グラフ内のホバーラベルの編集
ホバーラベルエディタを使用して、ホバーラベル内のグラフ、イメージ、書式付きテキスト、名前、および値をカスタマイズしたり、追加したりできます。
ホバーラベルを対話的に編集するには
1. グラフで、データの上にカーソルを置いてホバーラベルを表示します。
2. ホバーラベル内を右クリックし、[編集]をクリックします。
ホバーラベルエディタの左側に、ホバーラベルのサムネールが表示されます。サムネール内の領域をクリックすると、右側でその領域を編集できます。ここで加えた変更は、グラフ内のすべてのホバーグラフに適用されます。
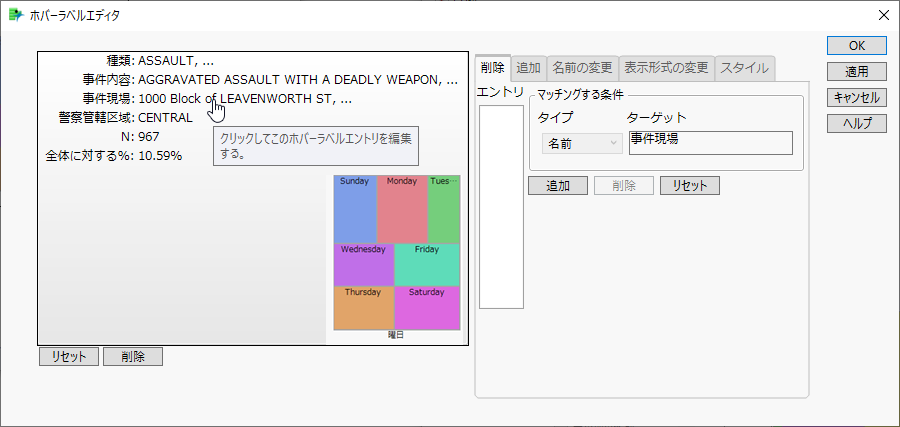
図9.69 ホバーラベルを対話的に編集する
この例では、「事件現場」データがクリックされ、[削除]タブが表示されています。ここでグラフのすべてのホバーラベルから「事件現場」エントリを削除できます。また、エントリの名前を変更したり、表示形式やフォントスタイルを変更することもできます。
ホバーラベルの編集の他、追加なども行う場合は、ホバーラベルエディタを起動します。グラフを右クリックし、[ホバーラベル]>[ホバーラベルエディタ]を選択します。
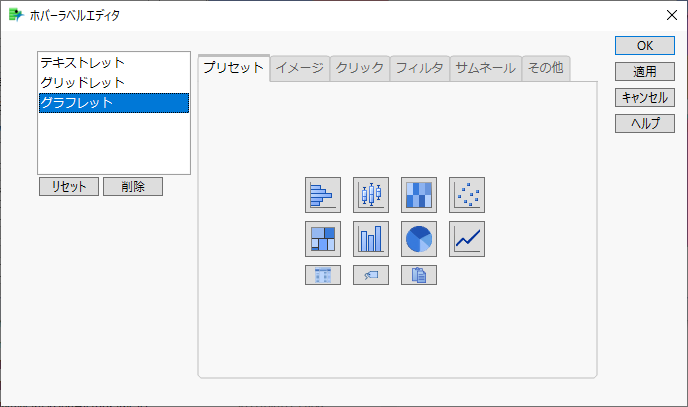
図9.70 ホバーラベルエディタ
左側のリストでは、ホバーラベルで何をしたいかに応じて、[テキストレット]、[グリッドレット]、または[グラフレット]を選択できます。
テキストレット
JSLを使ってホバーラベルに書式付きテキストを追加します。例として、ホバーラベルにテキストを追加する例を参照してください。このウィンドウの詳細については、『スクリプトガイド』のテキストレットを使ってホバーラベルにリッチテキストを追加するを参照してください。
グリッドレット
ホバーラベルに表示される名前や値の削除、追加、名前変更に加え、その表示形式を変更したり、そのスタイルを選択したりできます。例については、ホバーラベル内の名前と値を更新する例を参照してください。ウィンドウの詳細については、[グリッドレット]のタブを参照してください。
グラフレット
ホバーラベルにインタラクティブなグラフやイメージを追加します。例については、ホバーラベルへのプリセットグラフの追加例を参照してください。ウィンドウの詳細については、[グラフレット]のタブを参照してください。
[テキストレット]のタブ
マークアップ
ホバーラベルでリッチテキストを作成するのに使用するHTMLマークアップを定義します。
プリセット
予め設定されたテキストレットの例です。
– Showcaseテキストレットは、基本となるデータに基づいて色やスタイルを追加する方法の例です。例については、グラフのホバーラベルへのリッチテキストの追加を参照してください。
– Tabulateテキストレットは、基本となるデータの要約統計量をテキストレットの内容に追加する方法の例です。
– Contextテキストレットは、(デバッグの目的で)評価コンテキスト変数をテキストレットに表示する方法の例です。評価コンテキスト変数は、グラフレットやテキストレットのスクリプトを実行する環境を定義します。詳細については、『スクリプトガイド』のホバーラベル実行コンテキストについてを参照してください。
JSL変数
(オプション)式の結果をローカルJSL変数に割り当てることができます。これらの変数は、動的にデータ値を取り込んでテキストを作成するために、「HTMLマークアップ」フィールドで使用されます。
HTMLマークアップ
HTMLタグのサブセットに基づいて、リッチテキストの段落テンプレートを指定します。マークアップには、区切り文字で囲まれたJSL変数参照を含めることができます。デフォルトの区切り文字は中括弧({})です。表9.5は、サポートされているHTMLタグをまとめたものです。
HTMLタグ | 説明 |
|---|---|
<b> </b> | 太字テキスト |
<i> </i> | 斜体テキスト |
<u> </u> | 下線テキスト |
<font> </font> | 以下のいずれかの属性を持つフォントスタイル: • color=color: 引用符で囲まれた前景色の値。色の名前の場合や16進数のRGBカラーコードの場合があります。 • face=family: 引用符で囲まれた、インストールされているフォントファミリの名前。 • size=size: 引用符で囲まれたフォントサイズ。 |
<background> </background> | 背景色の値 • color=color: 引用符で囲まれた色の名前または16進数のRGBカラーコード。 |
その他
ホバーラベルのテキストの区切り文字や幅を指定します。
区切り文字
[マークアップ]領域で置換用の変数を意味する区切り文字を選択します。たとえば、スクリプトにC++コードや中括弧を使用するその他のコードが含まれている場合は、JMPの変数に角括弧を使用できます。
幅
ホバーラベルの幅をピクセル単位で指定します。
メモ: テキストレットの設定に変更を加えた後、[適用]をクリックすると、ピンで固定したホバーラベルで変更内容を確認できます。更新されたホバーラベルに満足したら、[OK]をクリックして変更内容を保存します。
[グリッドレット]のタブ
[グリッドレット]には、[削除]、[追加]、[名前の変更]、[表示形式の変更]、[スタイル]の各タブがあります。これらのすべてのタブで、「マッチングする条件」を指定します。これにより、変更の対象となるホバーラベルエントリが識別されます。
「タイプ」と「ターゲット」
マッチングする条件
変更の対象となるホバーラベルエントリを指定します。
選択するエントリのタイプと、ターゲットエントリを指定します。
メモ: タブによっては表示されない選択肢もあります。
名前
変更したいエントリの名前をそのまま入力します。たとえば、エントリ名が「平均(身長(インチ))」の場合は、このターゲットに「平均(身長(インチ))」と入力します。
図9.71 ホバーラベルの例
インデックス
変更したいグリッド内のエントリのインデックスを入力します。たとえば、ホバーラベルの3つ目のエントリが「平均(身長(インチ))」の場合は、「ターゲット」の値として「3」を入力します。
列
変更したいエントリの列名を入力します。たとえば、エントリが「平均(身長(インチ))」の場合は、このターゲットに「身長(インチ)」と入力します。
Regex
変更したい名前に対してマッチする正規表現を入力します。たとえば、エントリが「平均(身長)」の場合は、このターゲットに「^.*\(身長\)$」と入力します(Pat Regex、括弧、および引用符は自動的に追加されます)。
すべて
すべてのホバーラベルエントリのスタイルを変更します。
[グリッドレット]のボタン
追加
指定したターゲット値を「エントリ」に追加します。[適用]をクリックすると、変更内容がホバーラベルに適用されます。
削除
指定したターゲット値を「エントリ」から削除します。[適用]をクリックすると、変更内容がホバーラベルに適用されます。
置換
「エントリ」で選択したターゲット値を置き換えます。エントリをクリックし、新しいターゲット値を入力して、[置換]をクリックします。[適用]をクリックすると、変更内容がホバーラベルに適用されます。
[グリッドレット]のタブ
削除
ホバーラベルから削除するエントリを指定します。
メモ: JSLを使用する場合、[削除]はExpungeコマンドです。
追加
ホバーラベルに追加するエントリを指定します。
値
値をホバーラベルに追加するためのJSLを指定します。例については、名前と値の更新を参照してください。
クリック
リンクとして表示されるエントリにアクションを追加します。リンクをクリックしたときに実行されるスクリプトを指定します。たとえば、このスクリプトでグラフを表示したり、Webページを開いたり、プラットフォームを起動したりできます。以下、スクリプトをコピーして貼り付ける方法をいくつか紹介します。
リンク先となるグラフの作成: グラフビルダーで、目的のグラフを作成します。「グラフビルダー」の赤い三角ボタンをクリックし、[スクリプトの保存]>[クリップボードへ]を選択します。そのスクリプトを「クリック」フィールドに貼り付けます。
プリセットグラフにリンク: グラフビルダーで、プリセットのホバーラベルグラフがある基本グラフを右クリックし、[ホバーラベル]>[ホバーラベルエディタ]を選択します。[グラフレット]の[イメージ]タブで、そのスクリプトをコピーします。そのスクリプトを「クリック」フィールドに貼り付けます。
[適用]をクリックすると、変更内容がホバーラベルに適用されます。
メモ: JSLを使用する場合、[追加]はAnnexコマンドです。
名前の変更
ホバーラベルで名前を変更するエントリを指定します。現在のターゲット値を置き換えるための新しい名前を入力します。
表示形式の変更
ホバーラベルのエントリ値に対し、別の表示形式を指定します。たとえば、日付や期間の表示形式を変更したり、小数点以下の桁数を変更したりできます。[編集]をクリックして別の表示形式を指定します。[編集]のオプションの詳細については、数値の表示形式に関するオプションを参照してください。
スタイル
ホバーラベル内のエントリの背景色、テキストの色、またはフォントの詳細(太字など)を指定します。
スコープ
スタイルの更新対象をエントリの名前、値、またはその両方のいずれかで指定します。たとえば、スタイルの変更をマッチする条件のすべてに適用する場合は、すべての名前を左寄せにしたり、すべての値を右寄せにしたりすることができます。
背景色
ホバーラベル内のターゲット値、名前、またはその両方の背景色を指定します。
テキストの色
ホバーラベル内のターゲット値、名前、またはその両方のテキストの色を指定します。
フォント
ホバーラベル内のターゲット値、名前、またはその両方に対する、フォント、フォントスタイル、サイズなどの詳細を指定します。
配置
ホバーラベル内のターゲット値、名前、またはその両方のテキスト配置を指定します。
[グラフレット]のタブ
プリセット
プリセットグラフをクリックすると、それがホバーラベルに追加されます。プリセットグラフの詳細については、グラフまたはイメージのホバーラベルへの追加を参照してください。
イメージ
ホバーラベルに追加するグラフまたはイメージを定義するJSLスクリプトを追加します。
クリック
ユーザが[イメージ]のスクリプトで定義されたサムネール(またはホバーグラフ)をクリックしたときに実行されるJSLスクリプトを追加します。ここで何も指定しなかった場合は、[イメージ]のスクリプトが再び使用されます。したがって、新しいウィンドウが開き、そこに[イメージ]で定義されたイメージまたはグラフが表示されます。
フィルタ
ホバーグラフからフィルタ列を削除します。削除したい列をクリックするか、「フィルタをスキップするフラグ」で「1」を追加します。ホバーラベルのグラフからフィルタ列を削除する例を参照してください。
サムネール
グラフサムネールのサイズと軸の値を含めるかどうかを指定します。
その他
JSLを使用して次の情報を指定します。
タイトル
ホバーグラフが起動するときに作成される新しいウィンドウのタイトルを設定します。
再適用
現在のホバーラベルグラフのカスタマイズが、ホバーグラフをクリックしたときに起動する新しいウィンドウに適用されるかどうかを定義します。