << Password Style( 1 ); // テキスト編集ボックスをパスワード形式に設定する
q << Password Style( 0 ); // テキスト編集ボックスを標準形式に設定する
フィルタリングを行うディスプレイボックス
Data Filter Source Box()とData Filter Context Box()を併用すれば、グラフでデータをフィルタリングできます。Data Filter Source Box()は、どのグラフを選択フィルタの「元」にするかを定義します。元のグラフからデータを選択すると、共通のData Filter Context Box()にあるグラフが更新されます。
Data Filter Context Box
Data Filter Context Box()は、複数のグラフでデータをフィルタリングできるディスプレイボックスを作成します。この機能により、フィルタを適用するグラフの数(たとえば、すべてのグラフ)が決まります。
Data Filter Context Box( display box args );次の例では、グラフを含むH List Box()がData Filter Context Box()の中に入っています。スクリプトを実行した後、フィルタ内で値を選択し、グラフが更新されるのを確認してみましょう。
dt = Open( "$SAMPLE_DATA/Hollywood Movies.jmp" );
win = New Window( "共有ローカルフィルタ",
Data Filter Context Box(// 一変量の分布とグラフビルダーを含むH List Boxを囲む
H List Box(dt << Data Filter( Local ), // ローカルデータフィルタを追加する
dt << Distribution(Weight( :収益性 ),
Nominal Distribution( Column( :制作会社 ) ),
Nominal Distribution( Column( :ジャンル ) ),
Histograms Only
),
dt << Graph Builder(Variables(
X( :ジャンル ),
Y( :米国内収入 ),
Y( :米国外収入, Position( 1 ) )),
Show Control Panel( 0 ),Elements(
Bar(
X,
Y( 1 ), Y( 2 ), Legend( 2 ), Bar Style( "Side by side" ), Summary Statistic( "Mean" )),
Frequencies( 0 ),)
)
)
)
);
Data Filter Source Box
Data Filter Source Box()とData Filter Context Box()を併用すれば、グラフでデータをフィルタリングできます。Data Filter Source Box()は、どのグラフを選択フィルタの「元」にするかを定義します。元のグラフからデータを選択すると、共通のData Filter Context Box()にあるグラフが更新されます。
Data Filter Source Box( display box args );次のスクリプトでは、「一変量の分布」グラフで選択したデータだけが「グラフビルダー」のグラフに表示されるようになります。
dt = Open( "$SAMPLE_DATA/Hollywood Movies.jmp" );
win = New Window( "共有ローカルフィルタ",
Data Filter Context Box(// Data Filter Source Boxとグラフビルダープラットフォームを囲む
H List Box( Data Filter Source Box(dt << Distribution( // 一変量の分布をフィルタの元とする
Weight( :収益性 ),
Nominal Distribution( Column( :制作会社 ) ),
Nominal Distribution( Column( :ジャンル ) ),
Histograms Only
)
),
dt << Graph Builder(Variables(
X( :ジャンル ),
Y( :米国内収入 ),
Y( :米国外収入, Position( 1 ) )),
Show Control Panel( 0 ),Elements(
Bar(
X,
Y( 1 ), Y( 2 ), Legend( 2 ), Bar Style( "Side by side" ), Summary Statistic( "Mean" )),
Frequencies( 0 ),)
)
)
)
);
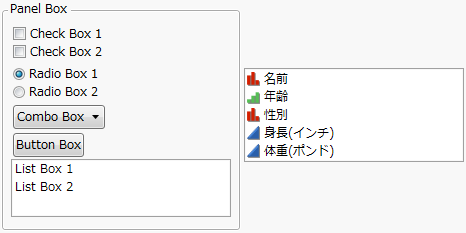
ディスプレイボックスを組み合わせた例
次の例は、これまでの節で解説されている多数のコントロールのサンプルを生成します。
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
win = New Window( "ウィンドウのコントロール",
Line Up Box( N Col( 2 ), Spacing( 3 ),
Panel Box( "Panel Box",
Check Box( {"Check Box 1", "Check Box 2"} ),
Radio Box( {"Radio Box 1", "Radio Box 2"} ),
Combo Box( {"Combo Box"} ),
Button Box( "Button Box" ),
List Box( {"List Box 1", "List Box 2"} )
),
Col List Box( "all" )
)
);
図11.16 インタラクティブな表示要素の例
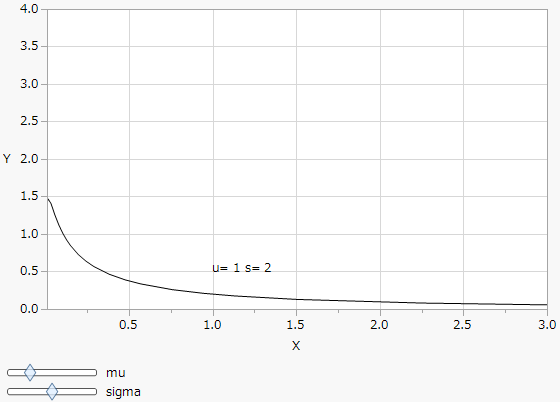
スライダボックスと範囲スライダボックスの例
次の例では、グラフボックス、2つのH List Box、1つのボタンをV List Box内に貼り付けることによって、2つのスライダと1つのボタンをったグラフを作成しています。
// スライダ機能を使った対数正規分布
lU = 1;lS = 2;win = New Window( "対数正規密度",
V List Box(gr = Graph Box( // グラフボックスの引数とスクリプトを定義する
Frame Size( 500, 300 ),
X Scale( 0.01, 3 ),
Y Scale( 0, 4 ),
XAxis( Show Major Grid ),
YAxis( Show Major Grid ),
Y Function(Exp( -(Log( x ) - Log( lU )) ^ 2 / (2 * lS ^ 2) ) / (lS * x *
Sqrt( 2 * Pi() )),
x
);
/* X軸の1の位置とY軸の0.5の位置に
指定のテキストを表示 */
Text( {1, .5}, "u= ", lU, "s= ", lS );
),/* 最小と最大の範囲を定義
IUの値を挿入し、スライダが動いたら表示を更新 */
H List Box( Slider Box( 0, 4, lU, gr << Reshow ), Text Box( "mu" ) ),
H List Box(Slider Box( 0, 4, lS, gr << Reshow ),
Text Box( "sigma" )
),
Button Box( "再表示", gr << Reshow )
)
);
Show( gr );gr << Reshow; // グラフボックスの表示を更新
図11.17 レポートウィンドウ内のスライダとボタンの例
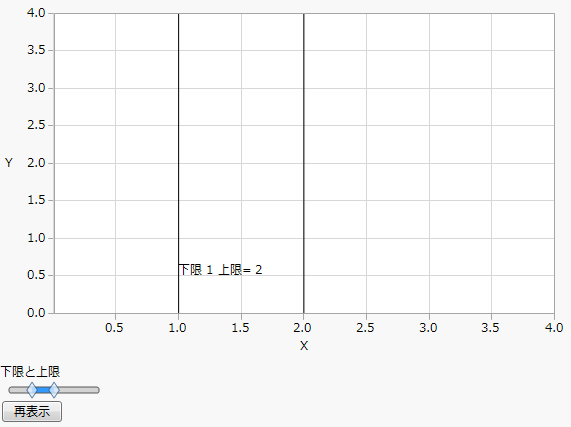
次のスクリプトは、2つのSlider Box()と同じ機能を果たすRange Slider Box()の例です。
lLow = 1;lHigh = 2;win = New Window( "範囲スライダ",
V List Box( gr = Graph Box(Frame Size( 500, 300 ),
X Scale( 0.01, 4 ),
Y Scale( 0, 4 ),
XAxis( "Show Major Grid" ), YAxis( "Show Major Grid" ), X Function( lLow, x ); X Function( lHigh, x );Text( {1, .5}, "下限= ", lLow, " 上限= ", lHigh );
),
V List Box(Text Box( "下限と上限" ),
sb = Range Slider Box( 0, 4, lLow, lHigh, gr << Reshow )
)
),
Button Box( "再表示",
lLow = 1; lHigh = 2; gr << Reshow; sb << Reshow;)
);
Show( gr );gr << Reshow;図11.18 Range Slider Boxの使用例
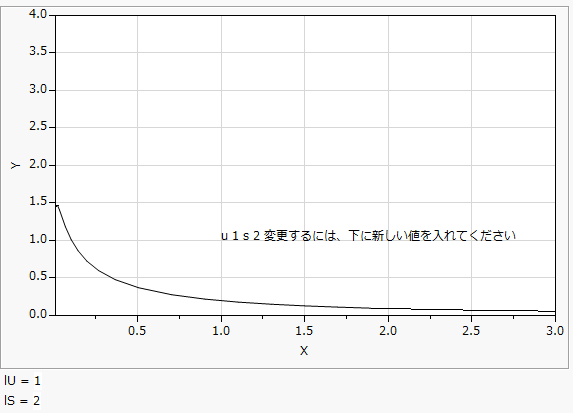
下のスクリプトは、Slider Box()のコントロールではなく、Global Box()を編集可能なテキストボックスとして使用しています。
// Global Boxを使った対数正規分布
lU = 1;lS = 2;win = New Window( "対数正規密度",
V List Box(gr = Graph Box( // Graph Boxの引数とスクリプトを定義する
Frame Size( 500, 300 ),
X Scale( 0.01, 3 ),
Y Scale( 0, 4 ),
XAxis( "Show Major Grid" ), YAxis( "Show Major Grid" ), Y Function(Exp( -(Log( x ) - Log( lU )) ^ 2 / (2 * lS ^ 2) ) / (lS * x *
Sqrt( 2 * Pi() )),
x
);
// X軸とY軸の1の位置に指定のテキストを表示
Text( {1, 1}, "u= ", lU, " s= ", lS, " 変更するには、下に新しい値を入れてください" );
),
// 最初のH List BoxにIU変数の値を表示
H List Box( Global Box( lU ) ),
// 2番目のH List BoxにIS変数の値を表示
H List Box( Global Box( lS ) )
)
);
図11.19 スライダの代わりにグローバルボックスを使用した例
カレンダーセレクタと日付セレクタの例
カレンダーセレクタまたは日付セレクタは、Calendar Box()とNumber Edit Box()で作成します。
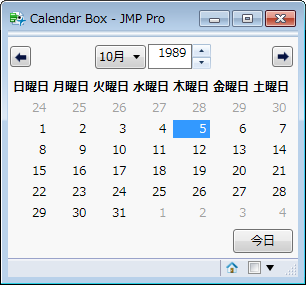
Calendar Box
Calendar Box()を使うと、カレンダーで年を入力し、日付を選択することができます。次の例は、1989年10月5日が選択されている状態のカレンダーを作成します。1989年10月5日の前後60日間から任意の日付を選択できます。
win = New Window( "Calendar Box", cal = Calendar Box() );
date = Date MDY( 10, 5, 1989 );
cal << Date( date );cal << Show Time( 0 ); // 時間は省略
/* 選択範囲の最初の日付は1989/10/5から60日前
"start"で時間の値を省略 */
cal << Min Date( Date Increment(date, "Day", -60, "start" ) );
// 選択範囲の最後の日付は1989/10/05から60日後
cal << Max Date( Date Increment(date, "Day", 60, "start" ) );
cal << Set Function( Function( {this}, Print( Abbrev Date(this << Get Date()) ) ) ); // 短い表示形式で日付をログに出力
図11.20 カレンダーの作成
Number Edit Box
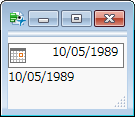
Number Edit Box()を使うと、ボックスに日付を入力するか、カレンダーボタンをクリックしてカレンダーから日付を選択することができます。
次の例は、Number Edit Box()を使って対話型のカレンダーを作成します。ユーザーは、ボックスに日付を入力するか、カレンダーをクリックして日付を選択します。Number Edit Boxの下のテキストボックスに日付が表示されます。最初は“1989/10/05”が選択されています。
f = Function( {this}, // コールバック
textbox << Set Text( Format( this << Get, "m/d/y" ) ) // 日付を取得しText Boxに設定
);
win = New Window( "日付の選択",
numbox = Number Edit Box( 0, 20, << Set Function( f ) ),
textbox = Text Box( "" ) // 指定した日付を入れるText Box
);
numbox << Set Format(Format( "m/d/y", 12 ) // 日付の形式と表示される文字数
);
numbox << Set( Date MDY( 10, 5, 1989 ) ); // デフォルトの日付
図11.21 日付セレクタの作成
変数fにコールバックが割り当てられています。コールバックの中のthisは、後で関数を呼ぶことになるNumber Edit Boxを参照します。thisを使用することで、コールバック内でnumbox変数を使用する必要がなくなります。Getメッセージはthisに送られ、指定された日付を取得します。
要約結果のレポート作成の例
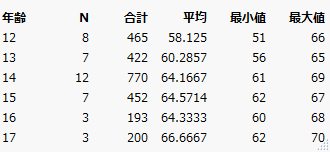
次のスクリプトは、Summarize()関数を使って、「Big Class.jmp」の「身長(インチ)」列に関する要約統計量を収集し、ディスプレイボックスを構成する関数を使って見やすく整理した結果をウィンドウに表示します。
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
Summarize(a = by( 年齢 ),
c = count,
sumHt = Sum( Name("身長(インチ)")), meanHt = Mean( Name("身長(インチ)")), minHt = Min( Name("身長(インチ)") ), maxHt = Max( Name("身長(インチ)") ),);
win = New Window( " 要約の結果",
Table Box(String Col Box( "年齢", a ),
Number Col Box( "N", c ),
Number Col Box( "合計", sumHt ),
Number Col Box( "平均", meanHt ),
Number Col Box( "最小値", minHt ),
Number Col Box( "最大値", maxHt )
)
);
これで、図11.22のような結果の要約が作成されます。
図11.22 カスタマイズした要約レポートの生成
次のスクリプトは、レポートをMicrosoft PowerPointプレゼンテーションとして保存します。
Show Properties( win );win << Save Presentation( "$DOCUMENTS/Summary.pptx" );